Page History
...
| Sv translation | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||
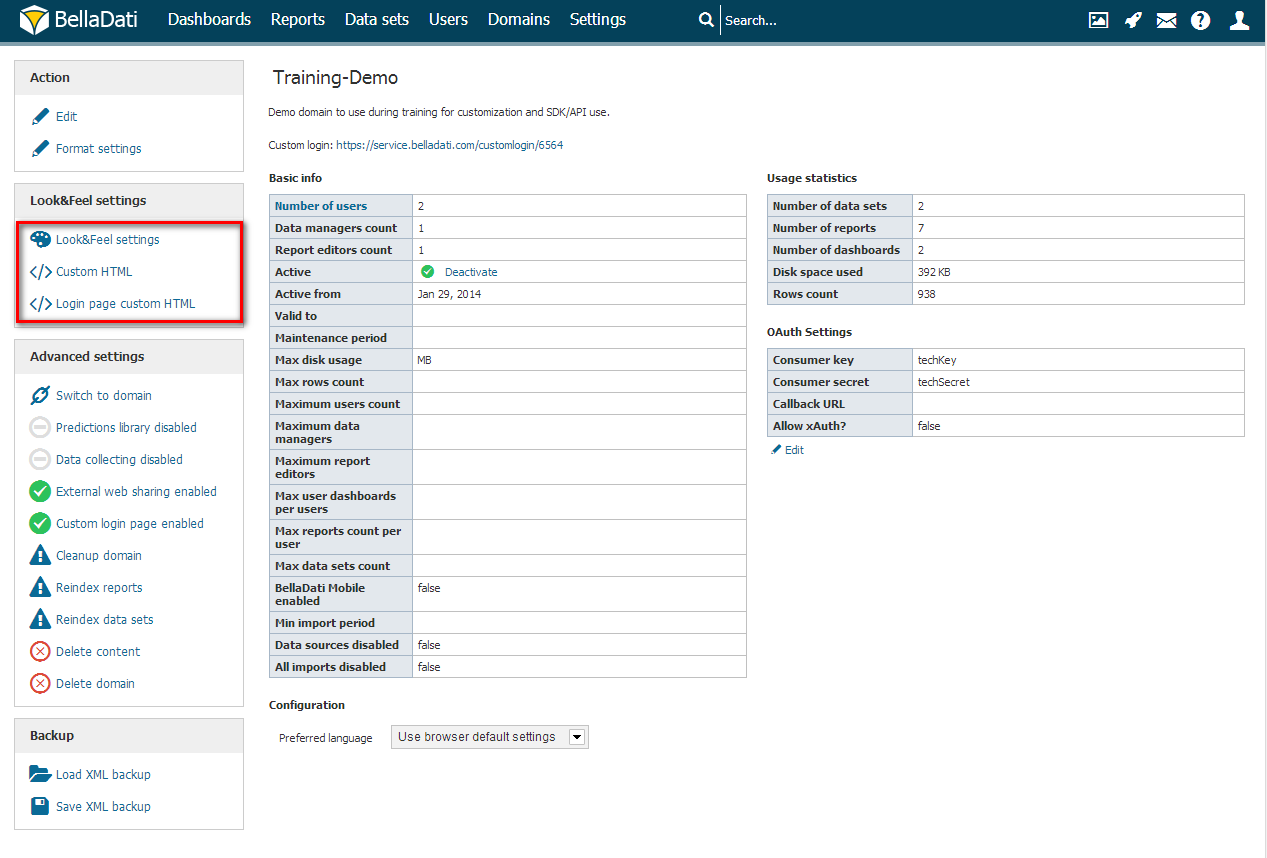
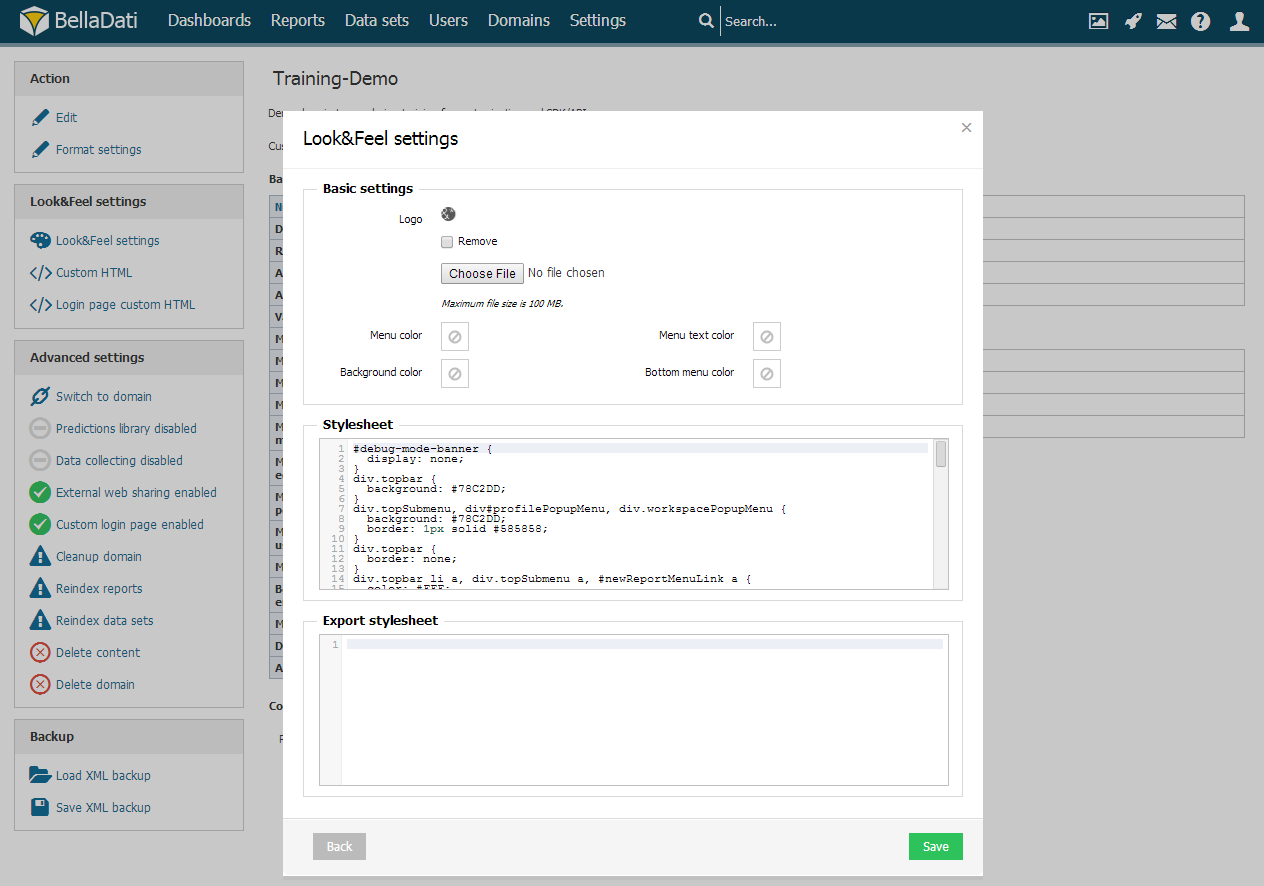
ルックアンドフィール変更Domain (ドメイン) で左のナビゲーションバーにLook&Feel Settings (ルックアンドフィール設定) を選択します。 新しいロゴをアップロードするか、カラーピッカーから選択して、メニュー、背景またはフッターの色を変更します。
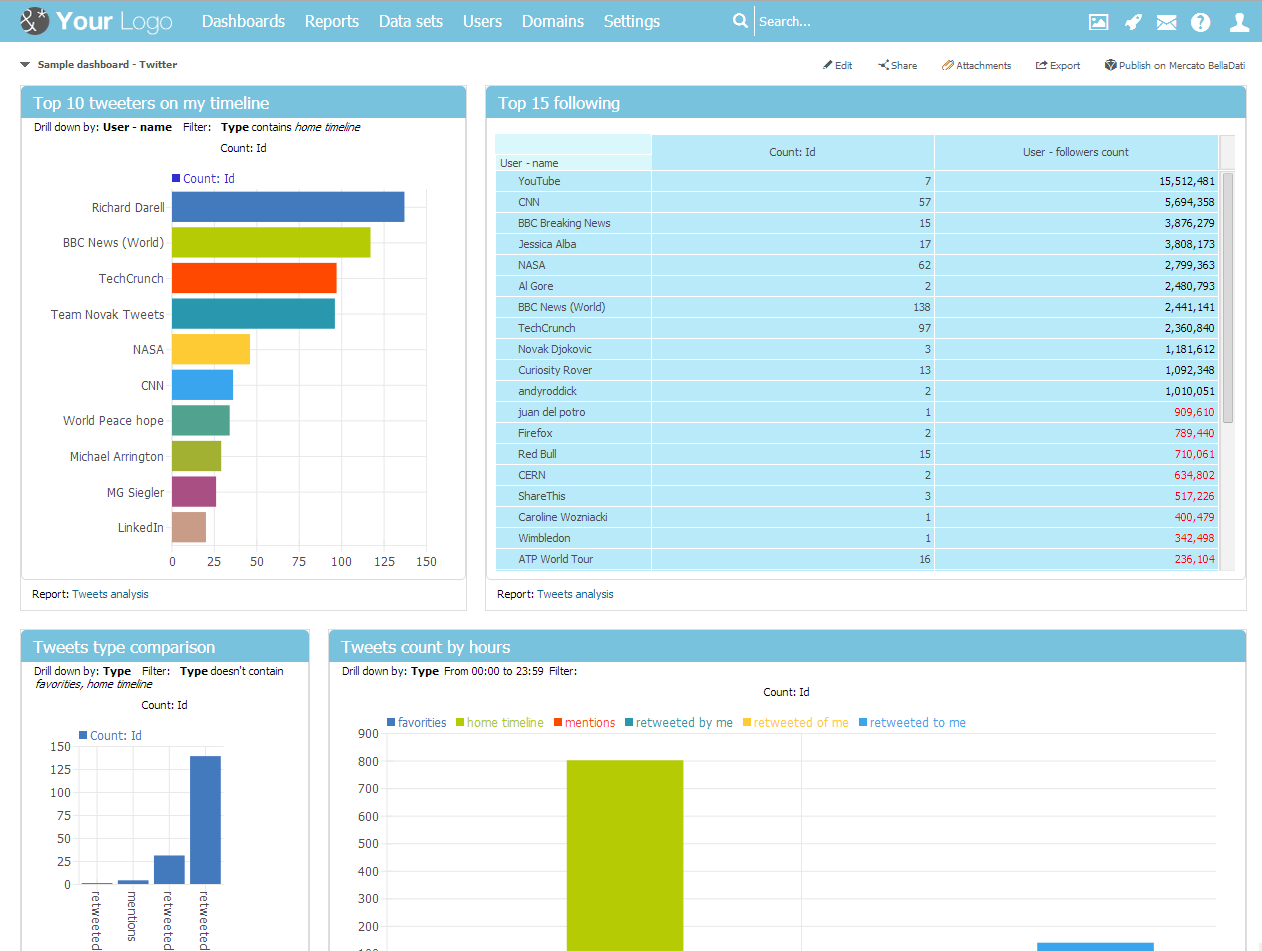
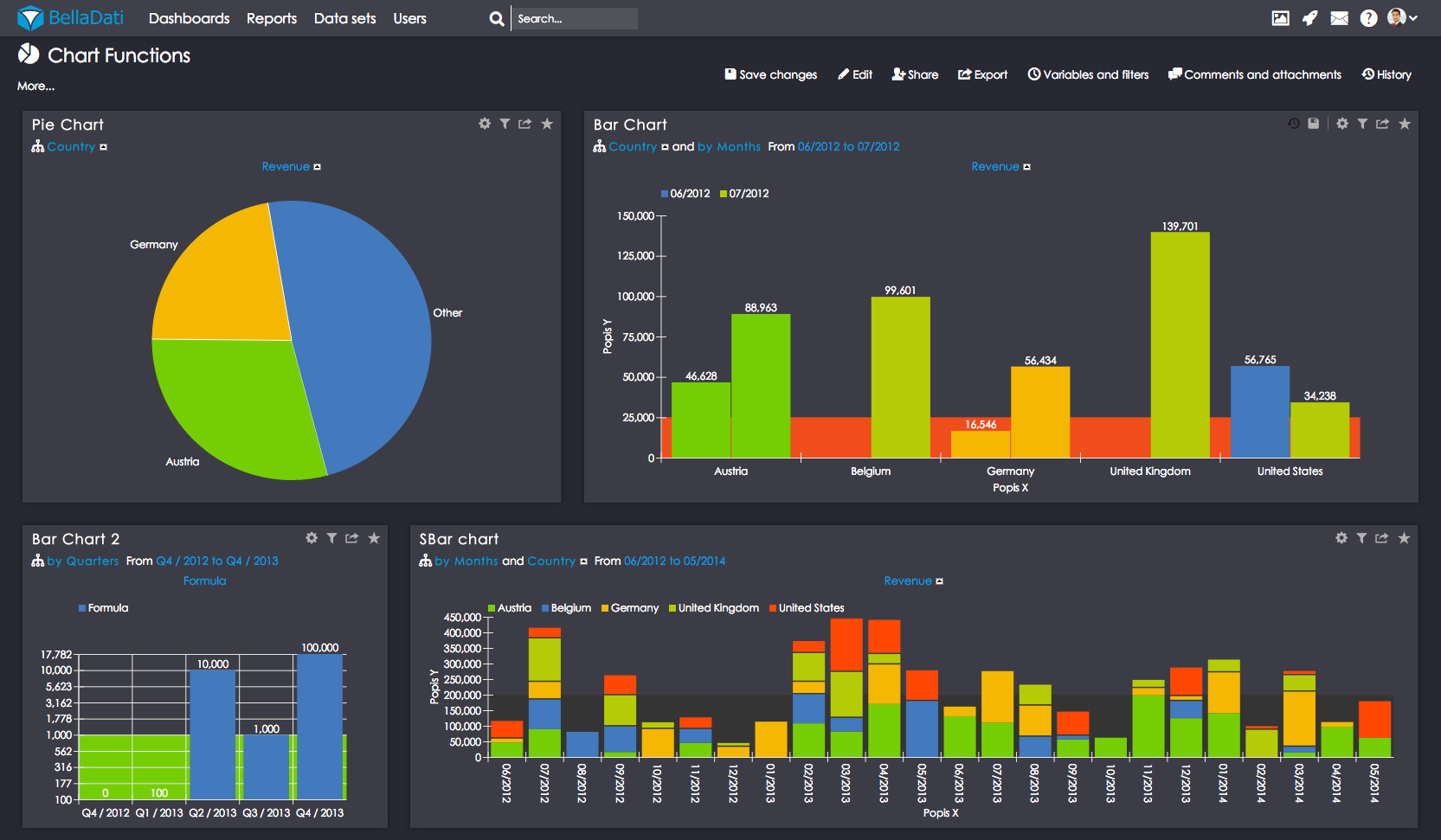
結果最終的には、結果は次のようになります。 カスタムHTML追加BellaDatiは、以下の所にカスタムHTMLを配置できます:
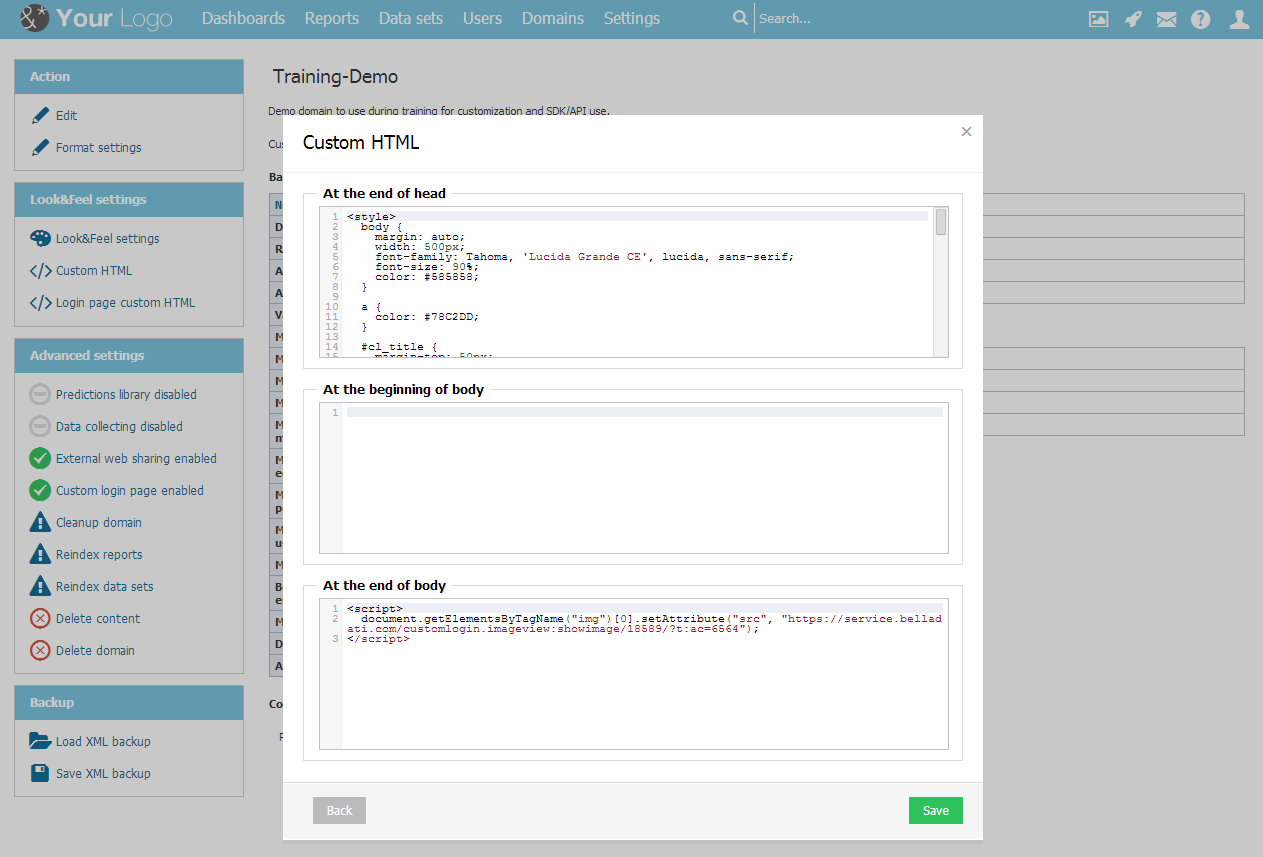
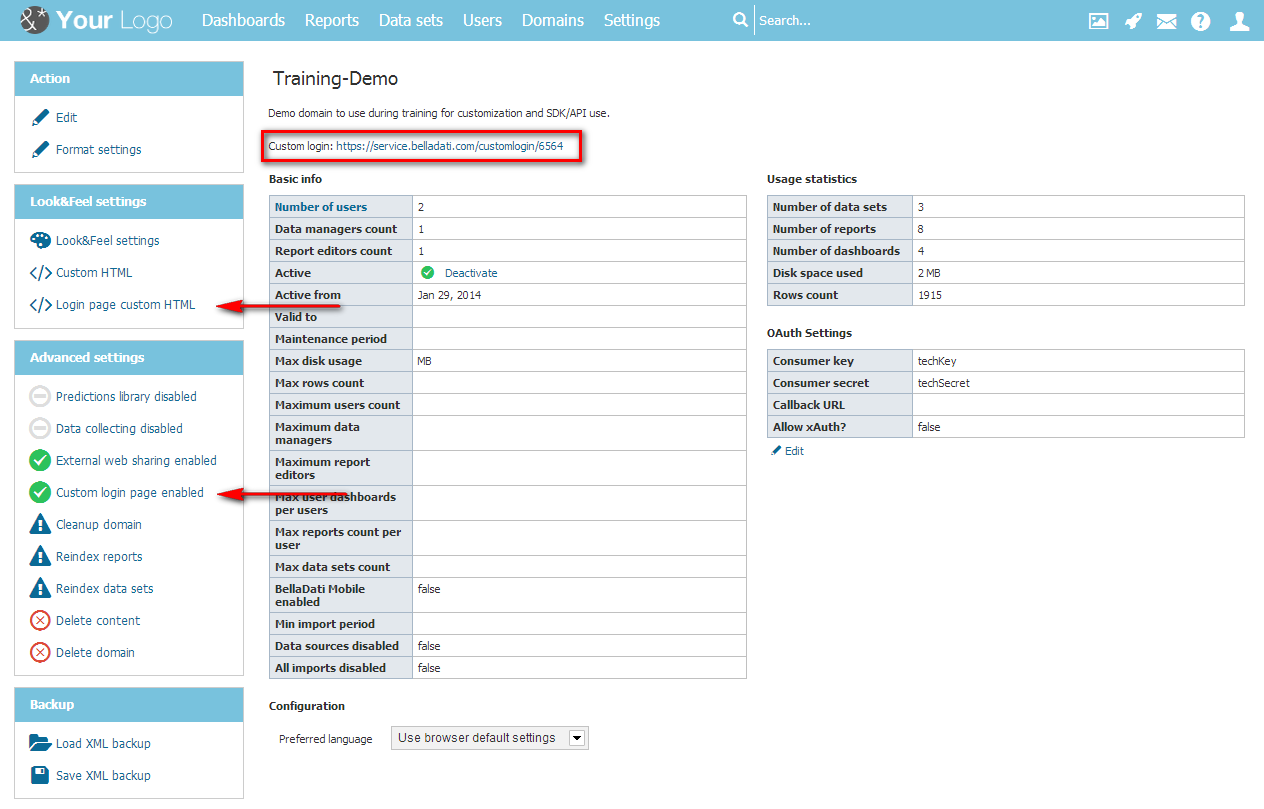
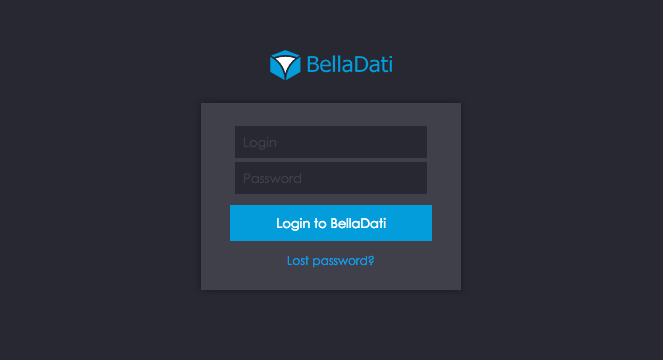
Domain (ドメイン) で左のナビゲーションバーにCustom HTML (カスタムHTML) を選択します。 該当するテキストボックスにHTMLを配置します。 カスタムログインページカスタムログインを有効にして、カスタマイズしたログインページのHTMLを編集します。 結果: BellaDatiダークテーマ
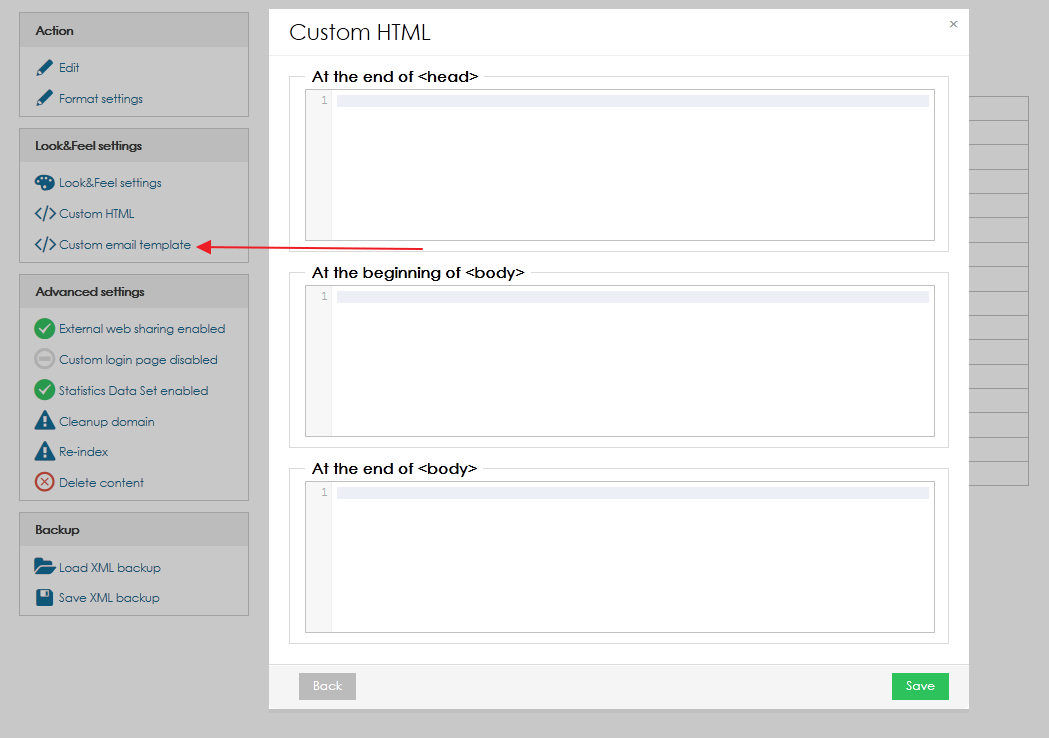
カスタムメールテンプレート電子メールコンテンツをカスタマイズする方法は2つあります。 1. BellaDatiのインストール全体に設定したい場合、スーパー管理者としてログインし、Settings - Configuration - Look & Feelに進みます。 2. 1つのドメインの場合にドメイン管理者としてログインし、画面の左側にあるManage Domain - Look & Feelボックスに進みます。これはまた、全体のインストールの設定を上書きます。 両方のオプションについては、カスタマイズ可能な3つの部分がある両方のオプションについては、カスタマイズ可能な3つの部分があります: メールテンプレート・頭の終わり:テンプレートの頭をカスタマイズしたい場合は、ここにコードを追加する。:テンプレートの頭をカスタマイズしたい場合は、ここにコードを追加します。 メールテンプレート・本文の先頭:デフォルトのヘッダーを上書きしたい場合は、ここにコードを追加する。:デフォルトのヘッダーを上書きしたい場合は、ここにコードを追加します。 たとえば、会社のロゴは、このHTMLコードをヘッダに追加することができる。たとえば、会社のロゴをこのHTMLコードでヘッダーに追加することができます。
メールテンプレート・本体の端部:デフォルトのフッターを上書きしたい場合は、ここにコードを追加する。:デフォルトのフッターを上書きしたい場合は、ここにコードを追加します。 例えば、会社に関するいくつかの情報は、フッターに追加することができる。例えば、会社に関するいくつかの情報は、フッターに追加することができます。
Next Steps
|