See the detailed whitelabeling manual here. |
Global appearance settings
Global appearance can be changed by Global admin from the Configuration. To learn more, click here.
Changing look and feel of a domain
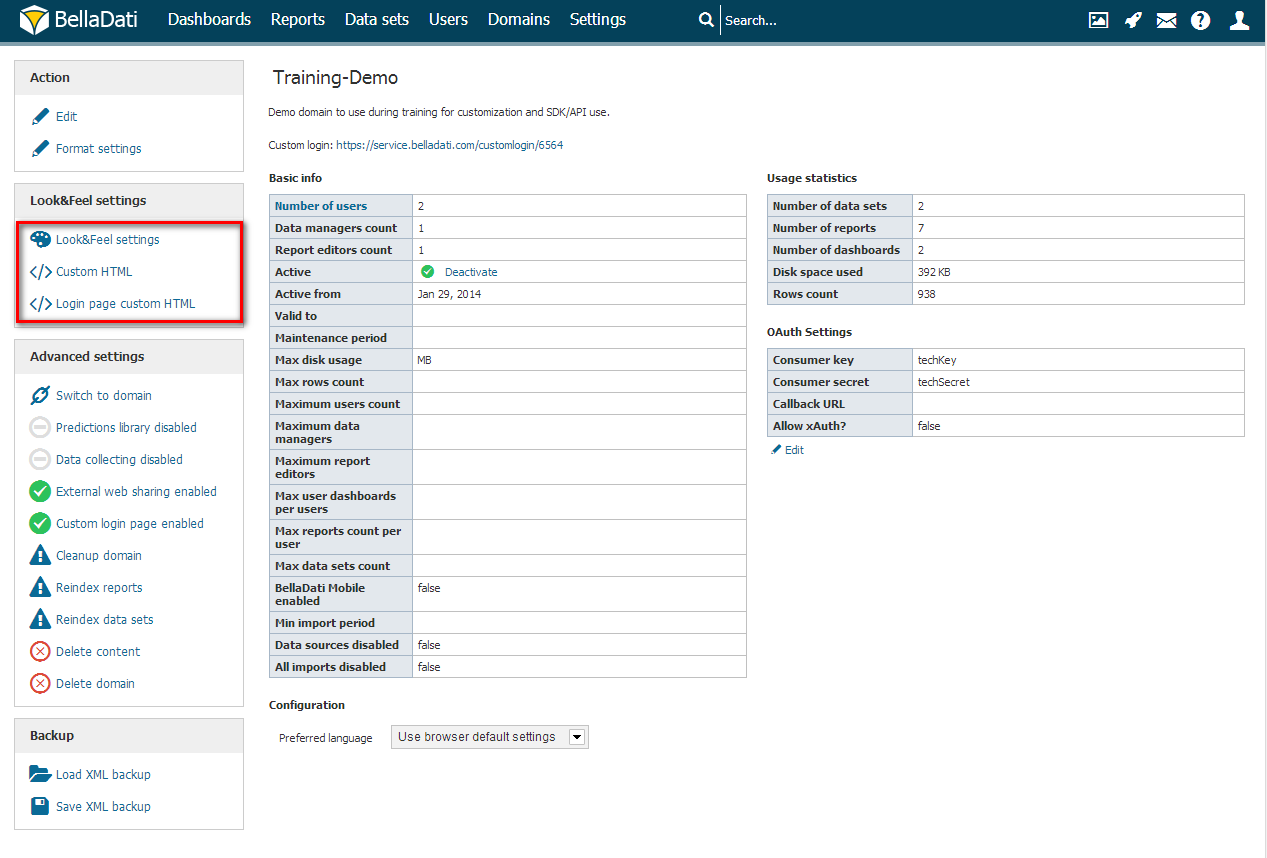
Go to Domain and select Look&Feel Settings in left navigation bar.

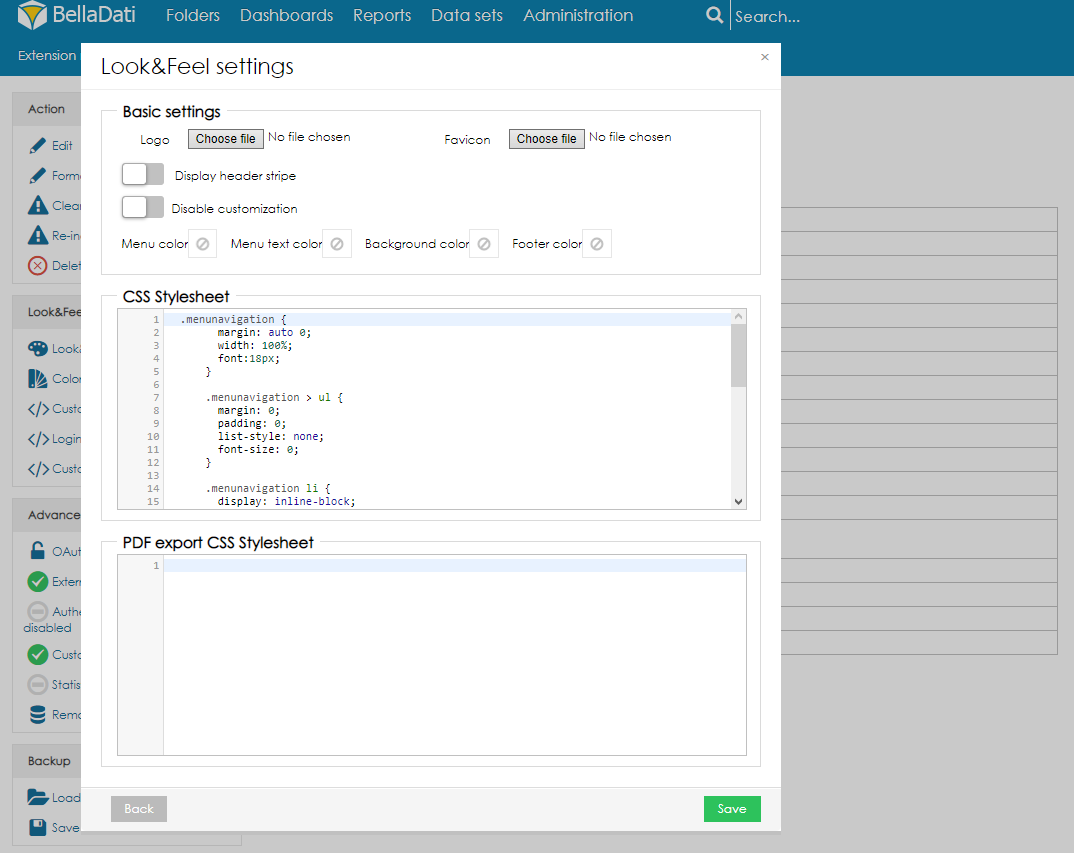
From the Look&Feel window, it is possible to change the following settings:
- Logo displayed in the top left corner
- Favicon
- Menu color
- Menu text color
- Background color
- Footer color

Users can also manually change the CSS Stylesheet or the PDF export CSS stylesheet.
While changing stylesheets we recommend to use Firefox's Firebug or Chrome's Developers Tools to identify used selectors. |
Try our sample custom stylesheet |
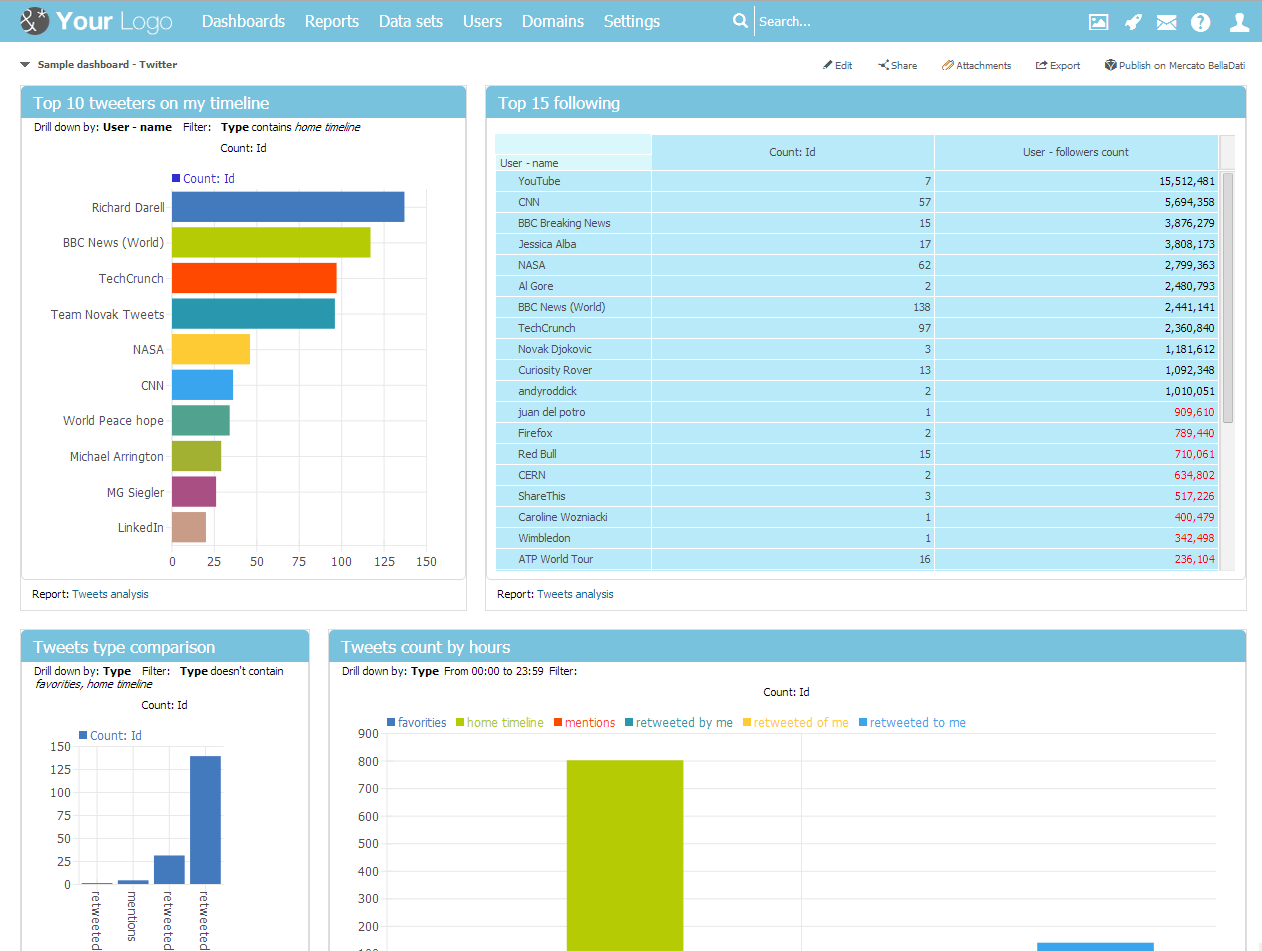
Results
Eventually, results may look like as follows:

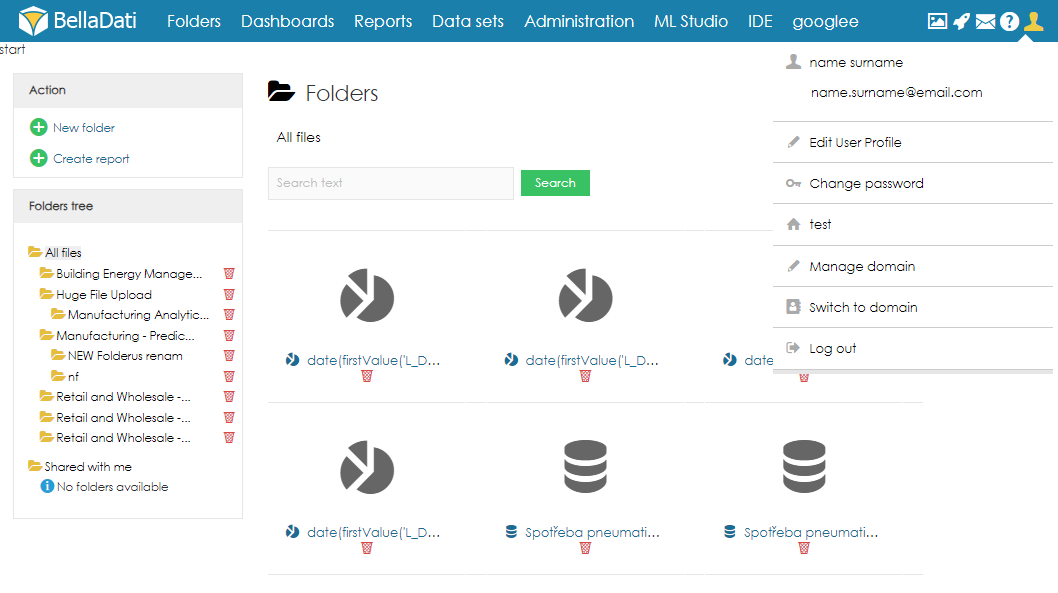
Changing popup menu
User's popup menu can be changed to display additional options and looks differently.

.topmenuleft_table .row {
display: block;
}
.topmenuleft_table .row .cell {
width: 100%;
}
.topmenuleft_table .user-email, .topmenuleft_table .cell.user-changepwd {
display: block;
}
.topmenuleft_table .user-email {
padding: 15px 0 0 28px;
margin-bottom: 8px;
color: black;
}
.topmenuleft_table .icon-edit:before, .topmenuleft_table .icon-address-book:before, .topmenuleft_table .icon-logout:before {
display: inline-block;
}
.topmenuleft_table .cell.ws-switch {
text-align: left;
}
.topmenuleft_table a {
color: black !important;
} |
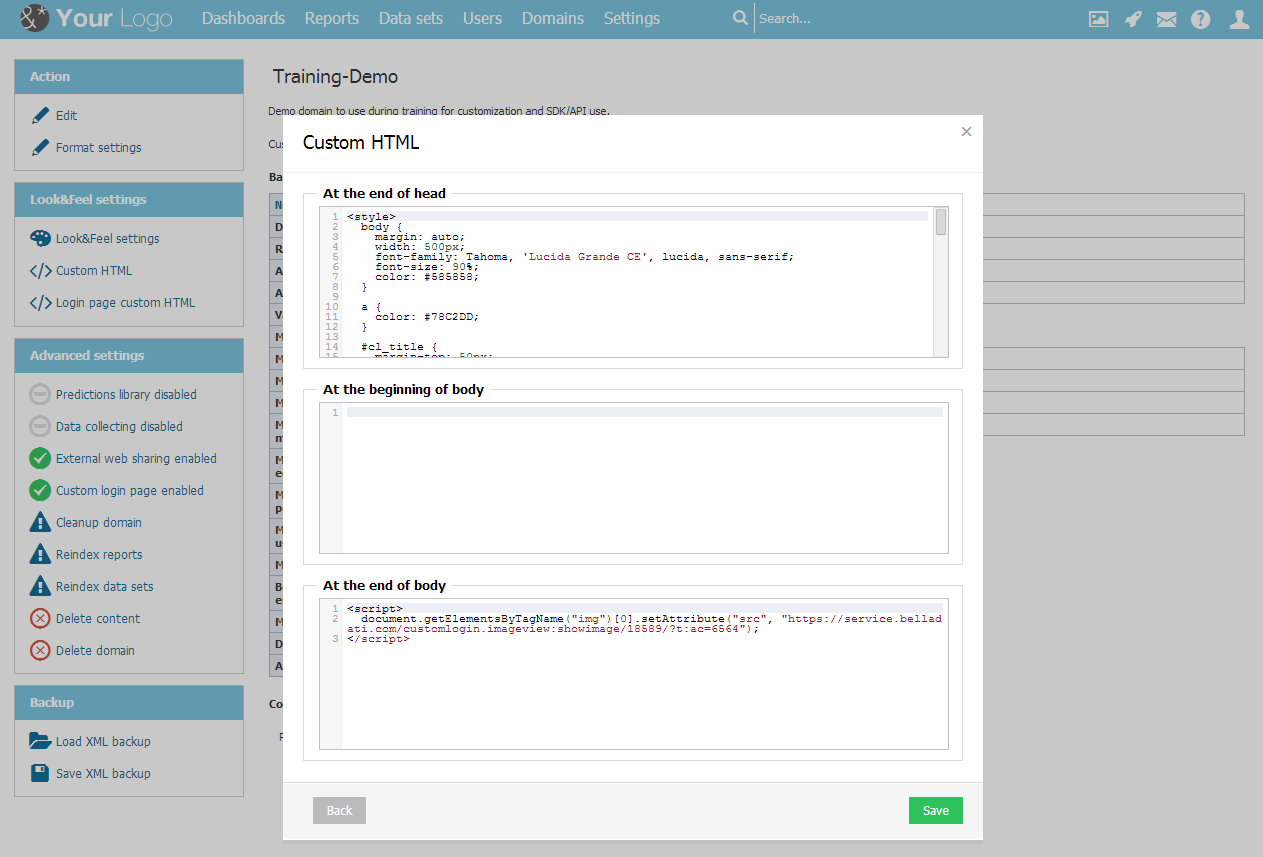
Adding Custom HTML
BellaDati allows you to place custom HTML at:
- the end of the head
- the beginning of the body
- the end of the body
Go to Domain and select Custom HTML in left navigation bar.
Place your HTML into appropriate text box.

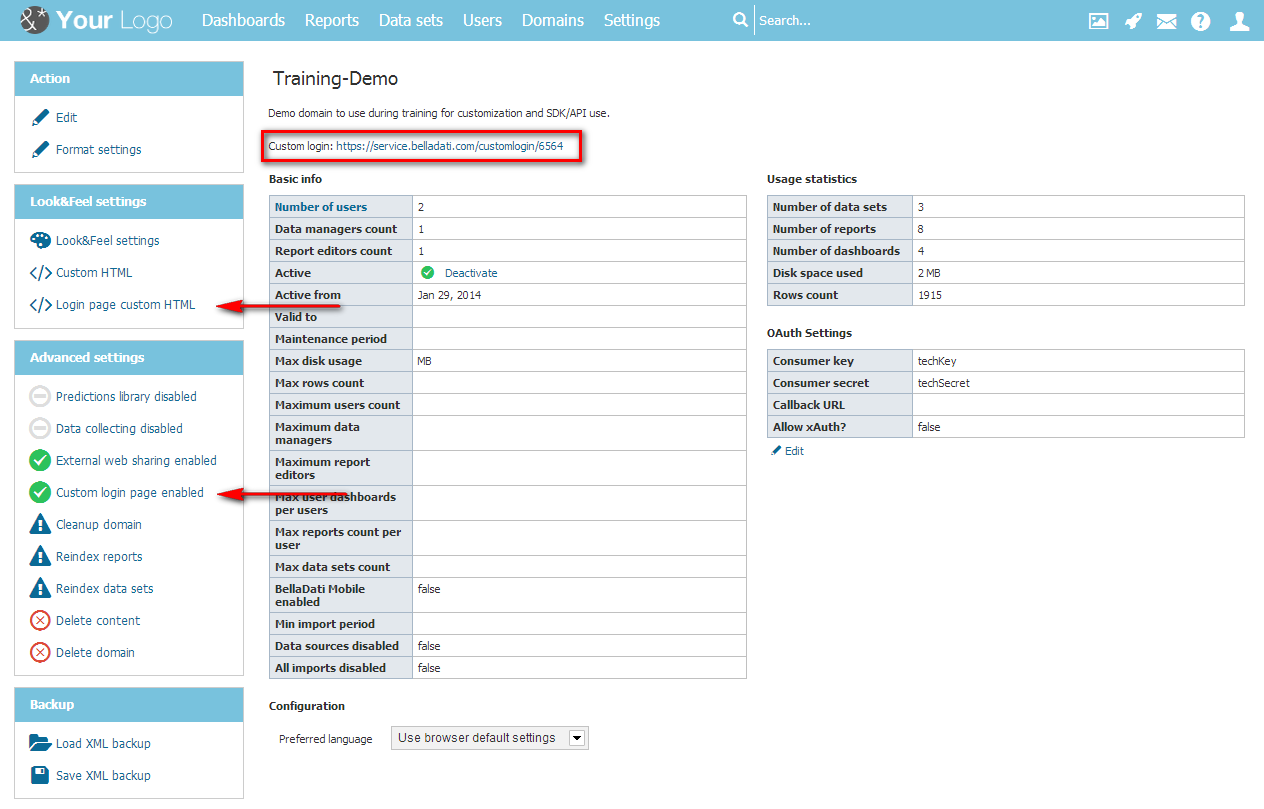
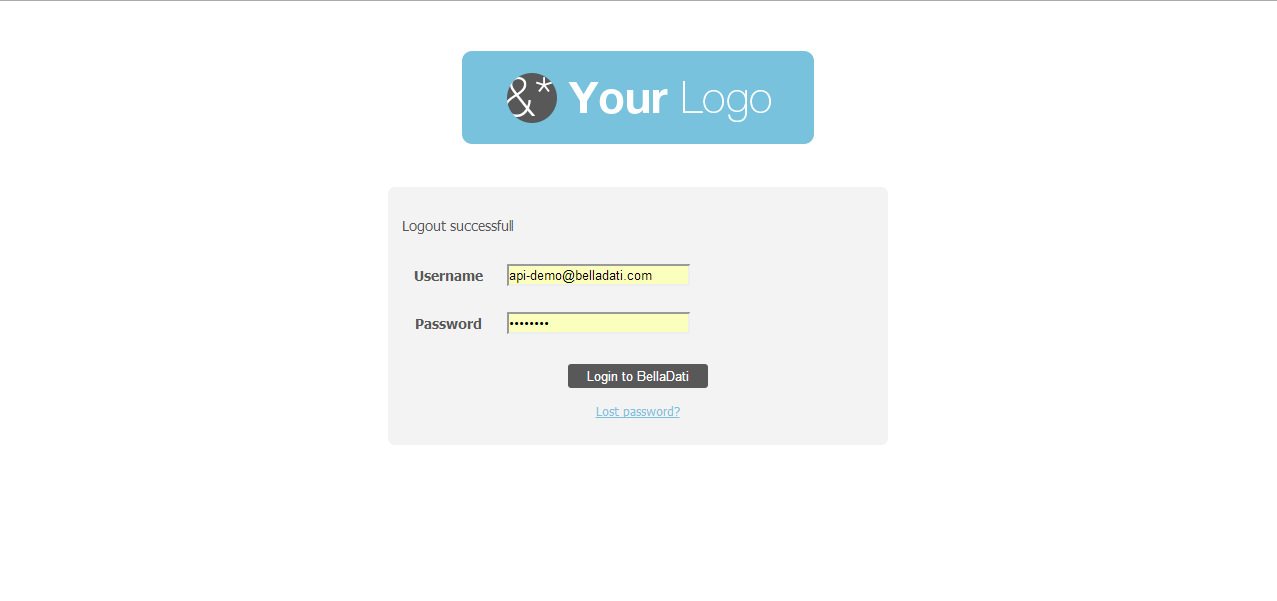
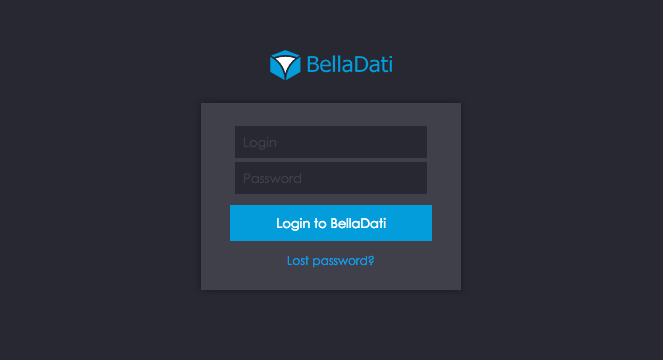
Custom Login page
Enable custom login and edit the HTML for your customized login page.

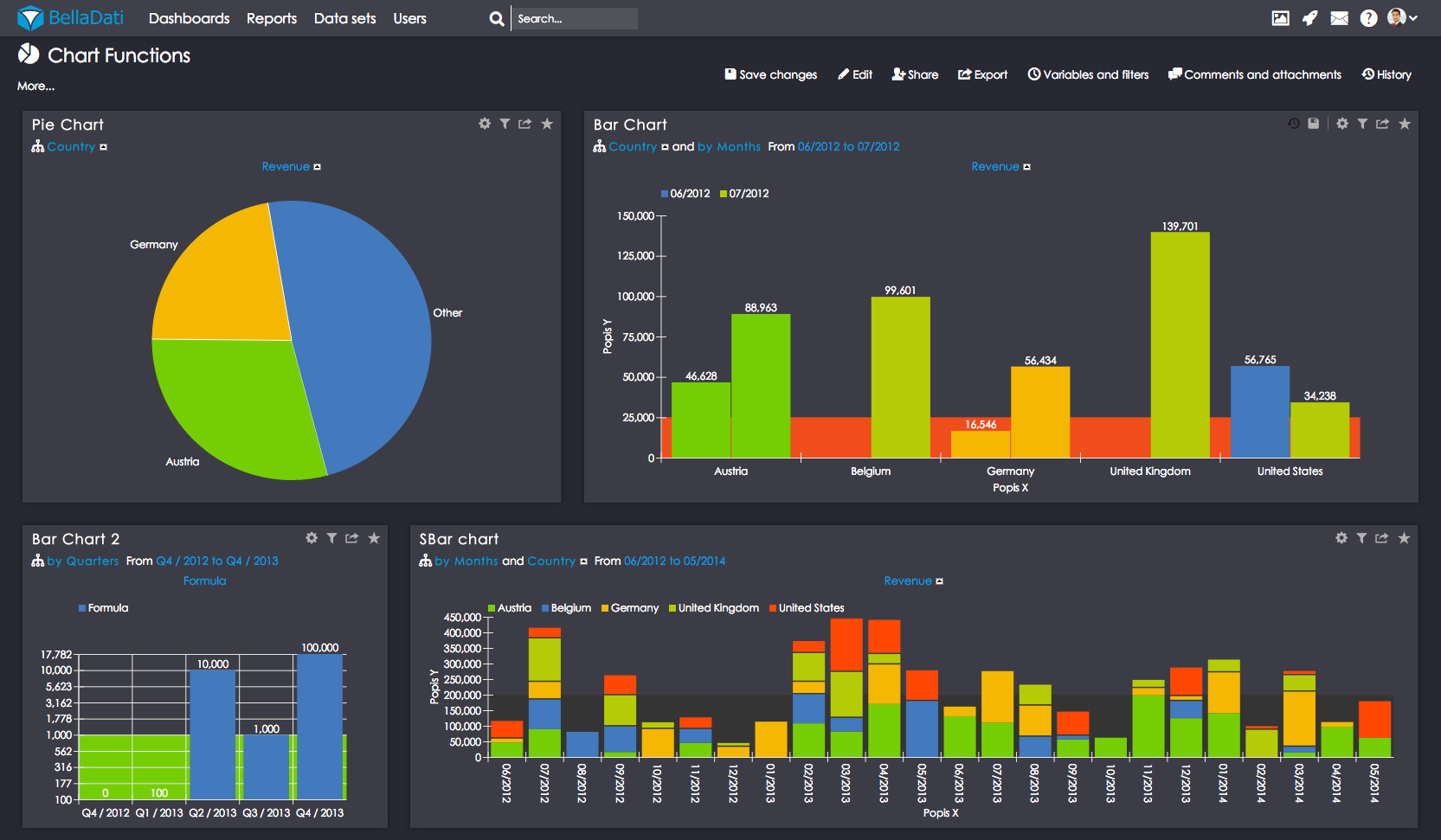
Here is the result:

BellaDati Dark theme
Try our dark theme and dark login stylesheet! |


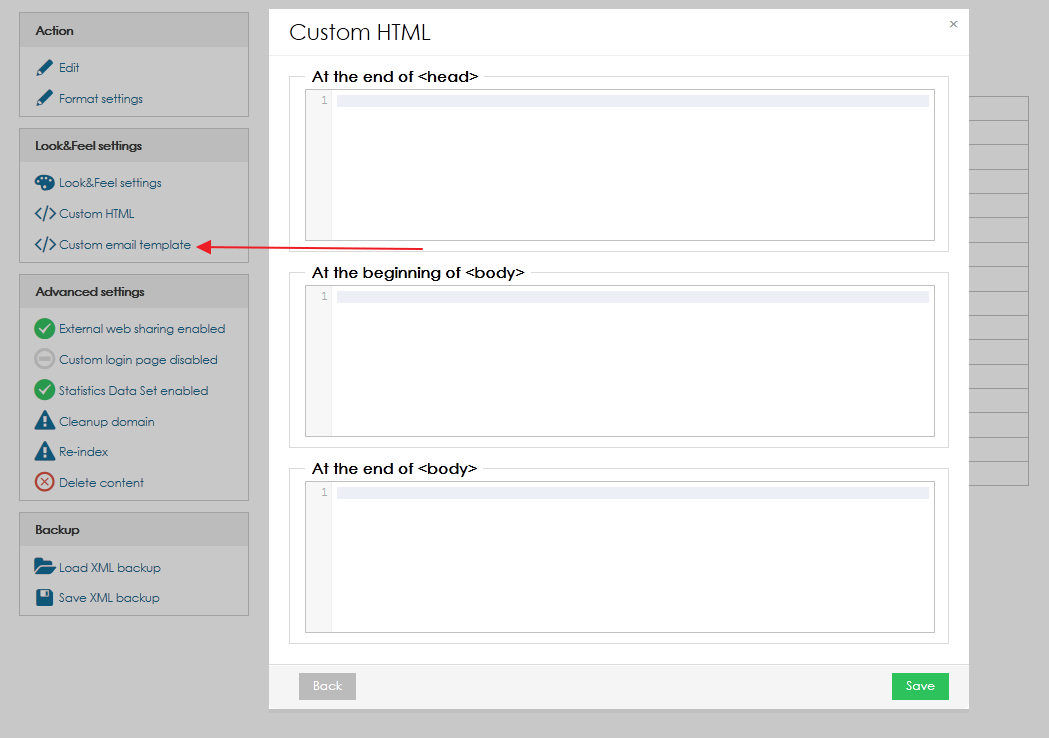
Custom email template
There are two ways how to customize email content.
1. If you want to set it for whole BellaDati installation, login as super admin and go to Settings - Configuration - Look & Feel box.
2. For one domain - login as domain admin, go to Manage Domain - Look & Feel box on left side of screen. This also overrides settings for whole installation.

For both options there are three parts which you can customize:
Email template - end of head - if you want to customize head of the template, add you code here.
Email template - beginning of body - if you want to override the default header, add you code here.
For example logo of your company can be added to header with this HTML code:
<p><img src="http://company.com/front_query/image/logo.jpg"/></p> |
Email template - end of body - if you want to override the default footer, add you code here.
For example some information about your company can be added in footer:
<p>Company name</p> <p>Company address</p> <p>email@company.com</p> |