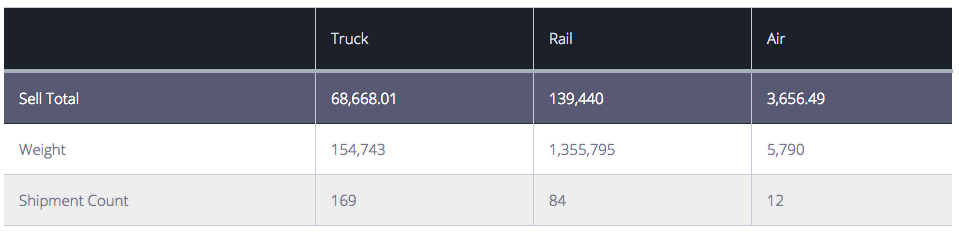
この拡張機能を使用して、BellaDatiでテーブルのレイアウトを変更できます。この拡張機能を使用して、次のようなテーブルを表示できます:
拡張管理
BellaDatiに拡張機能をインポートします。
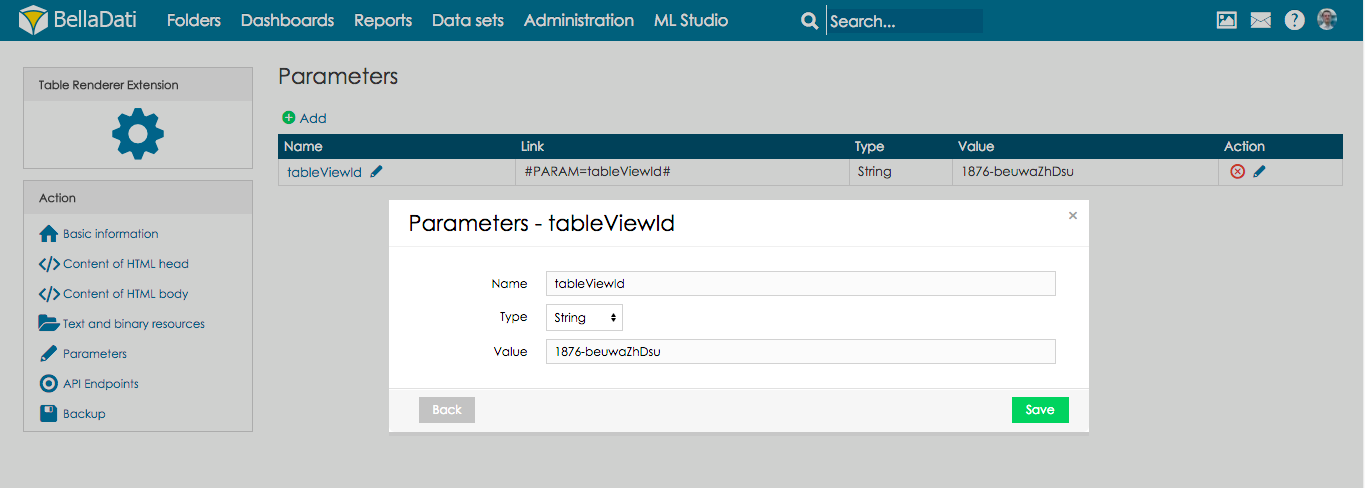
パラメーターに移動し、カスタムレイアウトでレンダリングするテーブルを含むビューのIDを追加します。
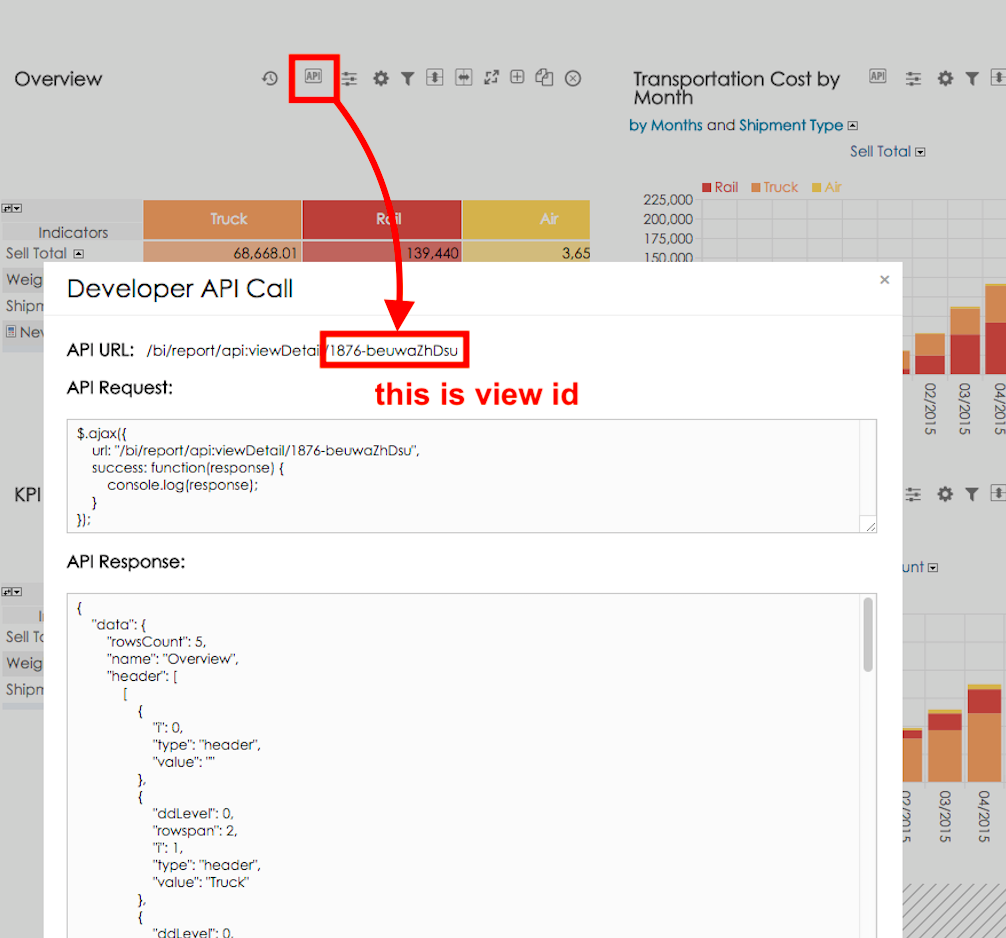
ビューIDを取得するには、開発者モードに切り替えて、新しく表示されたボタンAPIをクリックします。
レポートのカスタムテーブルを使用したビューの表示
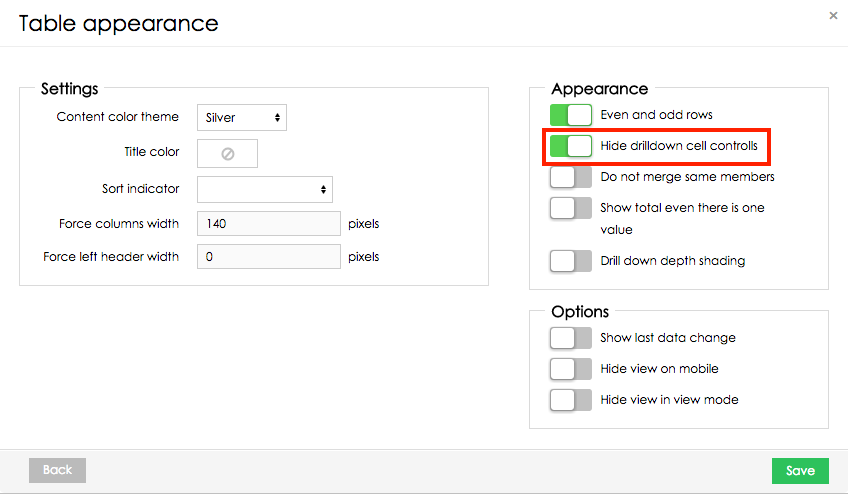
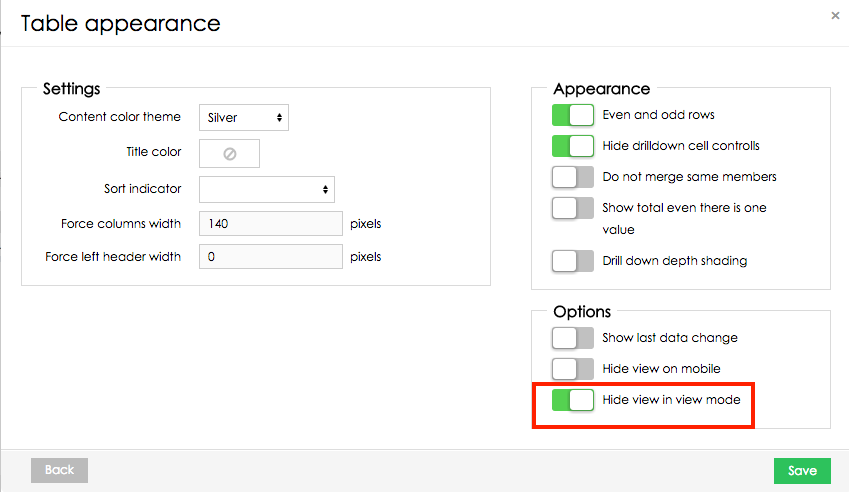
ソースレポートには、ドリルダウンとセルコントロールを表示するオプションが無効になっている必要があります。テーブルの外観設定で[ドリルダウンセルコントロールを非表示にする]オプションを選択します。
カスタムテーブルでiFrameを表示するカスタムコンテンツビューを作成します
- カスタムコンテンツビューの作成
htmlモードへの切り替え
以下のようなhtmlコードを使用します:
<iframe id="tableExtension" src="http://localhost:8080/extension/detail/5"></iframe> <script> var iframe = document.getElementById("tableExtension"); // get view container var viewContainer = $(iframe).parents('div.t-bdlayout-content'); iframe.width = viewContainer.width(); iframe.height = viewContainer.height() - 90; </script>
- ソーステーブルでビューを非表示 - ソーステーブルは、ほとんどの場合レポートに表示する必要はありません。テーブルの外観に移動し、[表示モードでビューを非表示にする]オプションを選択します。
カスタムテーブルレイアウトの調整
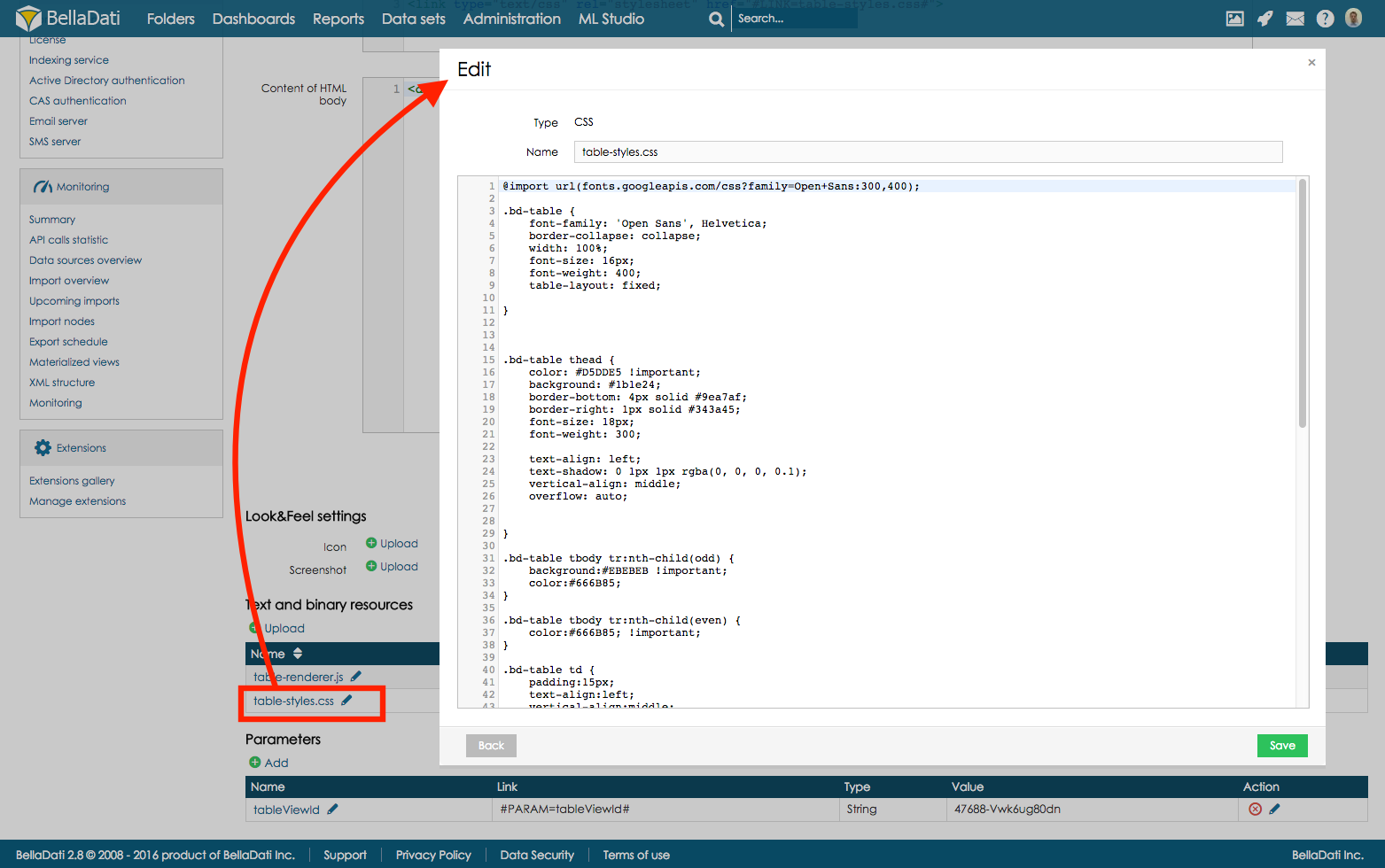
テーブルのレイアウトは、拡張機能に保存されているCSSスタイルシートによって定義されます。このセクションでは、カスタムテーブルのレイアウトを調整する方法の例を説明します。スタイルシートの定義にアクセスするには、テキストとバイナリリソースのセクションに移動し、table-styles.cssファイルをクリックします。
ヘッダーの色の変更
タグ.bd-table theadのパラメーター backgroundのコードを更新することにより、テーブルヘッダーの背景色を変更できます。フォントの色は、タグ.bd-table theadのパラメーター colorを更新することで変更できます。
テーブル本体の色の変更
テーブルボディの背景色は、奇数行のタグ.bd-table tbody tr:nth-child(odd) および偶数行のタグ.bd-table tbody tr:nth-child(even) のパラメーター backgroundのコードを更新することで変更できます。フォントの色は、奇数行のタグ.bd-table tbody tr:nth-child(odd) および偶数行のタグ.bd-table tbody tr:nth-child(even) のパラメーター colorを更新することで変更できます。
テーブルに適用されるフォントの変更
適用されるフォントは、タグ.bd-tableのパラメーター font-familyによって定義されます。適用されたフォントを変更するには、既存のフォントを別のフォントに置き換えます。