Page History
...
| Sv translation | ||
|---|---|---|
| ||
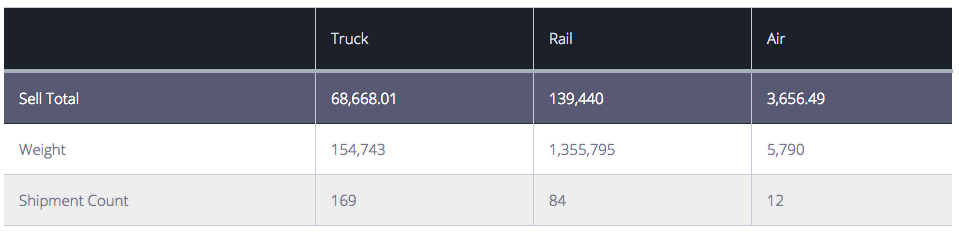
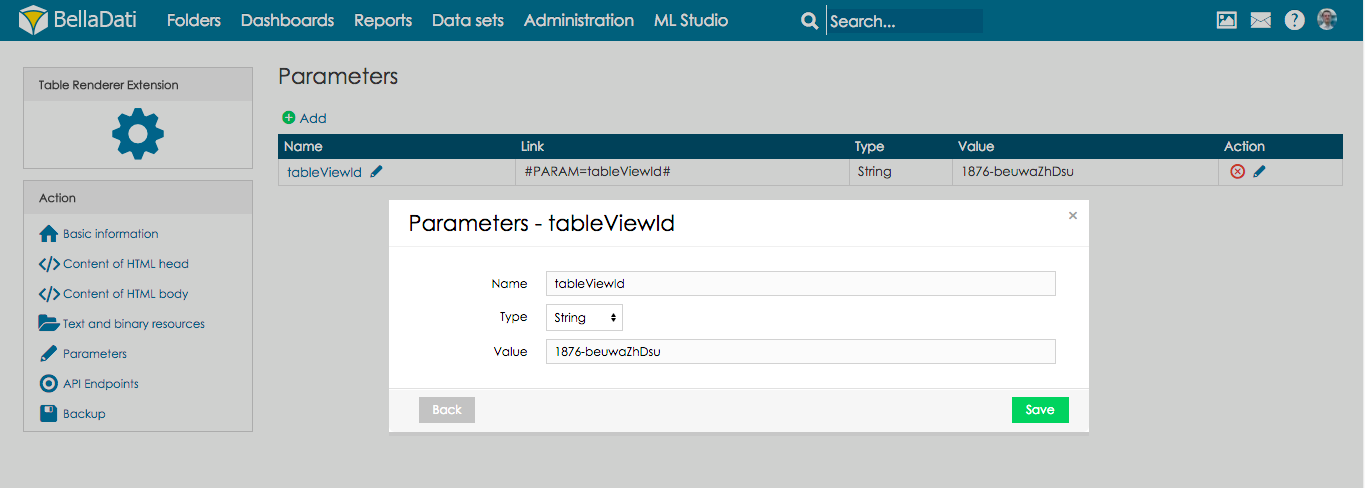
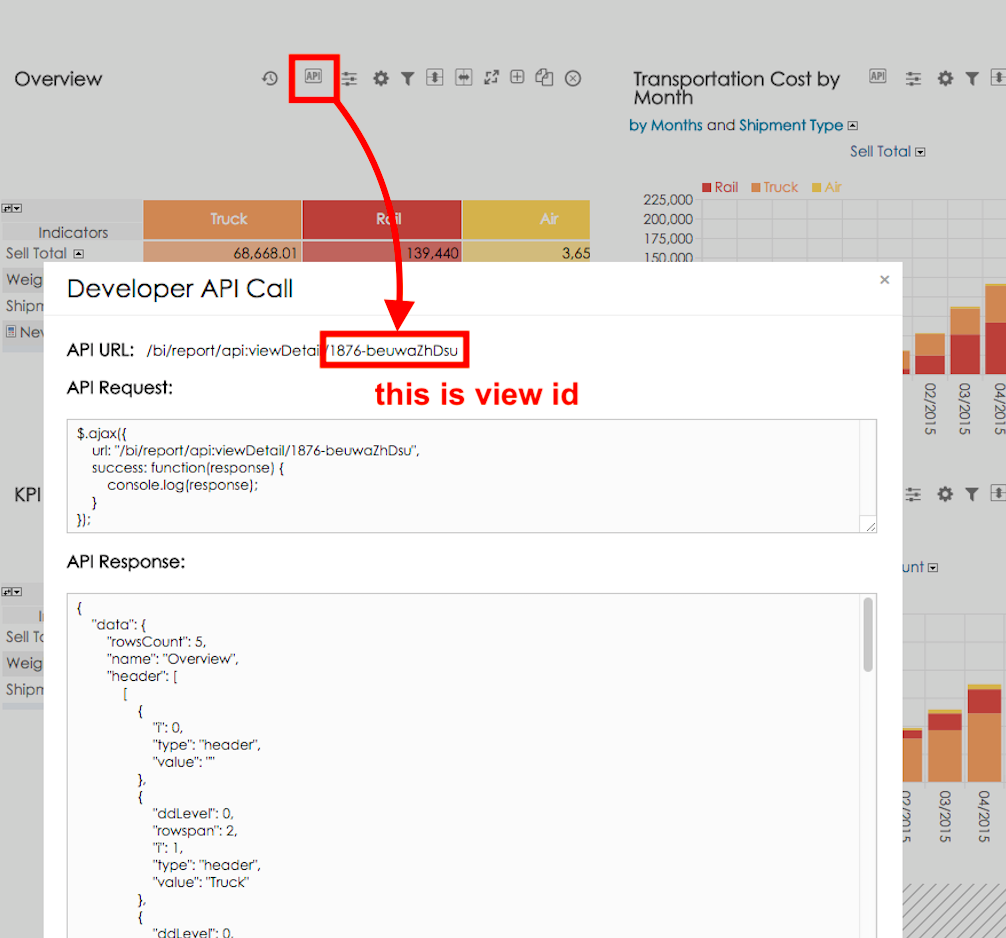
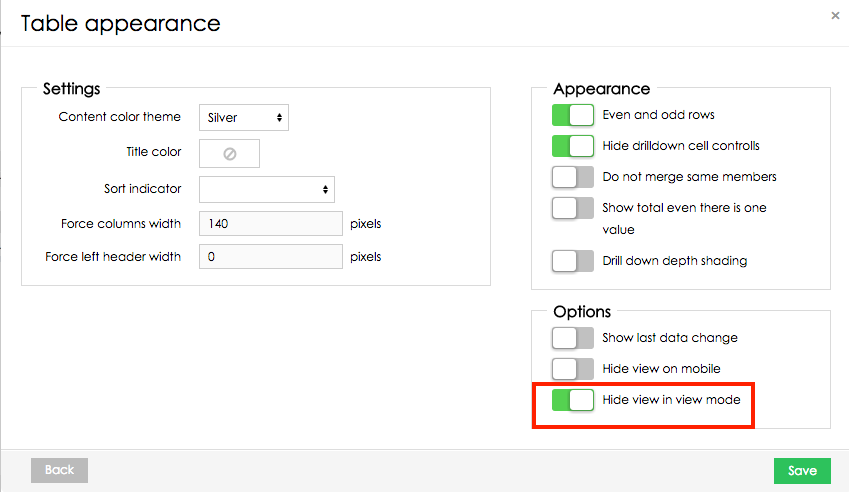
この拡張機能ではBellaDatiのテーブルのレイアウトを変更することができます。この拡張機能を利用することで、以下のようにテーブルを表示することができます: 拡張管理BellaDatiに拡張機能をインポートします。 パラメータに移動し、カスタムレイアウトでレンダリング対象テーブルのビューのIDを追加します。 ビューIDを取得できるように開発者モードに切り替え、新しく表示されたAPIボタンを押下します。 レポートにカスタムテーブルでビューを表示する
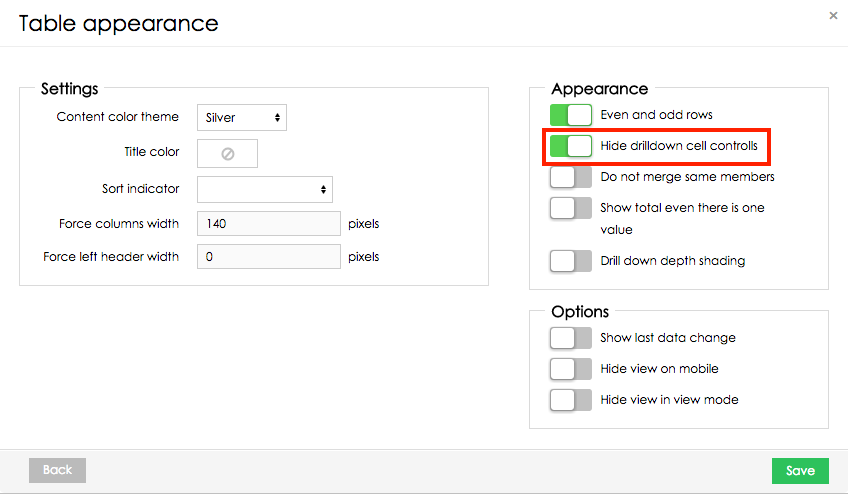
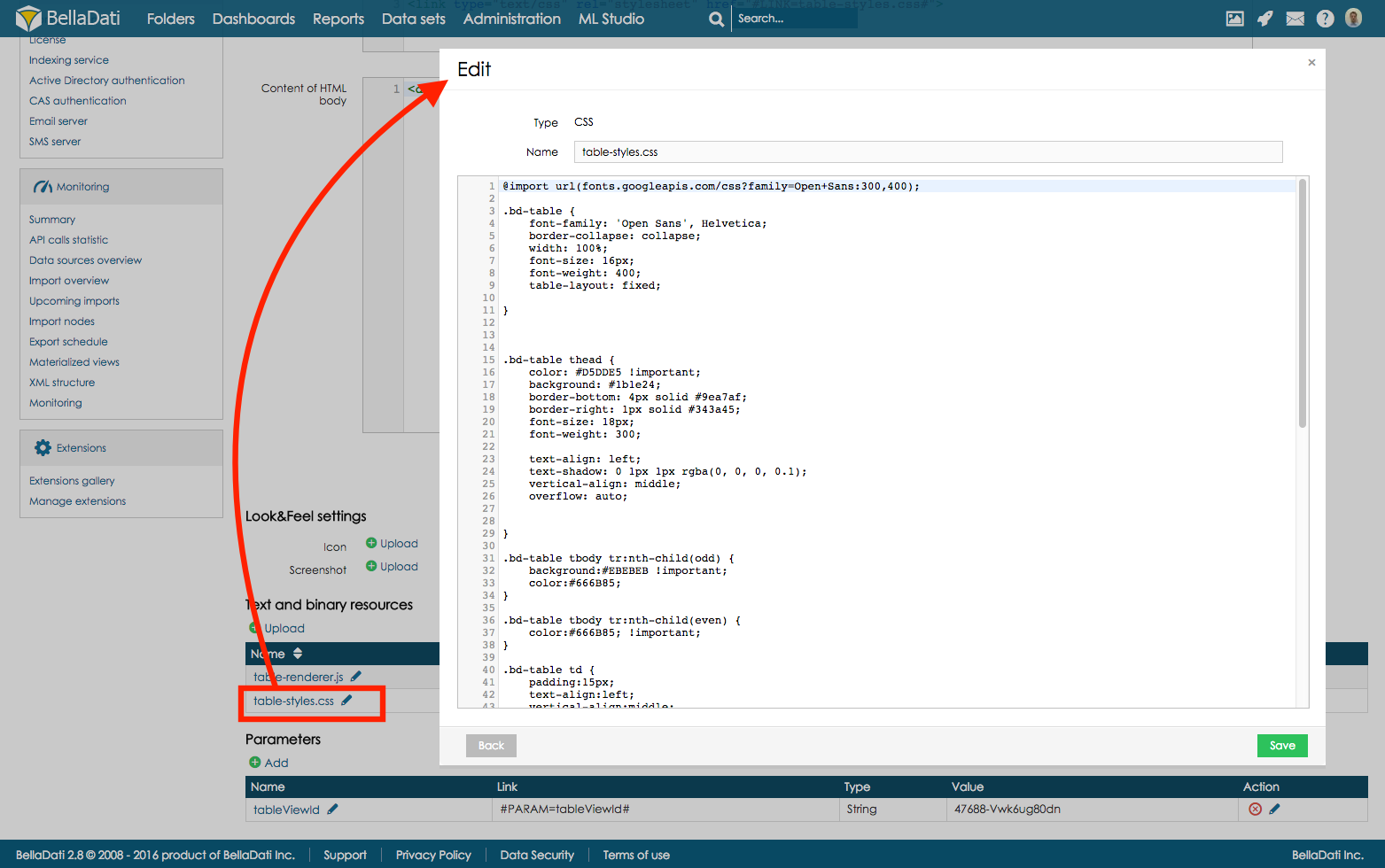
カスタムテーブルのレイアウトを調整しますテーブルレイアウトは拡張機能に保存されているCSSスタイルシートに定義されます。このセクションではカスタムテーブルのレイアウトを調整する方法の例を説明します。スタイルシートの定義にアクセスできるように、テキストとバイナリリソースのセクションに進み、ファイルtable-styles.cssをクリックします。 ヘッダの色の変更テーブルヘッダの背景色は、タグ「.bd-table thead」のパラメータ「background」を更新することで変更することができます。フォントの色は、タグ「.bd-table thead」のパラメータ「color」を更新することで変更することができます。 テーブル本体の色の変更テーブル本体の背景色は、奇数行のタグ「.bd-table tbody tr:nth-child(odd)」及び偶数行のタグ「.bd-table tbody tr:nth-child(even)」のパラメータ「background 」のコードを更新することで変更することができます。フォント色は奇数行のタグ「.bd-table tbody tr:nth-child(odd)」及び偶数行のタグ「.bd-table tbody tr:nth-child(even)」のパラメータ「color」のコードを更新することで変更することができます。 テーブルに適用されているフォントの変更適用フォントは、タグ「.bd-table」のパラメータ「font-family」に定義されます。適用フォントを変更できるように、既存のフォントは別のものに置き換えます。
|
| Sv translation | ||
|---|---|---|
| ||
Benutzerdefinierter Tabellen-Renderer [Original Seitentitel]Mit dieser Erweiterung können Sie das Layout Ihrer Tabelle in BellaDati ändern. Diese Erweiterung kann verwendet werden, um Tabellen wie folgt anzuzeigen: VERWALTUNG DER ERWEITERUNGLaden Sie die Erweiterung von hier herunter. Importieren Sie die Erweiterung zu BellaDati. Gehen Sie zu den Parametern und fügen Sie die ID der View mit Tabelle hinzu, die Sie mit einem benutzerdefinierten Layout rendern möchten. Um die View-ID zu erhalten, wechseln Sie in den Entwicklermodus, klicken Sie auf die neu angezeigte Schaltfläche API. Anzeigeansicht mit benutzerdefinierter Tabelle im Bericht
Anpassen des benutzerdefinierten TabellenlayoutsDas Tabellenlayout wird durch das in der Erweiterung gespeicherte CSS-Stylesheet definiert. In diesem Abschnitt werden Beispiele für die Anpassung des Layouts von benutzerdefinierten Tabellen beschrieben. Um auf die Definition des Stylesheets zuzugreifen, gehen Sie zum Abschnitt Text und binäre Ressourcen und klicken Sie auf die Datei table table-styles.css. Ändern der Farbe der KopfzeileDie Hintergrundfarbe des Tabellenkopfes kann durch Aktualisieren des Codes des Parameterhintergrundes in tag.bd-table thead geändert werden. Die Farbe der Schrift kann durch Aktualisieren der Parameterfarbe in tag.bd-table thead geändert werden. Ändern der Farbe des TabellenkörpersDie Hintergrundfarbe des Tabellenkörpers kann geändert werden, indem der Code des Parameterhintergrunds in tag.bd-table tbody tr:nth-child(odd) für ungerade Zeilen und tag.bd-table tbody tr:nth-child(even) für gerade Zeilen aktualisiert wird. Die Schriftfarbe kann geändert werden, indem die Parameterfarbe in tag.bd-table tbody tr:nth-child(odd) für ungerade Zeilen und tag.bd-table tbody tr:nth-child(even) für gerade Zeilen aktualisiert wird. Ändern der in der Tabelle verwendeten SchriftartAngewandte Schriften werden durch den Parameter font-family in tag.bd-table definiert. Um die angewandten Schriften zu ändern, ersetzen Sie die vorhandene Schrift durch eine andere.
|