Page History
| Sv translation | ||
|---|---|---|
| ||
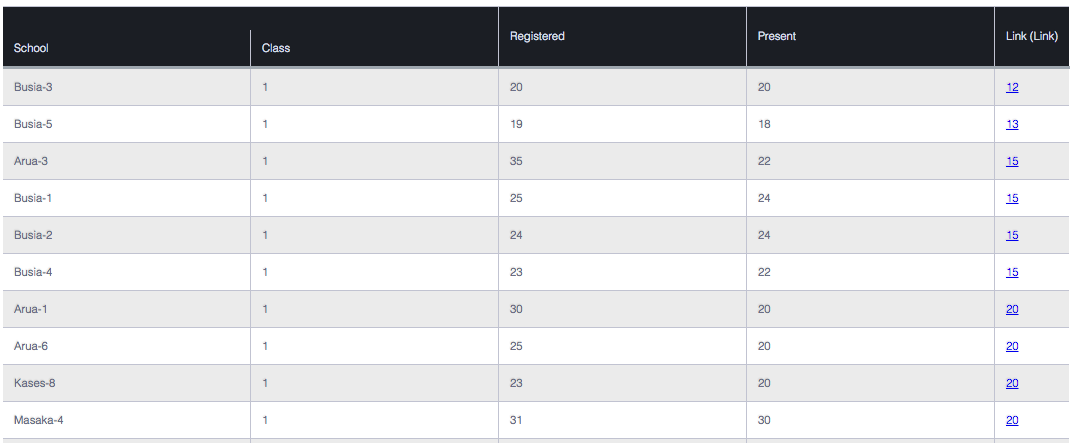
This extension enables you to render selected table with custom renderer and display selected member as link which will redirect to predefined url (table which has been already created in BellaDati will be rendered with custom layout). This extension can be downloaded from here. Extension setupExtension can be setup by using following parameters: tableViewId: defines id of view which should be rendered via custom renderer indexOfColumnWithLabel: index of column which will be displayed as label (index of first column in the source table is 0) indexOfColumnWithLink: index of column which will be used as link (index of first column in the source table is 0) Display table with custom renderer in the reportIn order to display custom table with the link in the report, you should create custom content view, switch to html and use following code:
Table will be rendered after saving the settings. |
| Sv translation | ||
|---|---|---|
| ||
この拡張機能ではカスタムレンダラで選択したテーブルをレンダリングし、リンクとして選択したメンバーを表示することができます。このリンクは、事前定義済みのURL(BellaDatiで作成されたテーブルはカスタムレイアウトでレンダリングされます)にリダイレクトされます。この拡張により、選択したテーブルをカスタムレンダラーでレンダリングし、選択したメンバーを定義済みURLにリダイレクトするリンクとして表示できます(BellaDatiで既に作成されたテーブルは、カスタムレイアウトでレンダリングされます)。 拡張機能はここでダウンロードすることができます。拡張機能はここからダウンロードすることができます。 拡張設定拡張機能のセットアップ下記のパラメータで拡張機能を設定することができます拡張機能は、次のパラメーターを使用してセットアップできます:
tableViewId: カスタムレンダラでレンダリング対象ビューのIDを定義します。カスタムレンダラーを介してレンダリングされるビューのIDを定義します
indexOfColumnWithLabel: ラベルとして表示される行のインデックス(ソーステーブルの先頭行のインデックスは0です。)ラベルとして表示される列のインデックス(ソーステーブルの最初の列のインデックスは0)
indexOfColumnWithLink: ラベルとして使用されるコラムのインデックス(ソーステーブルの先頭行のインデックスは0です。)リンクとして使用される列のインデックス(ソーステーブルの最初の列のインデックスは0) レポートへのカスタムレンダラー付きテーブルの表示レポートでカスタムレンダラーを使用してテーブルを表示レポートにリンク付きのカスタムテーブルを表示できるように、カスタムコンテンツビューを作成し、htmlに切り替えて、下記のコードを使用する必要があります。レポートにリンク付きのカスタムテーブルを表示するには、カスタムコンテンツビューを作成し、htmlに切り替えて次のコードを使用する必要があります:
設定を保存した後に、テーブルはレンダリングされます。 |
...