Page History
| Sv translation | ||
|---|---|---|
| ||
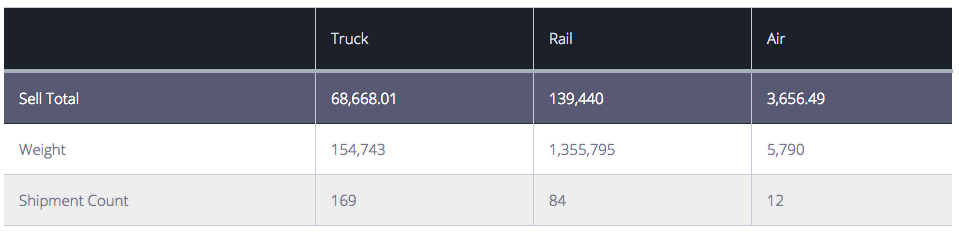
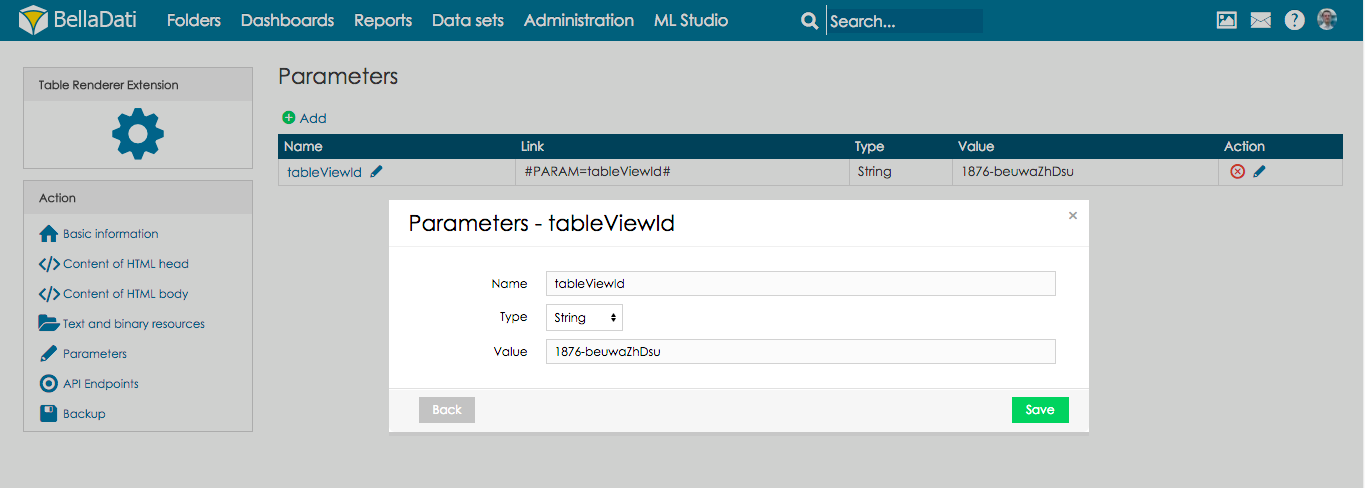
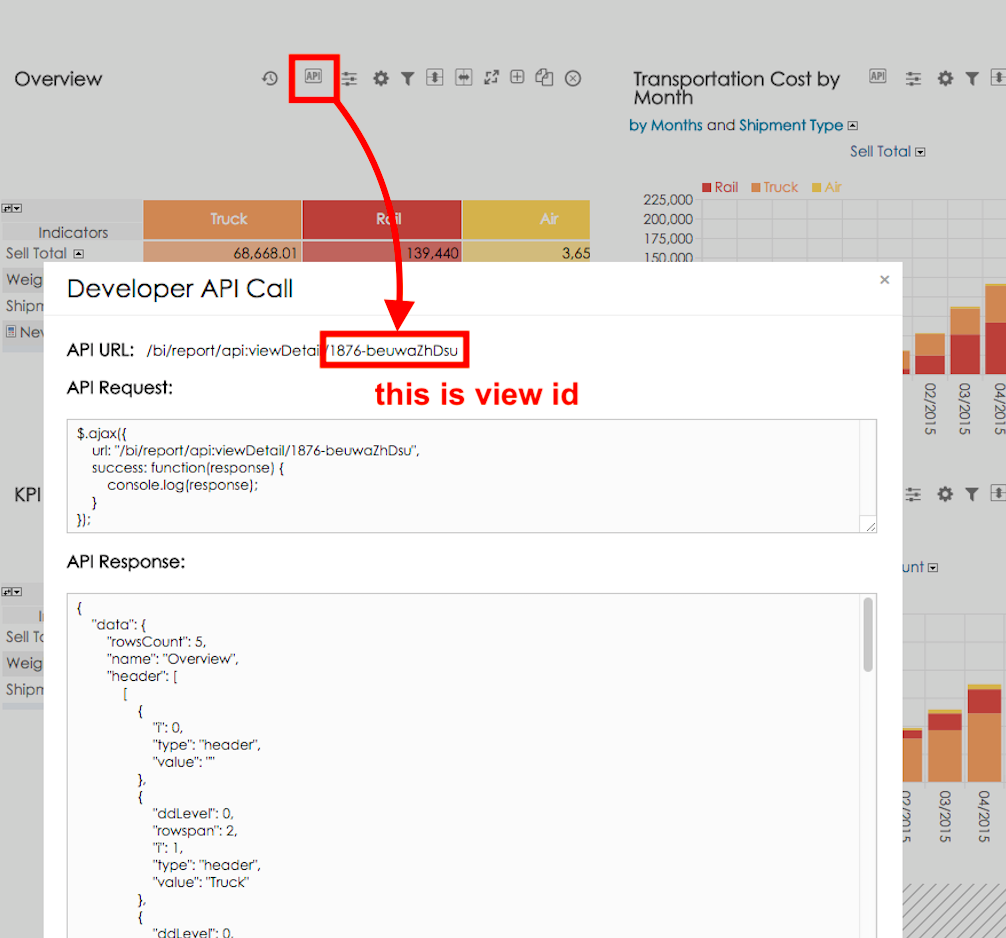
This extension can be used to change the layout of your table in BellaDati. This extension can be used to display table like following: MANAGING EXTENSIONImport extension to BellaDati. Go to parameters and add id of the view with table which you would like to render with custom layout. In order to get the view id, switch to developer mode, click on newly displayed button API. Display view with custom table in the report
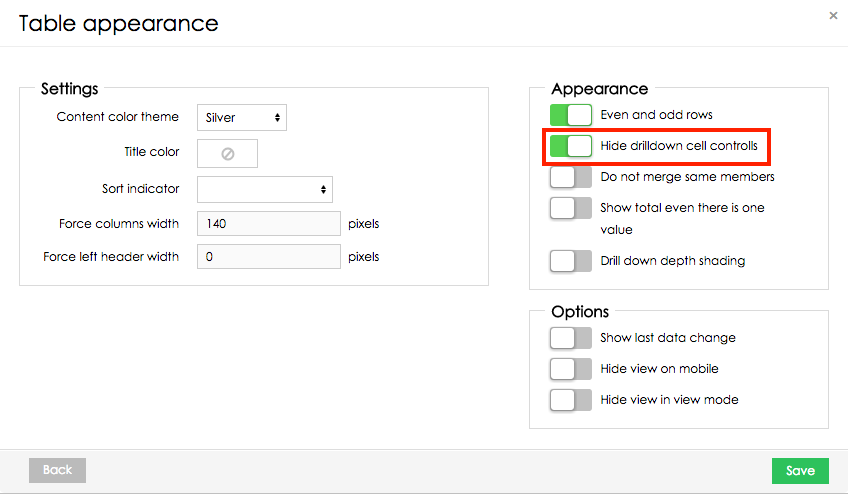
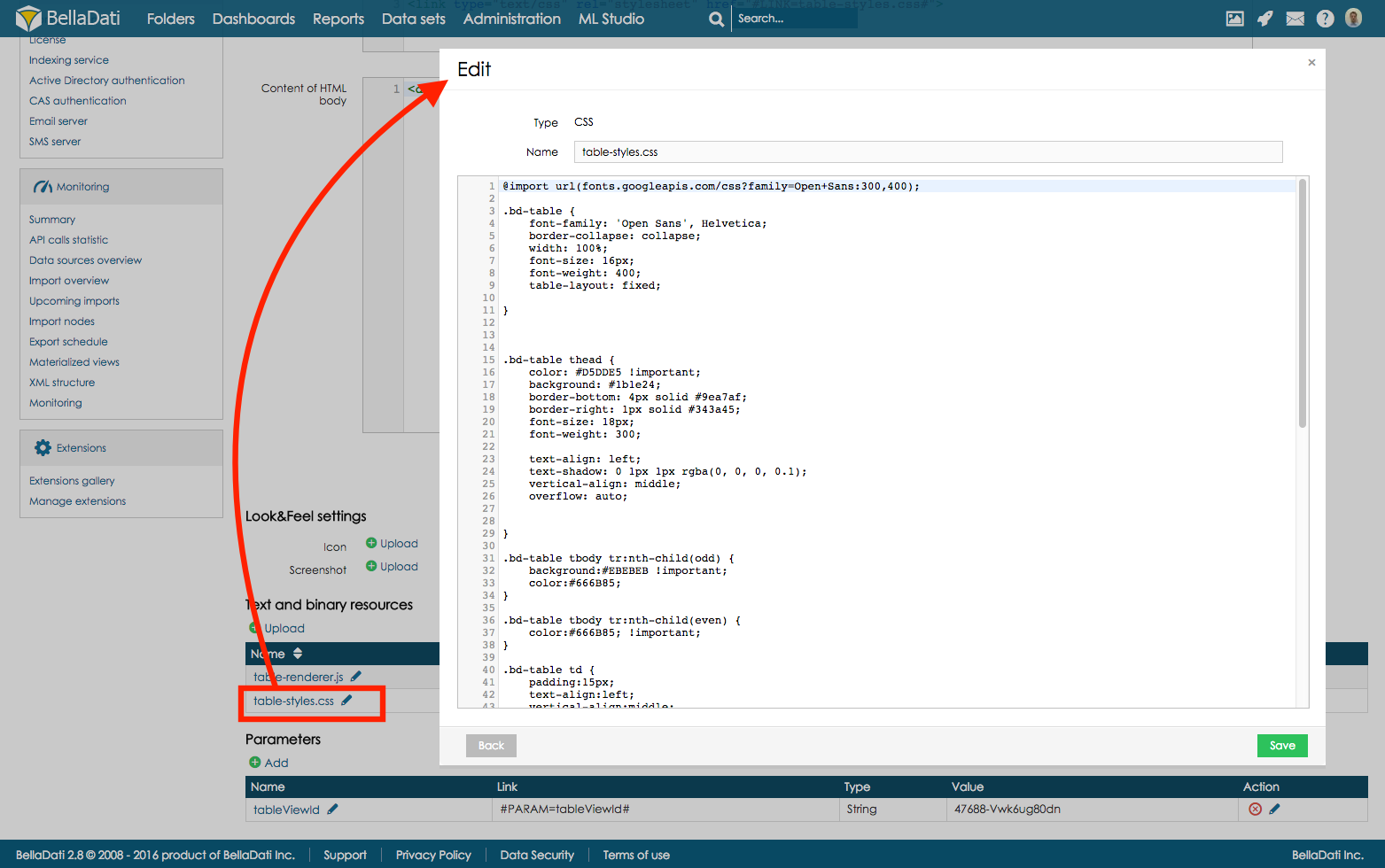
Adjusting the custom table layoutTable layout is defined by the CSS stylesheet stored in the extension. This section describes examples how to adjust layout of custom tables. In order to access the definition of stylesheet, go to section Text and binary resources and click the file table-styles.css. Changing color of headerBackground color of table header can be changed by updating code of parameter background in tag .bd-table thead. Color of font can be changed by updating parameter color in tag .bd-table thead. Changing color of table bodyBackground color of table body can be changed by updating code of parameter background in tag .bd-table tbody tr:nth-child(odd) for odd rows and tag .bd-table tbody tr:nth-child(even) for even rows. Font color can be changed by updating parameter color in tag .bd-table tbody tr:nth-child(odd) for odd rows and tag .bd-table tbody tr:nth-child(even) for even rows. Changing font applied in the tableApplied fonts are defined by parameter font-family in tag .bd-table. In order to change applied fonts replace existing font with different ones.
|
| Sv translation | ||
|---|---|---|
| ||
この拡張機能を使用して、BellaDatiでテーブルのレイアウトを変更できます。この拡張機能を使用して、次のようなテーブルを表示できます: 拡張管理BellaDatiに拡張機能をインポートします。 パラメーターに移動し、カスタムレイアウトでレンダリングするテーブルを含むビューのIDを追加します。 ビューIDを取得するには、開発者モードに切り替えて、新しく表示されたボタンAPIをクリックします。 レポートのカスタムテーブルを使用したビューの表示
カスタムテーブルレイアウトの調整テーブルのレイアウトは、拡張機能に保存されているCSSスタイルシートによって定義されます。このセクションでは、カスタムテーブルのレイアウトを調整する方法の例を説明します。スタイルシートの定義にアクセスするには、テキストとバイナリリソースのセクションに移動し、table-styles.cssファイルをクリックします。 ヘッダーの色の変更タグ.bd-table theadのパラメーター backgroundのコードを更新することにより、テーブルヘッダーの背景色を変更できます。フォントの色は、タグ.bd-table theadのパラメーター colorを更新することで変更できます。 テーブル本体の色の変更テーブルボディの背景色は、奇数行のタグ.bd-table tbody tr:nth-child(odd) および偶数行のタグ.bd-table tbody tr:nth-child(even) のパラメーター backgroundのコードを更新することで変更できます。フォントの色は、奇数行のタグ.bd-table tbody tr:nth-child(odd) および偶数行のタグ.bd-table tbody tr:nth-child(even) のパラメーター colorを更新することで変更できます。 テーブルに適用されるフォントの変更適用されるフォントは、タグ.bd-tableのパラメーター font-familyによって定義されます。適用されたフォントを変更するには、既存のフォントを別のフォントに置き換えます。 |
| Sv translation | ||
|---|---|---|
| ||
Mit dieser Erweiterung können Sie das Layout Ihrer Tabelle in BellaDati ändern. Diese Erweiterung kann verwendet werden, um Tabellen wie folgt anzuzeigen: VERWALTUNG DER ERWEITERUNGLaden Sie die Erweiterung von hier herunter. Importieren Sie die Erweiterung zu BellaDati. Gehen Sie zu den Parametern und fügen Sie die ID der View mit Tabelle hinzu, die Sie mit einem benutzerdefinierten Layout rendern möchten. Um die View-ID zu erhalten, wechseln Sie in den Entwicklermodus, klicken Sie auf die neu angezeigte Schaltfläche API. Anzeigeansicht mit benutzerdefinierter Tabelle im Report
Anpassen des benutzerdefinierten TabellenlayoutsDas Tabellenlayout wird durch das in der Erweiterung gespeicherte CSS-Stylesheet definiert. In diesem Abschnitt werden Beispiele für die Anpassung des Layouts von benutzerdefinierten Tabellen beschrieben. Um auf die Definition des Stylesheets zuzugreifen, gehen Sie zum Abschnitt Text und binäre Ressourcen und klicken Sie auf die Datei table table-styles.css. Ändern der Farbe der KopfzeileDie Hintergrundfarbe des Tabellenkopfes kann durch Aktualisieren des Codes des Parameterhintergrundes in tag.bd-table thead geändert werden. Die Farbe der Schrift kann durch Aktualisieren der Parameterfarbe in tag.bd-table thead geändert werden. Ändern der Farbe des TabellenkörpersDie Hintergrundfarbe des Tabellenkörpers kann geändert werden, indem der Code des Parameterhintergrunds in tag.bd-table tbody tr:nth-child(odd) für ungerade Zeilen und tag.bd-table tbody tr:nth-child(even) für gerade Zeilen aktualisiert wird. Die Schriftfarbe kann geändert werden, indem die Parameterfarbe in tag.bd-table tbody tr:nth-child(odd) für ungerade Zeilen und tag.bd-table tbody tr:nth-child(even) für gerade Zeilen aktualisiert wird. Ändern der in der Tabelle verwendeten SchriftartAngewandte Schriften werden durch den Parameter font-family in tag.bd-table definiert. Um die angewandten Schriften zu ändern, ersetzen Sie die vorhandene Schrift durch eine andere.
|