Page History
| Sv translation | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||
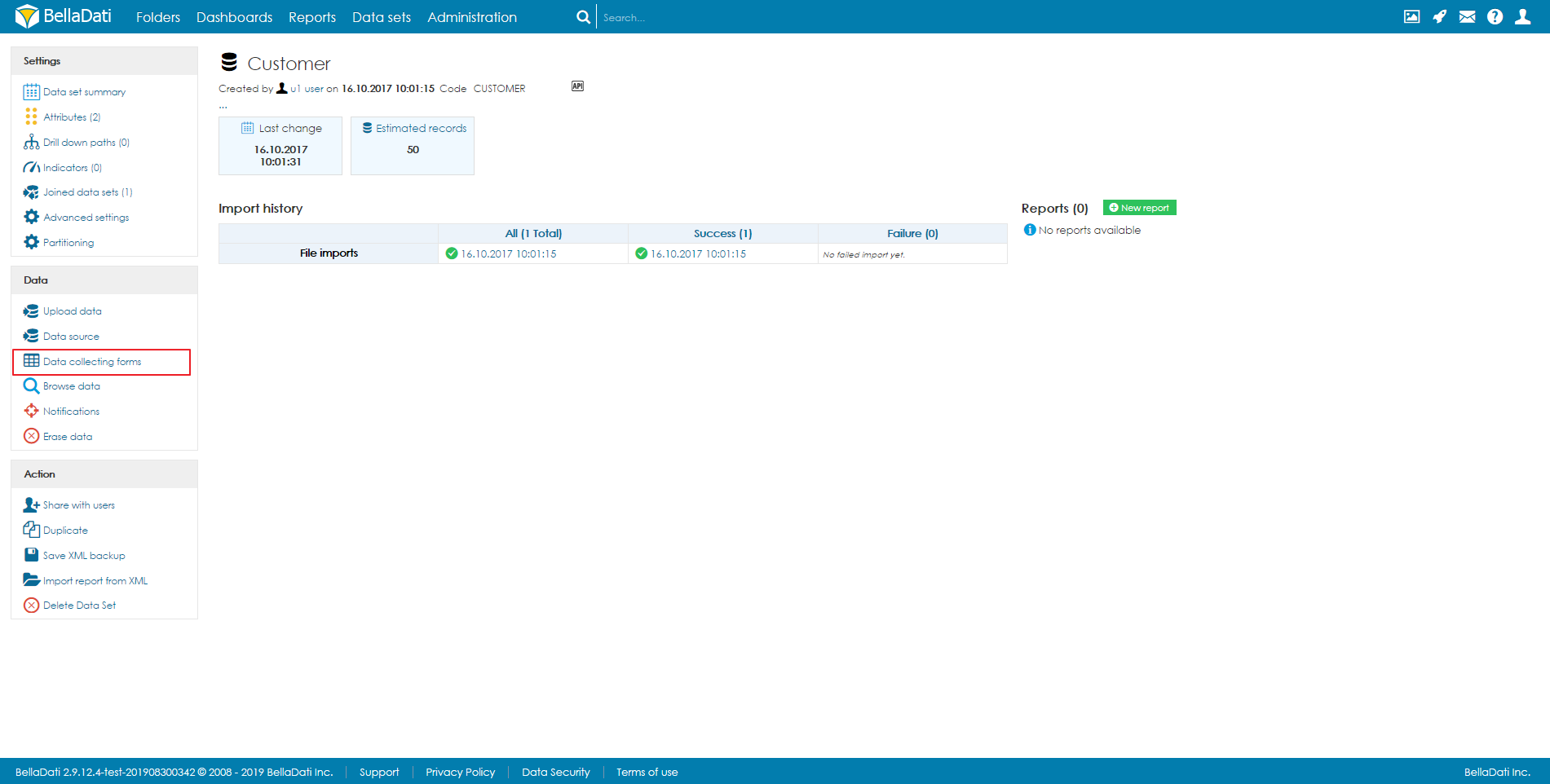
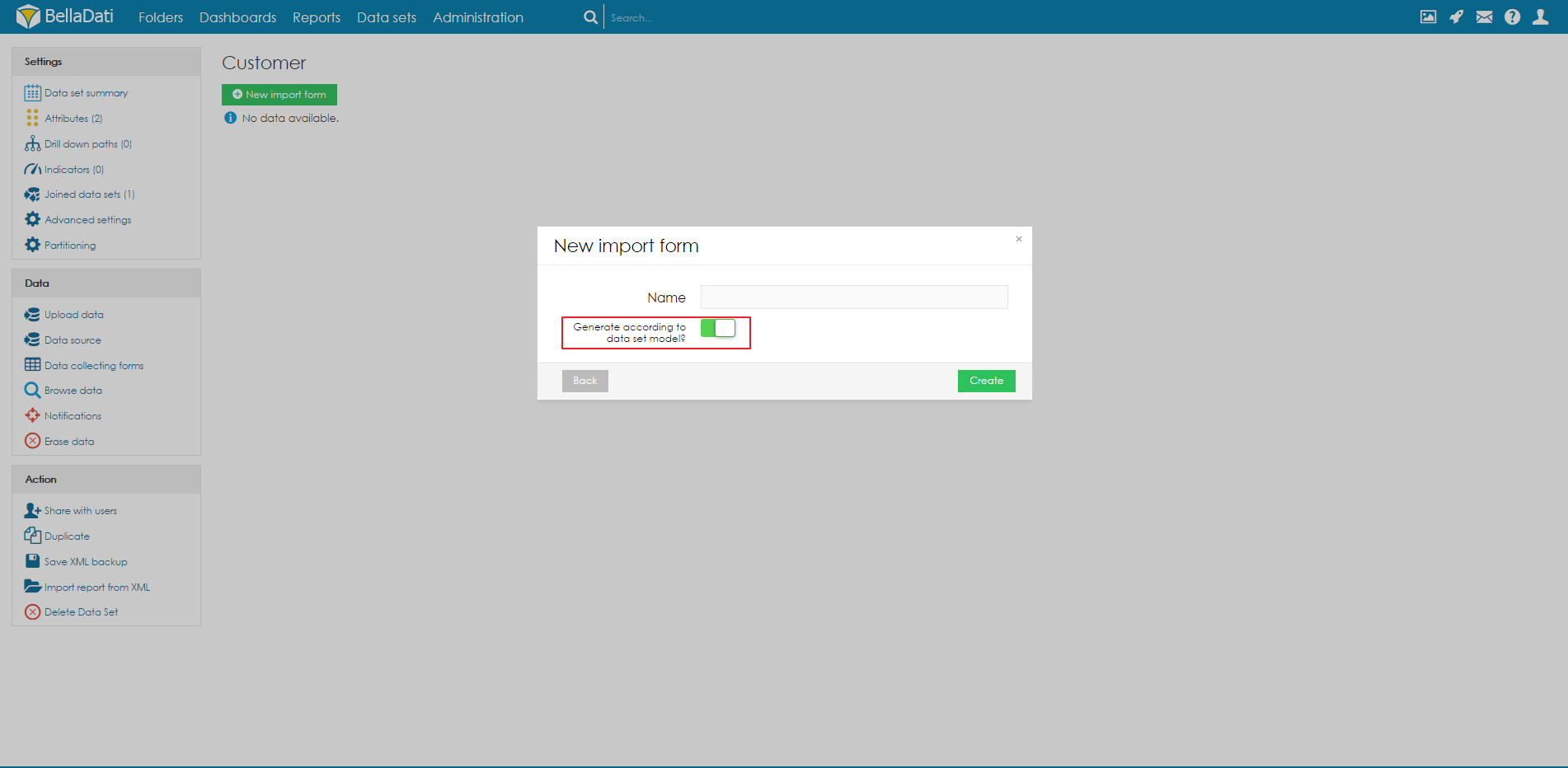
Data Collection module allows you to create and publish forms connected to BellaDati Data Sets. Creating FormNavigate to Data Set for which you want to create the form. Click on Data Collecting Forms in left navigation. BellaDati will list all existing forms. Click on the Create new New import form button.
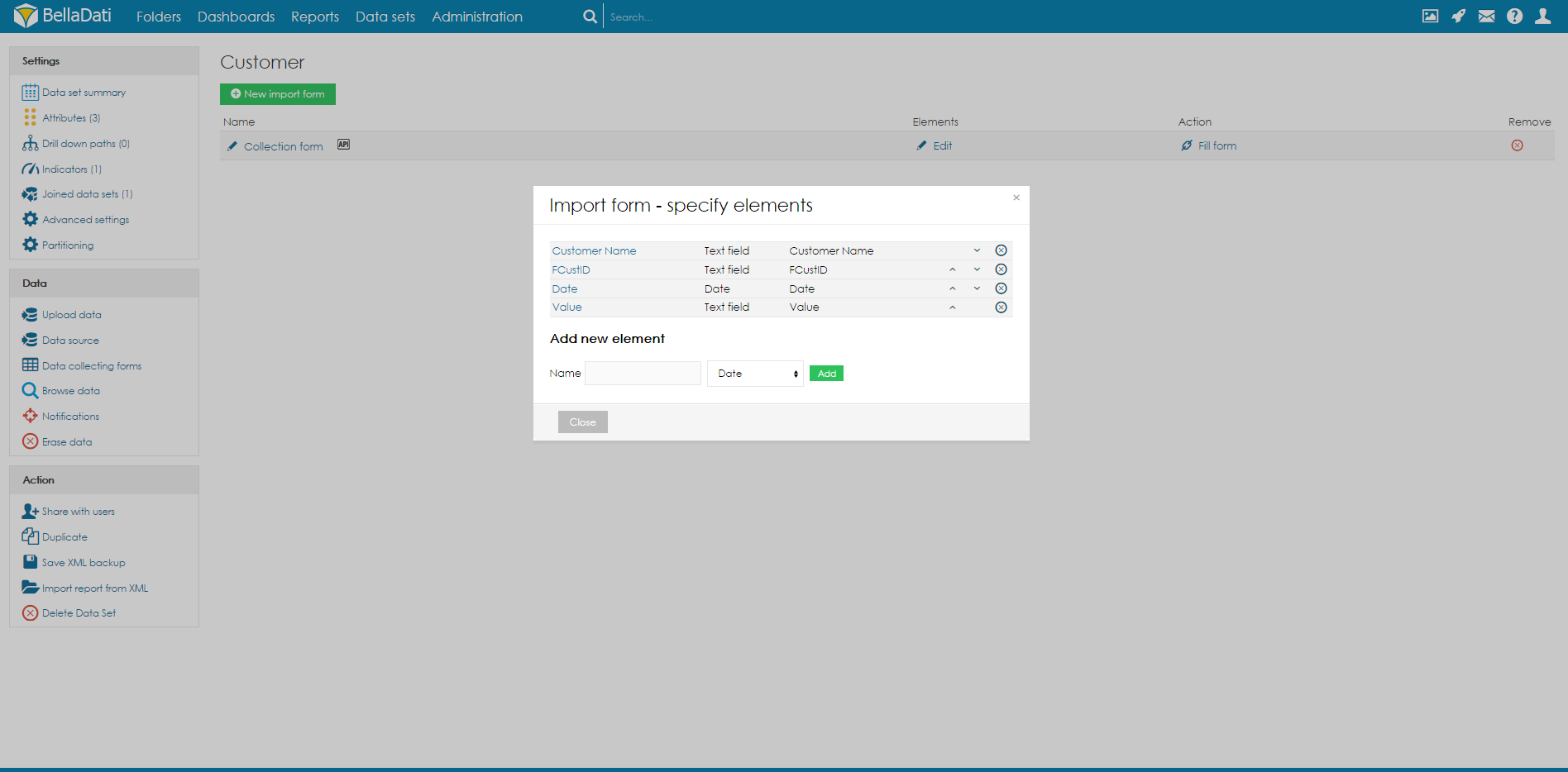
Creating Form ElementsTo create form element, provide its name, type and click Add button. BellaDati offers following input types:
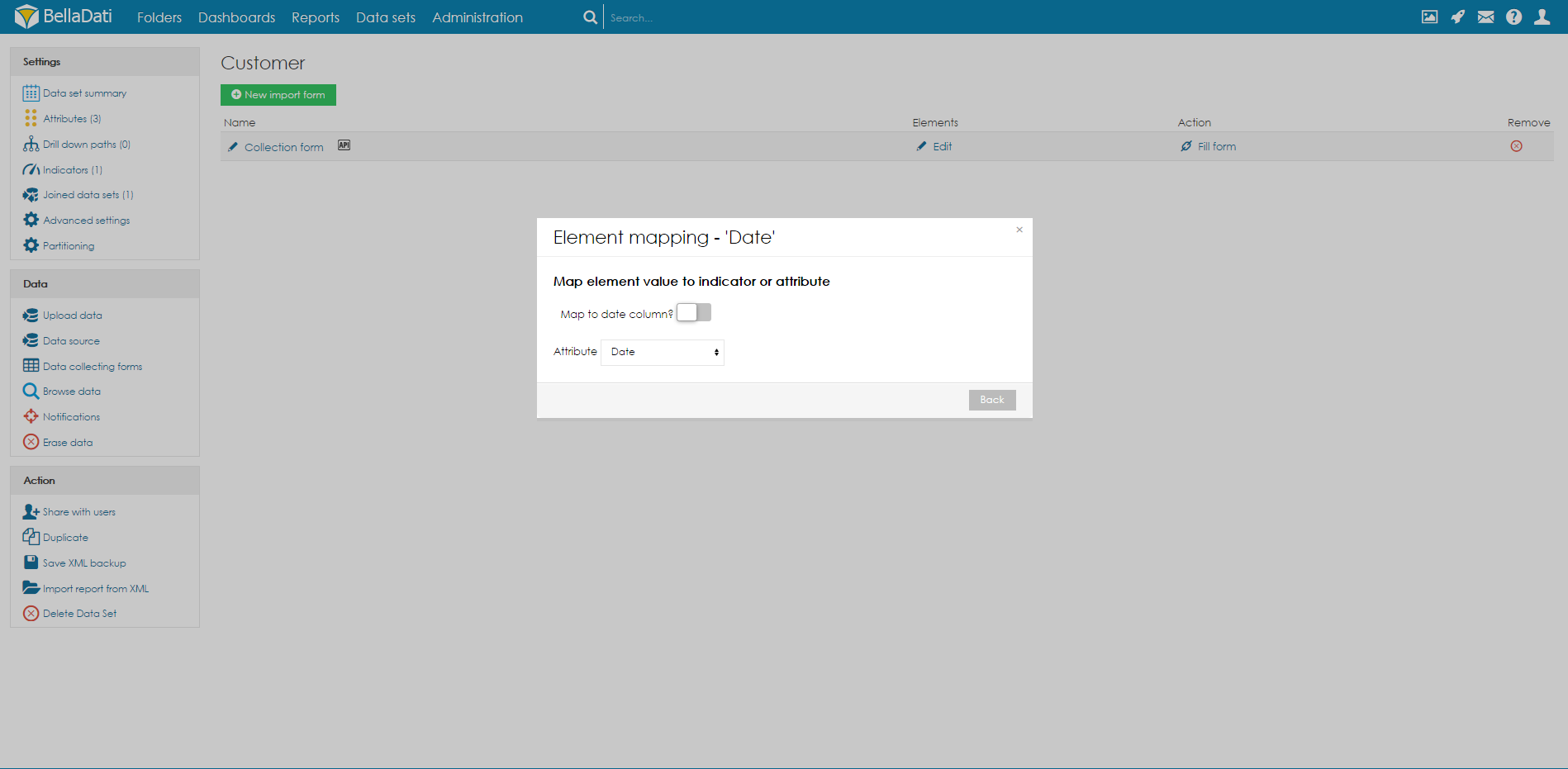
(Default values can be set for text, select boxes, and dates) Mapping Elements to Data Set ColumnsIn order to map form element to data set column, click on the element name and select one of the Attributes or Indicators. Endpoint URL - Executes endpoint after form submitting. If "ERROR;any text" is returned, validation will fail and text will be displayed Store value to report variable - When activated, new input with Variable name will appear. Set name of variable from report. After form is submitted, value of element will be set to report variable Required - Will set element as required.
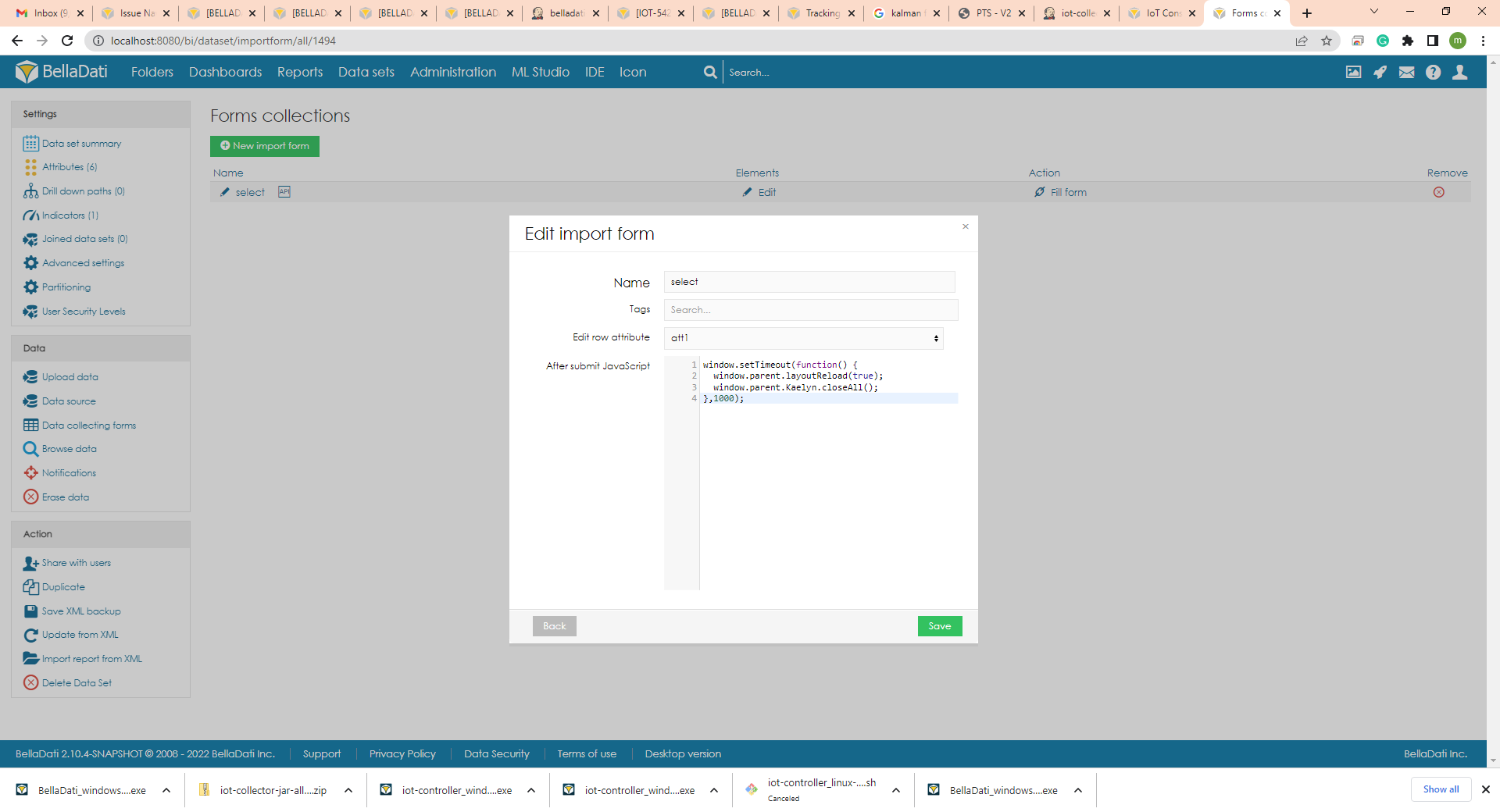
If value for element will not be set when submitting, element will highlight red and form submit will not be executed. Default value - If default value is set, this value will be set when form is loaded. Function can be also used (for example now()) Autosubmit form after selection - This functionality is useful when selecting value in one select box should invoke some operation. For example you can select month and according to selected month you can display using formula on second item how many days it has. Format - For time element it is possible to specify format type. e.g. HH:00, HH:mm etc General settingsTo edit general settings, click on Name of your Form collection. Save button label - Allows you to set any text for your save button. You can also do localization. Edit row attribute - you can set the matching of attribute. According to match value row will be edited. Match only unique value attribute. After submit JavaScript - when form is submited this JavaScript will be executed. See example
After submiting Form in pop-up, this pop-up will be closed, and report will be updated. Formula can also be used here. See example
After submit formula - when form is submited this groovy formula will be executed. This is same analogy as After submit JavaScript Here is an example of groovy formula reading and writing data to dataset. When "ROW_UID" is present in the data, it does update
Hide form on success - This will display only success message and will hide all forms elements. Edit items formulaSelect and Hidden item can use formula to dynamically load values. Only if Select does not have any default values set, formula can be used. Here is an example of loading value from variable, filtering data in different dataset (FORMS_2) and using allValues function to retrieve all values from L_ATT2, where L_ATT1 is our selected variable.
Publishing FormClick on Fill form from Data Collecting Forms list. BellaDati will open new window.
Managing FormsYou can create multiple forms. Click on Create new New import form to add new one. Watch VIDEO TUTORIAL
Info | Visit BellaDati YouTube channel for more tutorials |
| Sv translation | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
Data Collection module allows you to create and publish forms connected to BellaDati Data Sets. Creating FormNavigate to Data Set for which you want to create the form. Click on Data Collecting Forms in left navigation. BellaDati will list all existing forms. Click on the Create new form button.
Creating Form ElementsTo create form element, provide its name, type and click Add button. BellaDati offers following input types:
Mapping Elements to Data Set ColumnsIn order to map form element to data set column, click on the element name and select one of theAttributes or Indicators.
Publishing FormClick on Fill form from Data Collecting Forms list. BellaDati will open new window.
Managing FormsYou can create multiple forms. Click on Create new form to add new one. Next Steps
|
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||
データ収集モジュールではモジュールでは、BellaDatiデータセットに接続されたフォームを作成して公開することができます。 フォームの作成フォームを作成するデータセットに移動します。左側のナビゲーションでに移動します。左側のナビゲーションで、データ収集フォームをクリックします。 BellaDatiはすべての既存のフォームをリストします。新しいフォームの作成BellaDatiは、すべての既存のフォームをリストします。新しいインポートフォームボタンをクリックします。
フォームの要素の作成フォーム要素を作成するには、名前、タイプを提供し、追加ボタンをクリックします。BellaDatiは以下のインプットタイプを提供します。
フォーム要素の作成フォーム要素を作成するには、名前、タイプを入力し、追加するボタンをクリックします。BellaDatiは以下の入力タイプを提供します:
データセットカラムへの要素のマッピングフォーム要素をデータセットカラムにマップするには、要素名をクリックし、属性またはインジケータのいずれかを選択します。
フォームの公開データ収集フォームからフォーム記入のリストをクリックします。BellaDatiが新しいウィンドウを開きます。
(テキスト、セレクトボックス、日付に関してはデフォルト値が設定できます) データセット列への要素のマッピングフォーム要素をデータセット列にマップするには、要素名をクリックし、属性またはインジケータのいずれかを選択します。 エンドポイントURL - フォーム送信後にエンドポイントを実行します。ERROR;任意のテキスト "が返された場合、バリデーションは失敗し、テキストが表示されます。 レポート変数に値を保存 - 起動すると、変数名の新しい入力が表示されます。レポートから変数名を設定します。フォームが送信された後、要素の値は、レポート変数に設定されます。 必須項目 - 要素を必須として設定します。送信時に要素の値が設定されていない場合、要素は赤くハイライトされ、フォームの送信は実行されません。 デフォルト値 - デフォルト値が設定されている場合、この値はフォームがロードされたときに設定されます。関数も使用できます(例:now()) 選択後にフォームを自動送信 - この機能は、1つのセレクトボックスで値を選択すると何らかの操作を呼び出す必要がある場合に便利です。たとえば、月を選択し、選択した月に基づいて、2番目のアイテム上で式を使用してその月が何日あるかを表示できます。 フォーマット - 時間要素に対してフォーマットタイプを指定することが可能です。例: HH:00、HH:mm など 一般的な設定一般設定を編集するには、「フォームコレクションの名前」をクリックします。 保存ボタンラベル - 保存ボタンに任意のテキストを設定できます。ローカライズも可能です。 行属性の編集 - 属性のマッチングを設定することができます。マッチした値に応じて、行が編集されます。一意な値の属性にのみマッチします。 入力後のJavaScript - フォームが送信されると、このJavaScriptが実行されます。例をご覧ください。
ポップアップでフォームを送信すると、このポップアップが閉じられ、レポートが更新されます。 ここでは、{formula}を用いて数式も使用できます。 例:
送信後数式 -フォームが送信されると、このgroovy数式が実行されます。これは「入力後のJavaScript」」と同じようなものです。 ここでは、groovy式でdatasetにデータを読み書きする例を紹介します。 データ内に "ROW_UID "が存在する場合、更新を行います。
成功時にフォームを非表示にする-これにより、成功メッセージのみが表示され、すべてのフォーム要素が非表示になります。 編集項目式選択項目と非表示項目は、値を動的に読み込むために数式を使用することができます。Selectにデフォルト値が設定されていない場合のみ、数式を使用することができます。 ここでは、変数から値をロードし、別のデータセット(FORMS_2)でデータをフィルタリングし、allValues関数を使ってL_ATT2からすべての値を取得する例を示します(L_ATT1は選択した変数)。
フォームの公開データ収集フォームリストから入力用フォームを使うをクリックします。BellaDatiが新しいウィンドウを開きます。
フォームの管理複数のフォームを作成できます。新しいフォーム追加のため、新フォーム作成複数のフォームを作成できます。新しいフォーム追加のために、新しいインポートフォームをクリックします。 名前をクリックすると、いつでもフォームを変更できます。 カスタムデータクリーニングフォームカスタムデータクリーニングフォームをBellaDatiで作成できます。詳細にはCustom Data Cleaning Formにご参考してください。 チュートリアルビデオ
次に
|
| Sv translation | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||
Mit dem Datenerfassungsmodul können Sie Formulare erstellen und veröffentlichen, die mit BellaDati-Datensätzen verbunden sind. Formular erstellenNavigieren Sie zu dem Dataset, für den Sie das Formular erstellen möchten. Klicken Sie in der linken Navigation auf Datenerfassungsformulare. BellaDati listet alle vorhandenen Formulare auf. Klicken Sie auf die Schaltfläche Neues Formular erstellen.
Formularelemente erstellenUm ein Formularelement zu erstellen, geben Sie seinen Namen und Typ ein und klicken Sie auf die Schaltfläche Hinzufügen. BellaDati bietet folgende Eingabetypen:
Elemente den Datasetspalten zuordnenUm ein Formularelement einer Datasetspalte zuzuordnen, klicken Sie auf den Elementnamen und wählen Sie eines der Attribute oder Indikatoren aus.
AnmeldeformularKlicken Sie in der Liste der Datenerfassungsformulare auf Formular ausfüllen. BellaDati öffnet ein neues Fenster.
Formulare verwaltenSie können mehrere Formulare erstellen. Klicken Sie auf Neues Formular erstellen, um ein neues hinzuzufügen. Formular Benutzerdefinierte DatenreinigungSie können auch benutzerdefinierte Datenbereinigungsformulare in BellaDati erstellen. Weitere Informationen finden Sie im benutzerdefinierten Datenbereinigungsformular . Schauen Sie sich das VIDEO TUTORIAL anWidget Connector |
| url |
https://www.youtube.com/embed/ |
aX8SO5BT_jo" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> |
| Info |
|---|
Um einige Anwendungsfälle zu sehen, besuchen Sie unsere Video-Tutorials. |
Nächste schritte