Page History
...
| Sv translation | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||
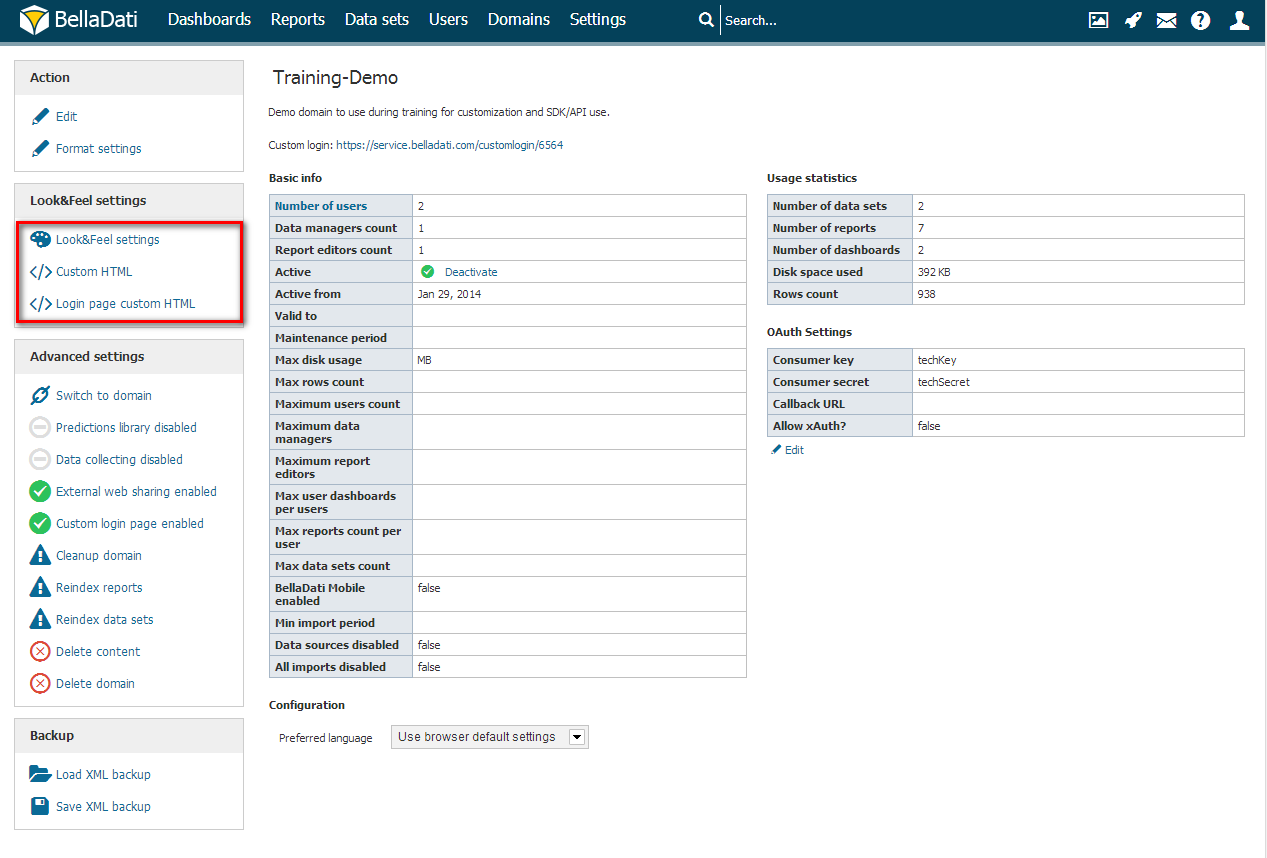
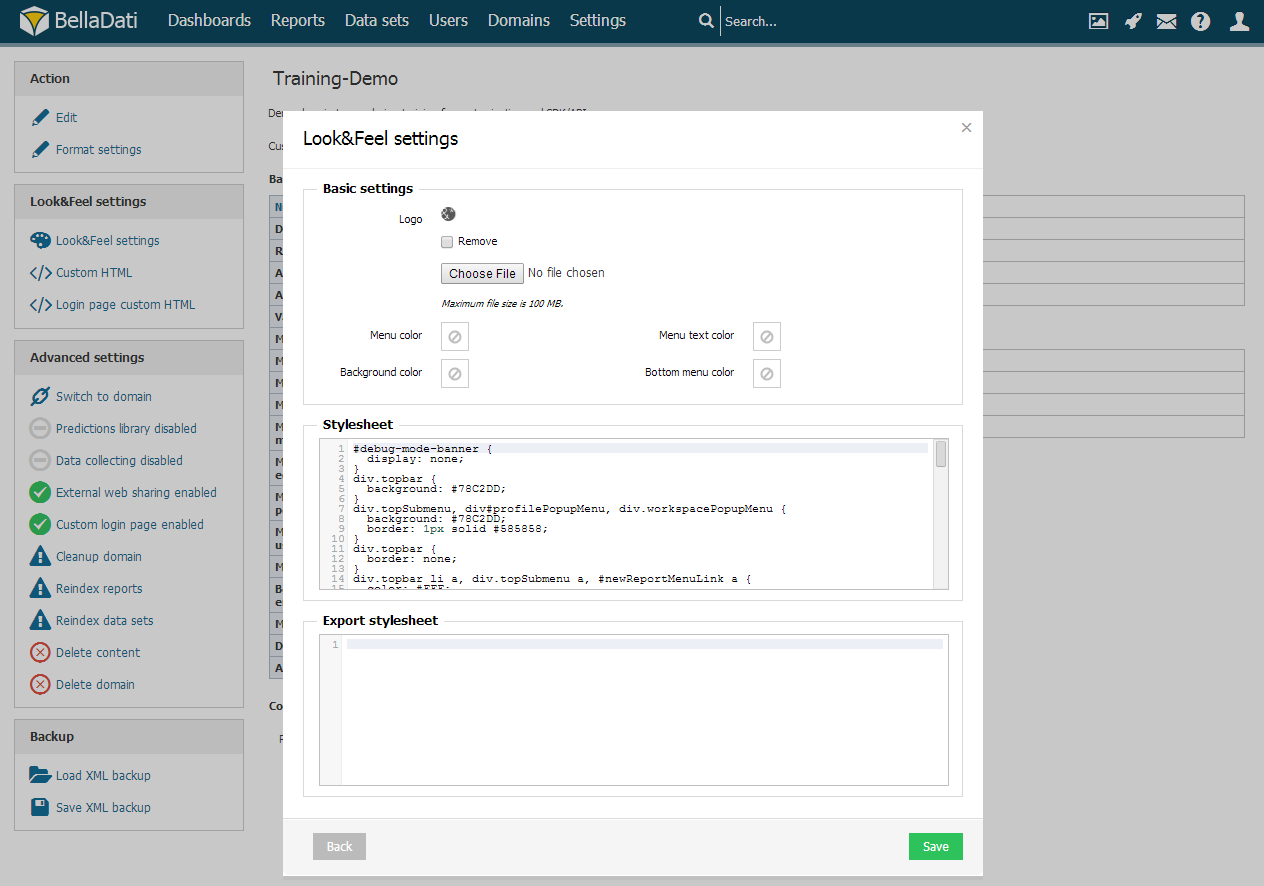
ルックアンドフィール変更Domain (ドメイン) で左のナビゲーションバーにLook&Feel Settings (ルックアンドフィール設定) を選択する。 を選択します。 ニュー、背景やフッターの色を変更するには、新しいロゴをアップロードしたりカラーピッカーから選択したりする。新しいロゴをアップロードするか、カラーピッカーから選択して、メニュー、背景またはフッターの色を変更します。
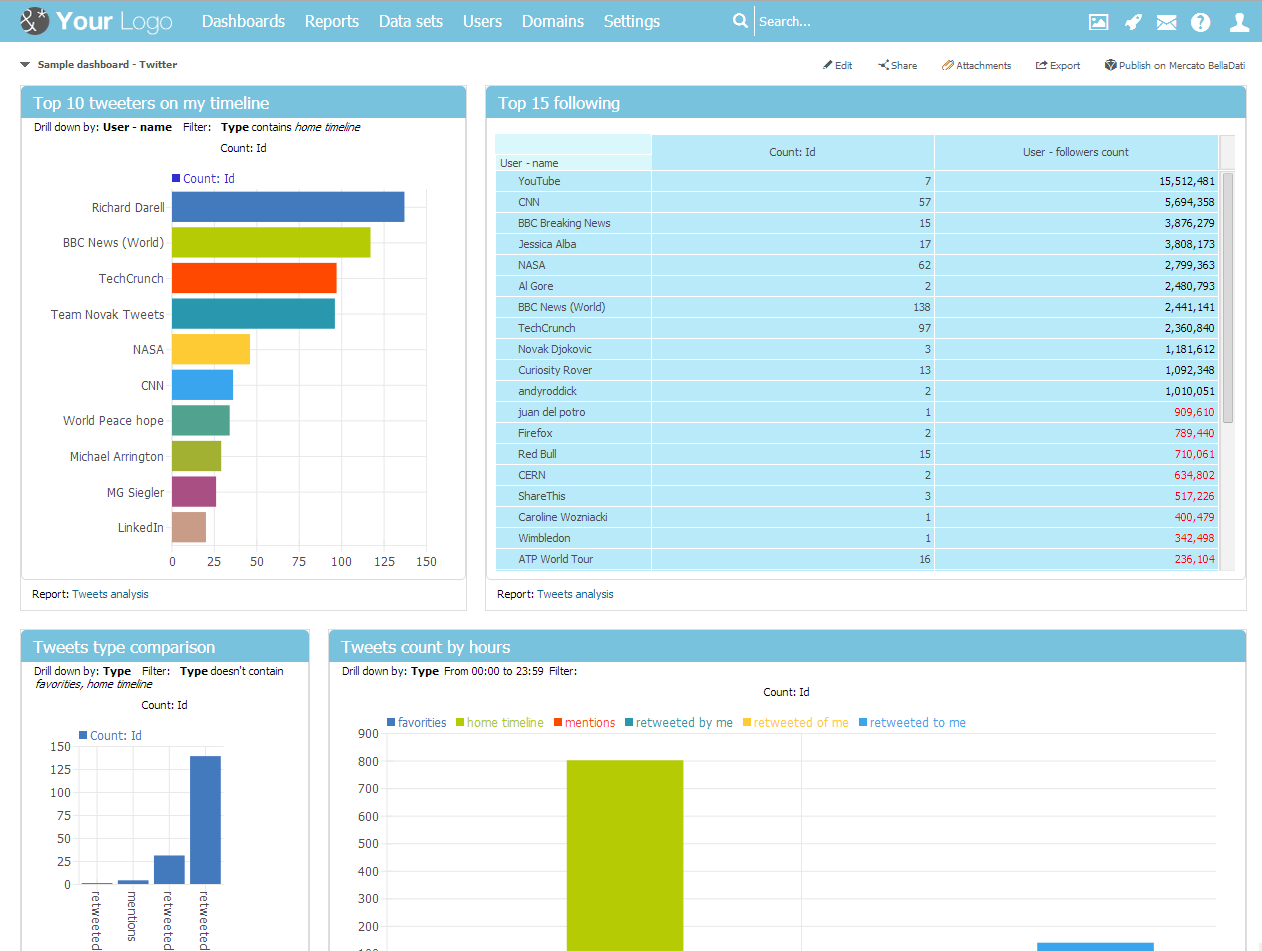
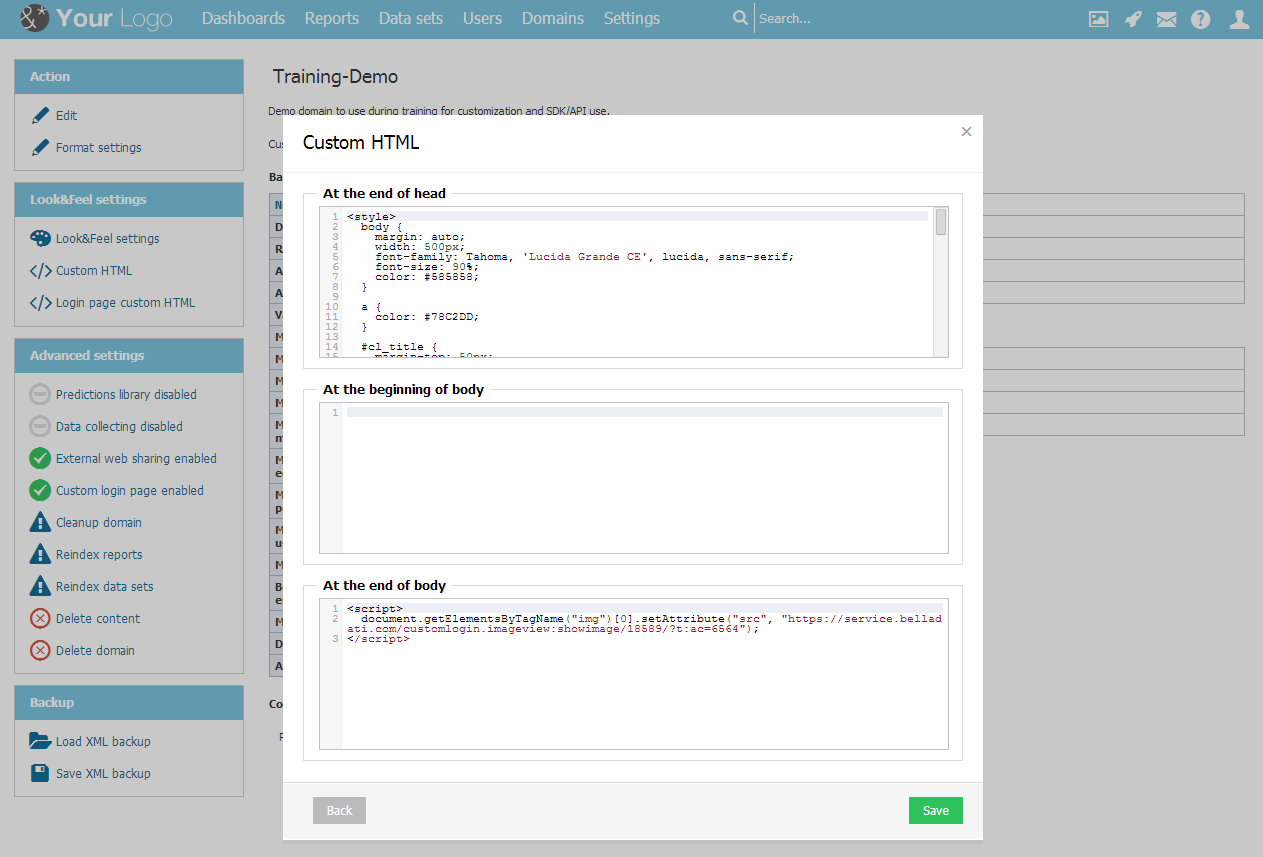
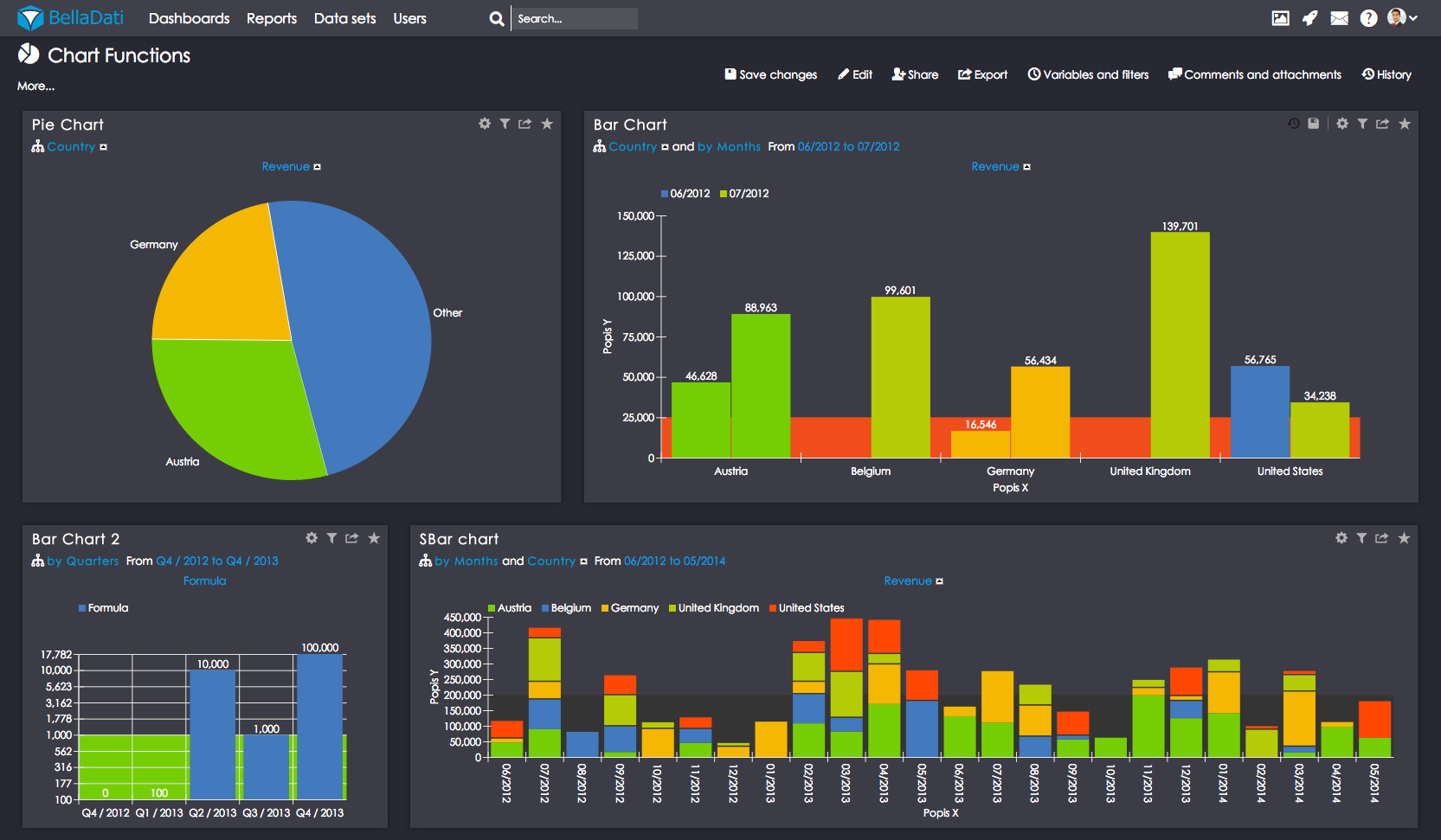
結果結局、結果は以下のように見えるかもしれない最終的には、結果は次のようになります。 カスタムHTML追加BellaDatiは、以下の所にカスタムHTMLを配置することを可能にする。を配置できます:
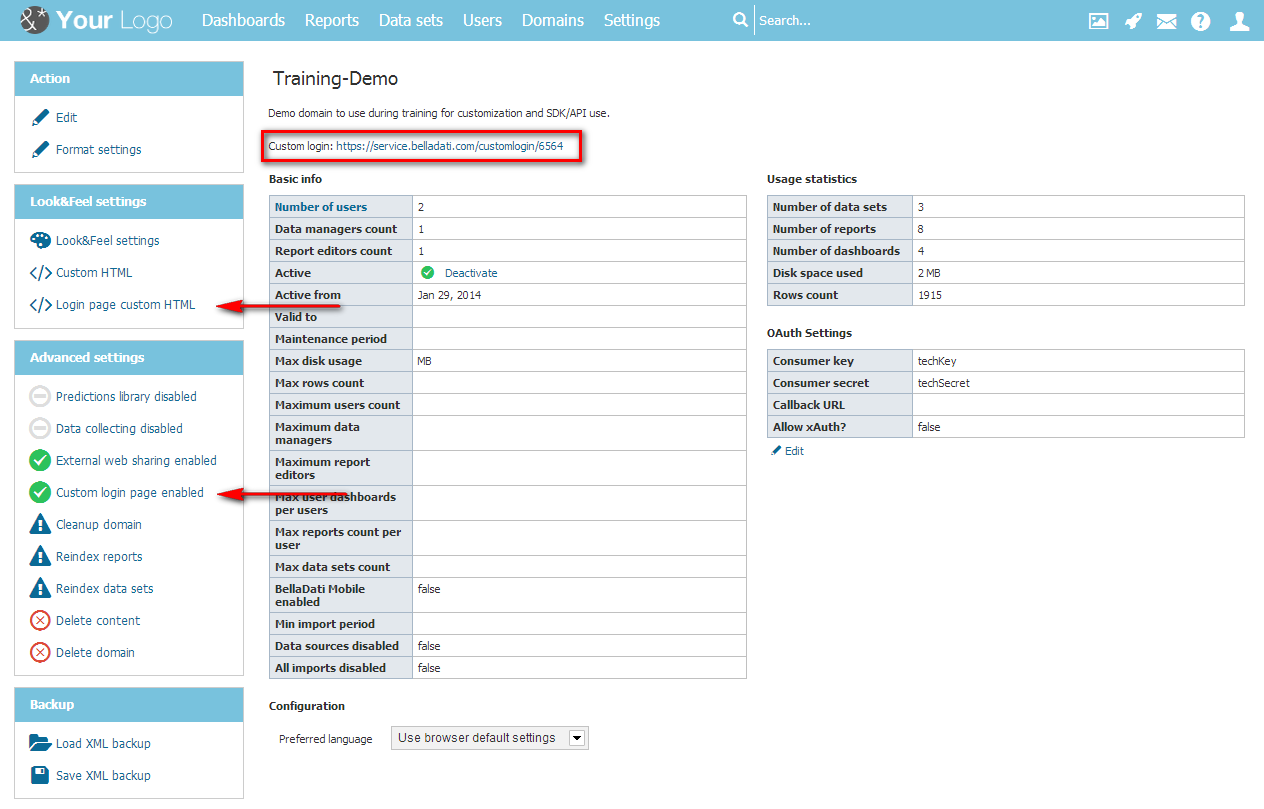
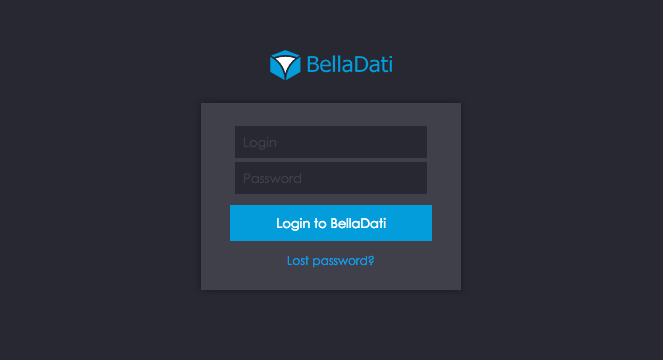
Domain (ドメイン) で左のナビゲーションバーにCustom HTML (カスタムHTML) を選択する を選択します。 該当するテキストボックスにHTMLを配置する該当するテキストボックスにHTMLを配置します。 カスタムログインページカスタムログインを有効にして、カスタマイズしたログインページのHTMLを編集する。カスタムログインを有効にして、カスタマイズしたログインページのHTMLを編集します。 結果:結果: BellaDatiダークテーマ
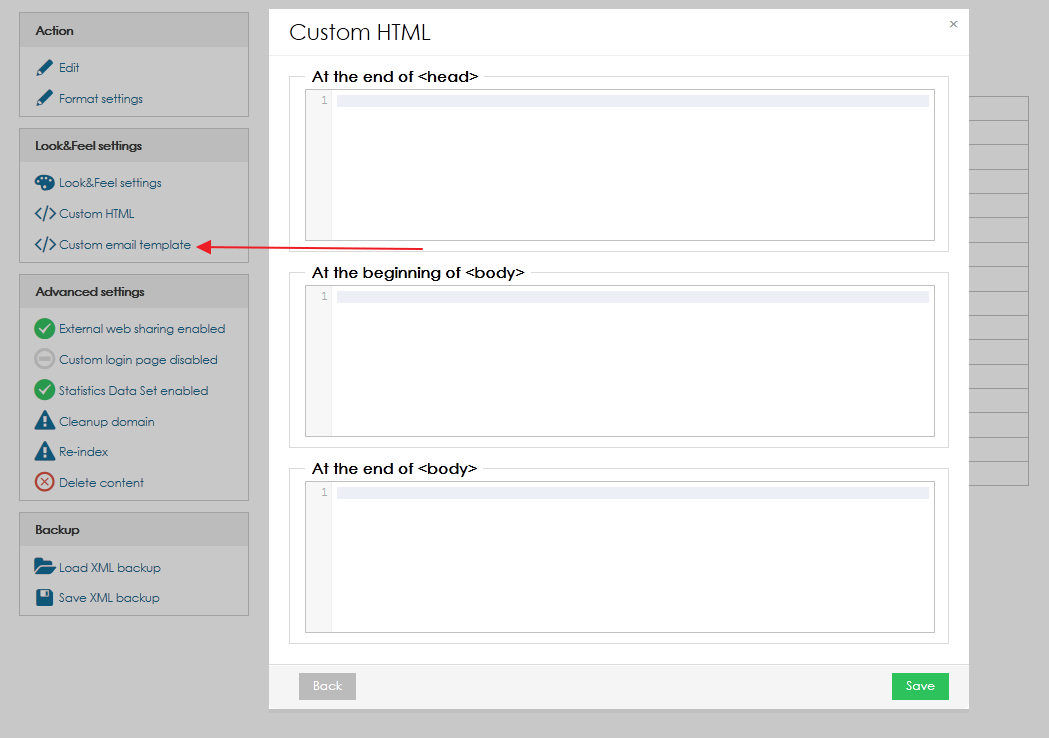
カスタムメールテンプレート電子メールの内容をカスタマイズする方法の2法がある。電子メールコンテンツをカスタマイズする方法は2つあります。 1. 全体のBellaDatiのインストールのためにそれを設定したい場合は、スーパー管理者としてログインし、Settings BellaDatiのインストール全体に設定したい場合、スーパー管理者としてログインし、Settings - Configuration - Look & Feelに行く。Feelに進みます。 2. 1ドメインの場合にドメイン管理者としてログインし、画面の左側にあるManage 1つのドメインの場合にドメイン管理者としてログインし、画面の左側にあるManage Domain - Look & Feelボックスに行く。これはまた、全体のインストールの設定を上書く。Feelボックスに進みます。これはまた、全体のインストールの設定を上書きます。 両方のオプションについては、カスタマイズ可能な3つの部分がある メールテンプレート・頭の終わり:テンプレートの頭をカスタマイズしたい場合は、ここにコードを追加する。 メールテンプレート・本文の先頭:デフォルトのヘッダーを上書きしたい場合は、ここにコードを追加する。 たとえば、会社のロゴは、このHTMLコードをヘッダに追加することができる。
メールテンプレート・本体の端部:デフォルトのフッターを上書きしたい場合は、ここにコードを追加する。 例えば、会社に関するいくつかの情報は、フッターに追加することができる。
Next Steps
|