Page History
| Sv translation | ||
|---|---|---|
| ||
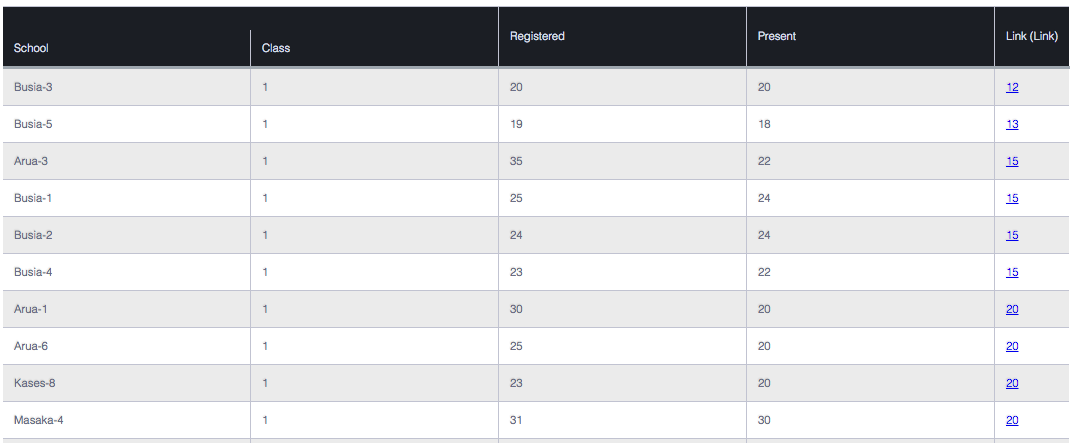
This extension enables you to render selected table with custom renderer and display selected member as link which will redirect to predefined url (table which has been already created in BellaDati will be rendered with custom layout). This extension can be downloaded from here. Extension setupExtension can be setup by using following parameters: tableViewId: defines id of view which should be rendered via custom renderer indexOfColumnWithLabel: index of column which will be displayed as label (index of first column in the source table is 0) indexOfColumnWithLink: index of column which will be used as link (index of first column in the source table is 0) Display table with custom renderer in the reportIn order to display custom table with the link in the report, you should create custom content view, switch to html and use following code:
Table will be rendered after saving the settings. |
| Sv translation | ||
|---|---|---|
| ||
この拡張により、選択したテーブルをカスタムレンダラーでレンダリングし、選択したメンバーを定義済みURLにリダイレクトするリンクとして表示できます(BellaDatiで既に作成されたテーブルは、カスタムレイアウトでレンダリングされます)。 拡張機能のセットアップ拡張機能は、次のパラメーターを使用してセットアップできます: tableViewId: カスタムレンダラーを介してレンダリングされるビューのIDを定義します indexOfColumnWithLabel: ラベルとして表示される列のインデックス(ソーステーブルの最初の列のインデックスは0) indexOfColumnWithLink: リンクとして使用される列のインデックス(ソーステーブルの最初の列のインデックスは0) レポートでカスタムレンダラーを使用してテーブルを表示レポートにリンク付きのカスタムテーブルを表示するには、カスタムコンテンツビューを作成し、htmlに切り替えて次のコードを使用する必要があります:
設定を保存すると、テーブルがレンダリングされます。 |
| Sv translation | ||
|---|---|---|
| ||
Diese Erweiterung ermöglicht es Ihnen, ausgewählte Tabellen mit benutzerdefiniertem Renderer zu rendern und ausgewählte Elemente als Link anzuzeigen, der auf vordefinierte URLs umgeleitet wird (Tabellen, die bereits in BellaDati erstellt wurden, werden mit benutzerdefiniertem Layout gerendert). Diese Erweiterung kann hier heruntergeladen werden. Einrichtung der ErweiterungDie Erweiterung kann mit den folgenden Parametern eingerichtet werden: tableViewId: definiert die ID der View, die über einen benutzerdefinierten Renderer gerendert werden soll. indexOfColumnWithLabel: Index der Spalte, die als Label angezeigt wird (Index der ersten Spalte in der Quelltabelle ist 0). indexOfColumnWithLink: Index der Spalte, die als Link verwendet wird (Index der ersten Spalte in der Quelltabelle ist 0). Tabelle mit benutzerdefiniertem Renderer im Report anzeigenUm eine benutzerdefinierte Tabelle mit dem Link im Report anzuzeigen, sollten Sie eine benutzerdefinierte Inhaltsansicht erstellen, zu html wechseln und folgenden Code verwenden:
Die Tabelle wird nach dem Speichern der Einstellungen gerendert. |