Page History
| Sv translation | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
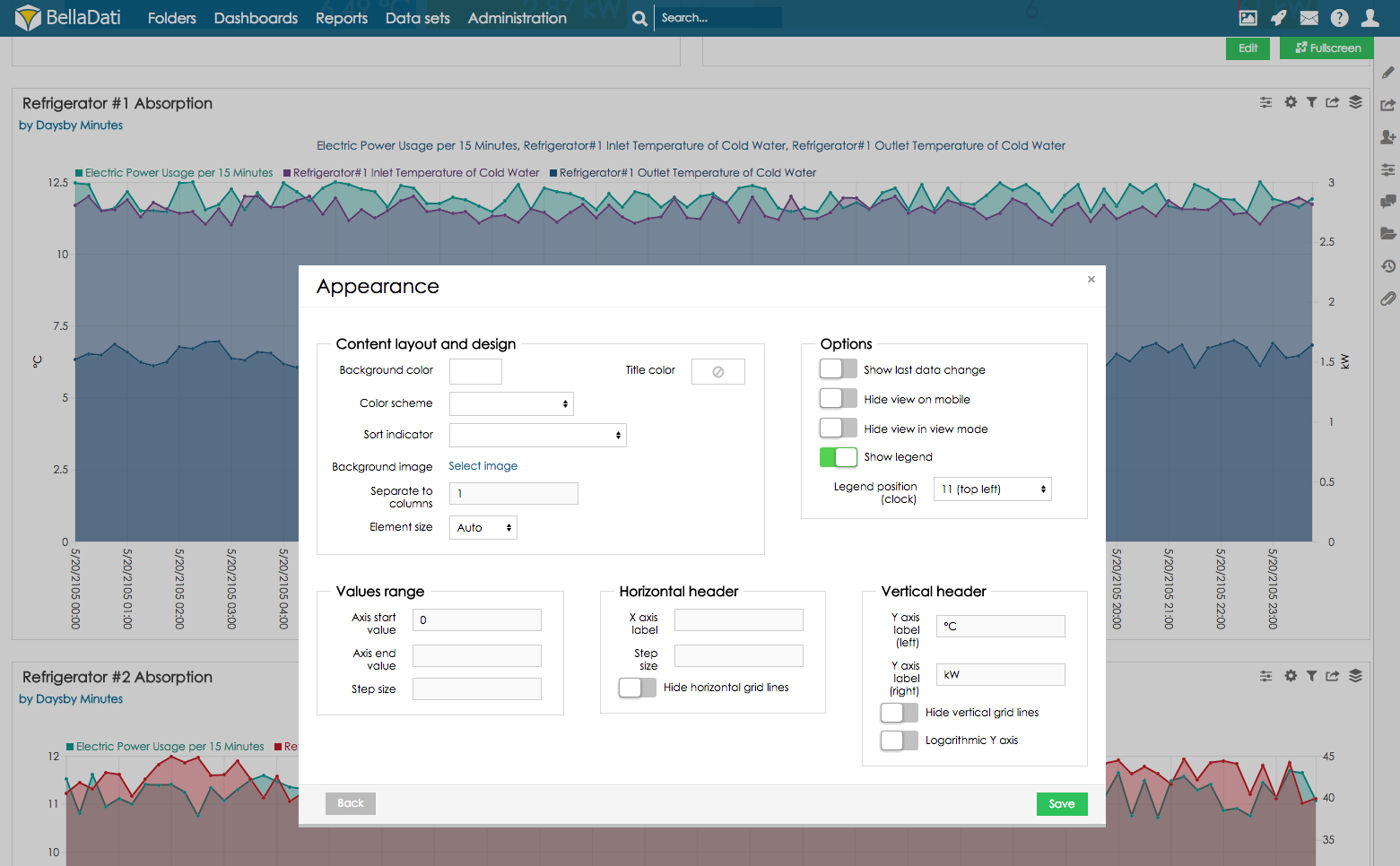
Chart appearanceYou can edit Chart appearance from Table settings dialog after selecting Chart appearance or directly from the toolbox list.
Appearance dialog allows you to:
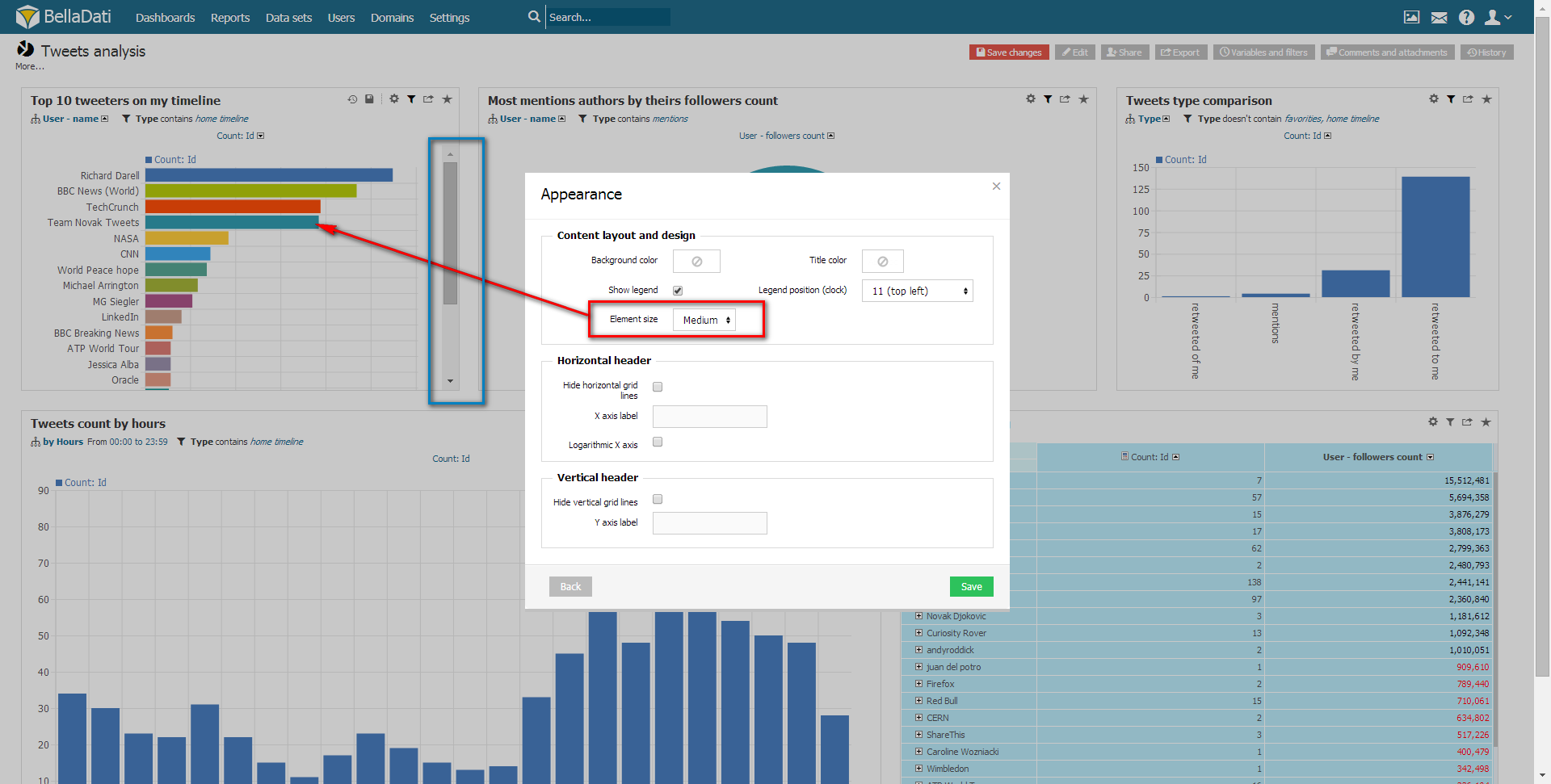
Displaying chart in "Scroll bar" modeIn case, your chart contains many elements (e.g. bars), and you won't let the system calculate the chart dimensions according to the view size, you can set the Element size parameter to specify the minimal element size. If the resulting size of chart is larger than current view size, scroll bars will appear. See the following example: Attribute values appearanceMember appearance allows you to adjust and modify color, icon and translation of drill down members. You can access Member appearance from Attribute selection dialog. Displayed members will refer to the attribute currently selected in the Add drill down path option. Classification translation and appearance dialog enables:
See Members appearance and Attributes and members translation for more details.
|
...
| Sv translation | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
チャートの外観[チャートの外観]を選択した後、または[ツールボックス]リストから直接選択後、[テーブル設定]ダイアログからチャートの外観を編集できます。
外観ダイアログでは次のことができます:
"スクロールバー"モードでチャートを表示チャートに多くの要素(バーなど)が含まれており、システムがビューサイズに応じてチャートの寸法を計算しないようにするには、要素サイズパラメーターを設定して最小要素サイズを指定できます。結果のグラフのサイズが現在のビューサイズよりも大きい場合、スクロールバーが表示されます。次の例を参照してください: 属性値の外観メンバーの外観を使用すると、ドリルダウンメンバーの色、アイコン、翻訳を調整・変更できます。 属性選択ダイアログからメンバーの外観にアクセスできます。表示されるメンバーは、[ドリルダウンパスの追加]オプションで現在選択されている属性を参照します。 分類の翻訳と外観ダイアログにより、次のことが可能になります:
詳細については、Members Appearanceと、Translating Attributes and Membersを参照してください。 |
...