To be able to see the results and work with them, the results from a project needs to be stored. There are different ways of storing data in BellaDati ML Studio - permanently and temporarily. For storing the data permanently, they need to be stored in data set. Temporary storage is available only for current session. Tables and various charts can be used as temporary storage (temporary output). These tables and charts are deleted after end of each session.
Storing data Permanently in Data Set
To be able to store data in data set, the data set with correct structure (attribute and indicators) needs to be already created. See Creating Data Set for more information.
Function storeDataset is used for storing the data. The function is defined like this:
storeDataset(Integer datasetId, InputStream is, Map<Object, Object> params)
Parameters
All parameters are mandatory.
- datasetID - defines the id of the data set. It can be set by the Code builder or it can be found in the URL of the data set.
- is - defines the source of data which should be stored. It needs to be in a form of an input stream - see Reading as a stream for more information.
- params - a Map of parameters which defines mapping and method of storing.
- mapping - list of String where each String is a code of a column from target data set. This means, that first column from the source input stream is mapped to first column in the list, second columns from the source input stream is mapped to second column in the list etc.
- method - defines method of import which will be used for storing. If not defined, the data will be appended to the data already stored in the target data set. If defined as delete_all, all existing data in the target data set will be deleted and data from the input stream will be stored in the data set.
- fill - optional parameter which can be used for putting the same values to all rows of one column.
Sample usage
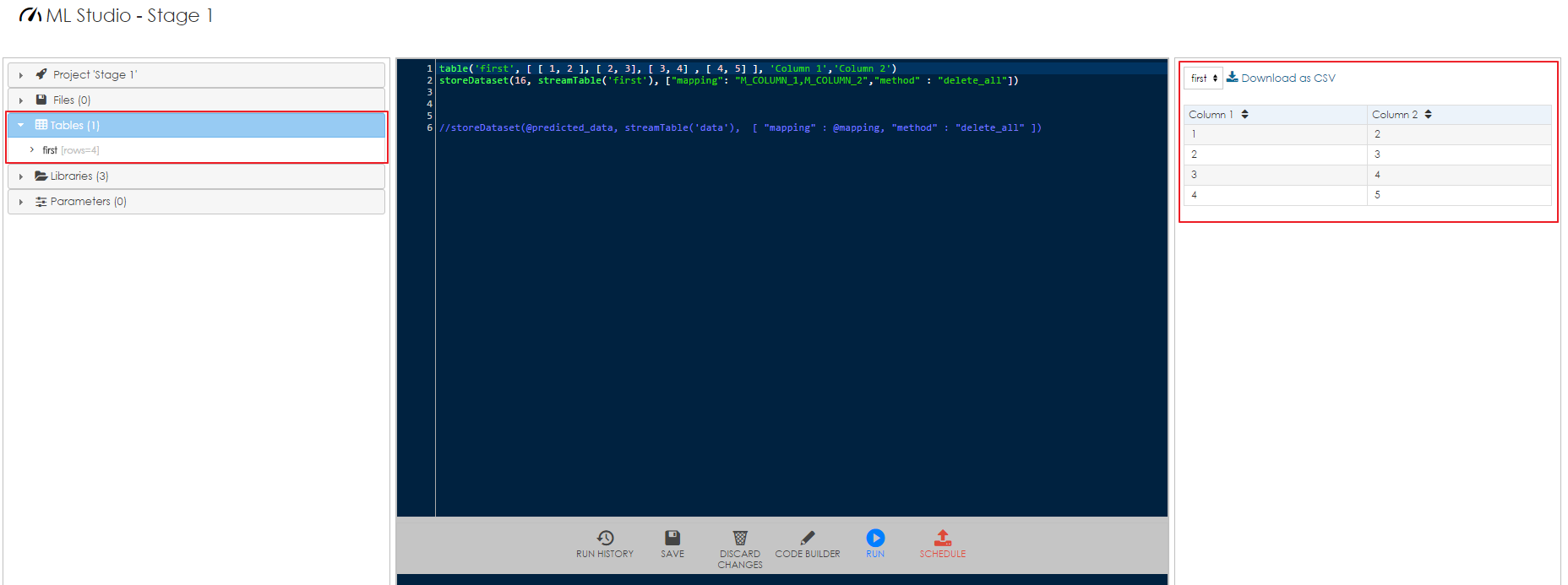
table('temptable', [ [ 1, 2 ], [ 2, 3], [ 3, 4] , [ 4, 5] ], 'Column 1','Column 2')
storeDataset(16, streamTable('temptable'), ["mapping": "M_COLUMN_1,M_COLUMN_2","method" : "delete_all"])
This code will first create a temporary table 'temptable' and then store in data set with ID 16. First column of the table is mapped to indicator with code M_COLUMN_1, second column is mapped to indicator with code M_COLUMN_2. Method delete_all is used and therefore all existing data in the target data set will be deleted before storing data from the table.
table('temptable2', [ 1,2,3,4], 'Column 1');
storeDataset(17, streamTable('temptable'), ["mapping": "M_COLUMN_1","method" : "delete_all", fill : "M_COLUMN_2=10"])
This code will first create a temporary table 'temptable2' with one column and then store in data set with ID 17. The column of the table is mapped to indicator with code M_COLUMN_1. Second column with code M_COLUMN_2 will be filled with number 10 (all rows). Method delete_all is used and therefore all existing data in the target data set will be deleted before storing data from the table.
Storing Data Temporarily
Data can temporarily stored (displayed) as:
- Table
- Bar Chart
- Box Plot Chart.
Storing data in table
Temporary table can be used for displaying results in a form of rows and columns. List of tables is displayed in control sidebar on left side of the screen in section Tables. The table itself is displayed in the right sidebar. It is also available to download it as a CSV file.
Function table is used for storing the data in table. The function is defined like this:
table(String id, Object data, String... columns)
Parameters
Parameter data is mandatory, parameters id and columns are optional.
- id - defines the id (name) of the table
- data - defines the content of the table
- columns - defines the names of columns. It is possible to define names for some columns only.
Sample usage
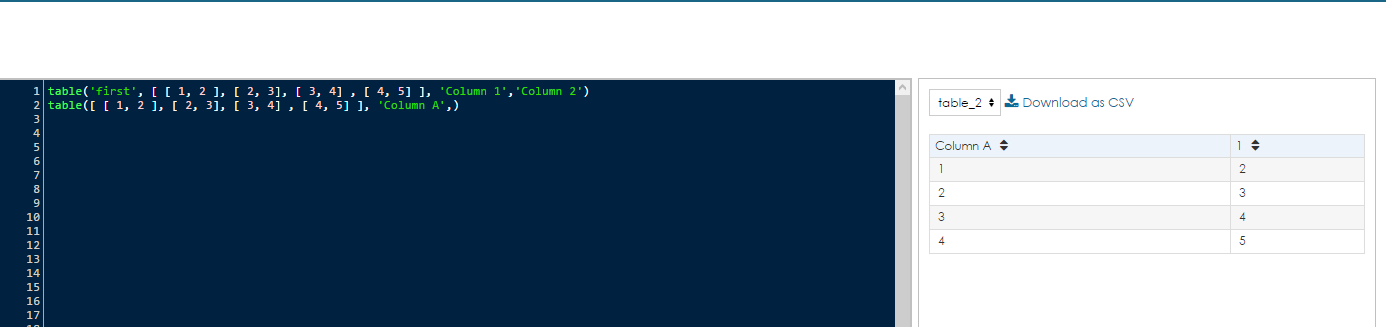
table('first', [ [ 1, 2 ], [ 2, 3], [ 3, 4] , [ 4, 5] ], 'Column 1','Column 2')
table([ [ 1, 2 ], [ 2, 3], [ 3, 4] , [ 4, 5] ], 'Column A',)
This code will create two tables with the same content. The first table has defined its name and names of both columns. Second table does not have its name defined and therefore it will be named as table_2. It also has defined name only for the first column. The second will be named automatically as 1.
Storing data in Media gallery
This feature allows you to save media files from script execution. String or InputStream as parameter.
Long saveMediaFile(String name, String filename, String contentType, InputStream is)
Long saveMediaFile(String name, String filename, String contentType, String data)
example
saveMediaFile("file title", "test.txt", "text/plain", "some content")
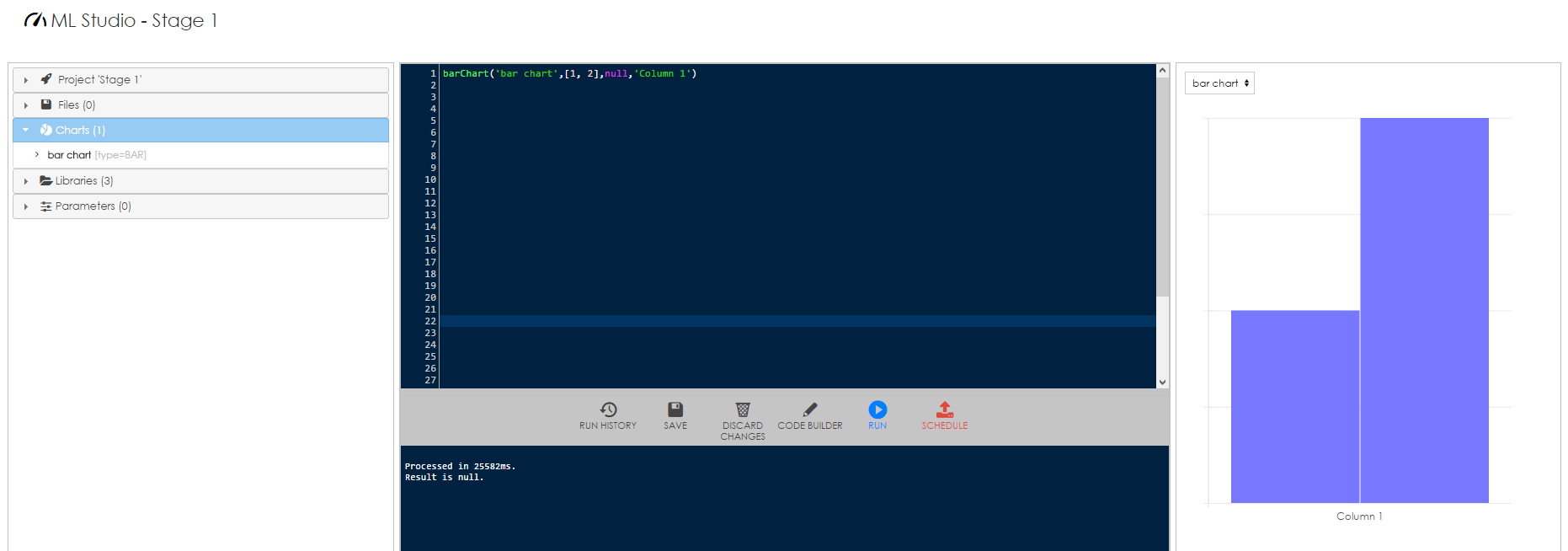
Displaying data in bar chart
It is possible to display results in a form of a bar chart. List of charts is displayed in control sidebar on left side of the screen in section Charts. The chart itself is displayed in the right sidebar.
Function barChart is used for displaying the data as a bar chart. The function is defined like this:
barChart(String id, Object data, Map<Object, Object> params, String... columns)
Parameters
Parameter data is mandatory, parameters id, params and columns are optional.
- id - defines the id (name) of the chart
- data - defines the content of the chart
- params - defines additional parameters of the chart, such as color.
- columns - defines the legend on X axis.
Sample usage
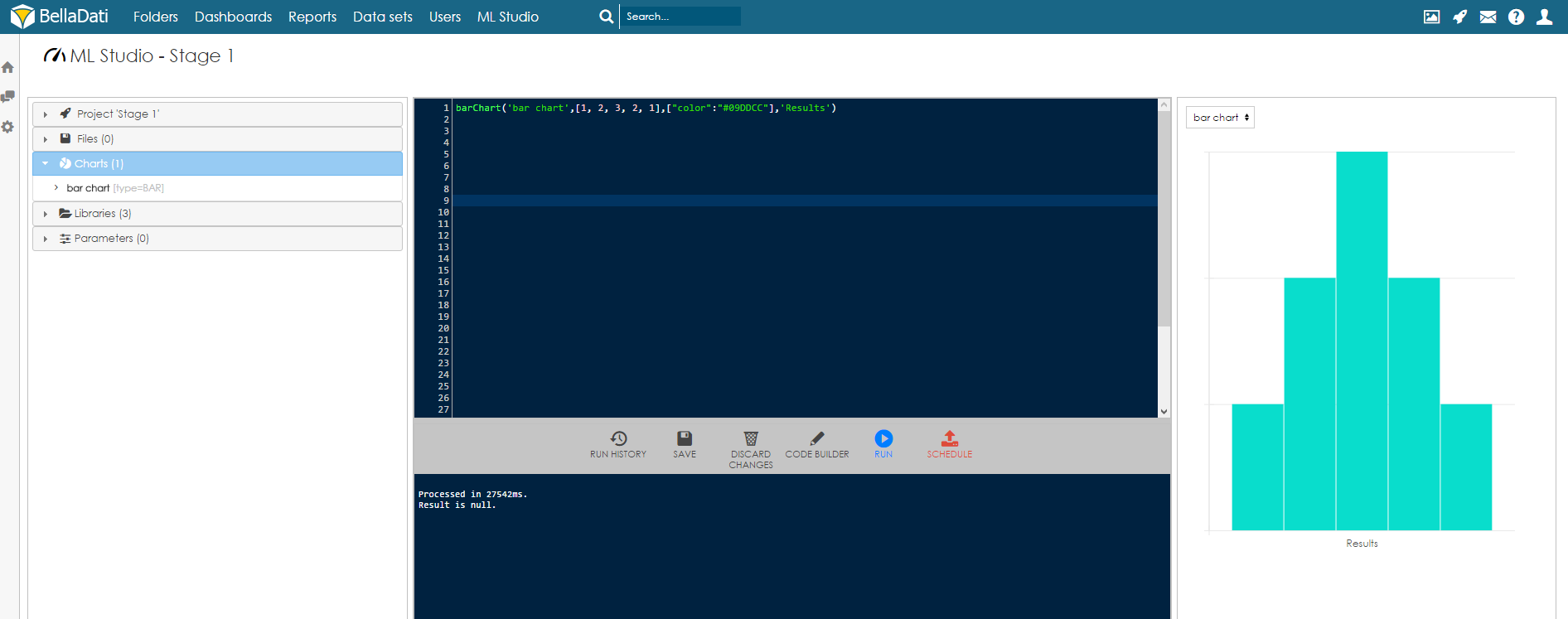
barChart('bar chart',[1, 2, 3, 2, 1],["color":"#09DDCC"],'Results')
This code will create a bar chart with the name "bar chart", with five columns, cyan color and label "Results" on X axis.
Displaying data in box plot chart
Another option is to display results in a form of a box plot chart. List of charts is displayed in control sidebar on left side of the screen in section Charts. The chart itself is displayed in the right sidebar.
Function boxPlotChart is used for displaying the data as a box plot chart. The function is defined like this:
boxPlotChart(String id, Object data, Map<Object, Object> params, String... columns)
Parameters
Parameter data is mandatory, parameters id, params and columns are optional.
- id - defines the id (name) of the chart
- data - defines the content of the chart. Six values need to be defined, in this order:
min
max
avg
median
first quartile
third quartile.
- params - defines additional parameters of the chart, such as color, start etc.
- start - defines which number (column) should be used as first value (starting from 0). Example: there are 7 values defined, the user does not want to use the first value -> "start":1.
- color - defines color of the chart.
- labels - defines which column contains labels
- scale - defines scaling of the chart
- possible values: "relative"
- columns - defines the legend on X axis.
Sample usage
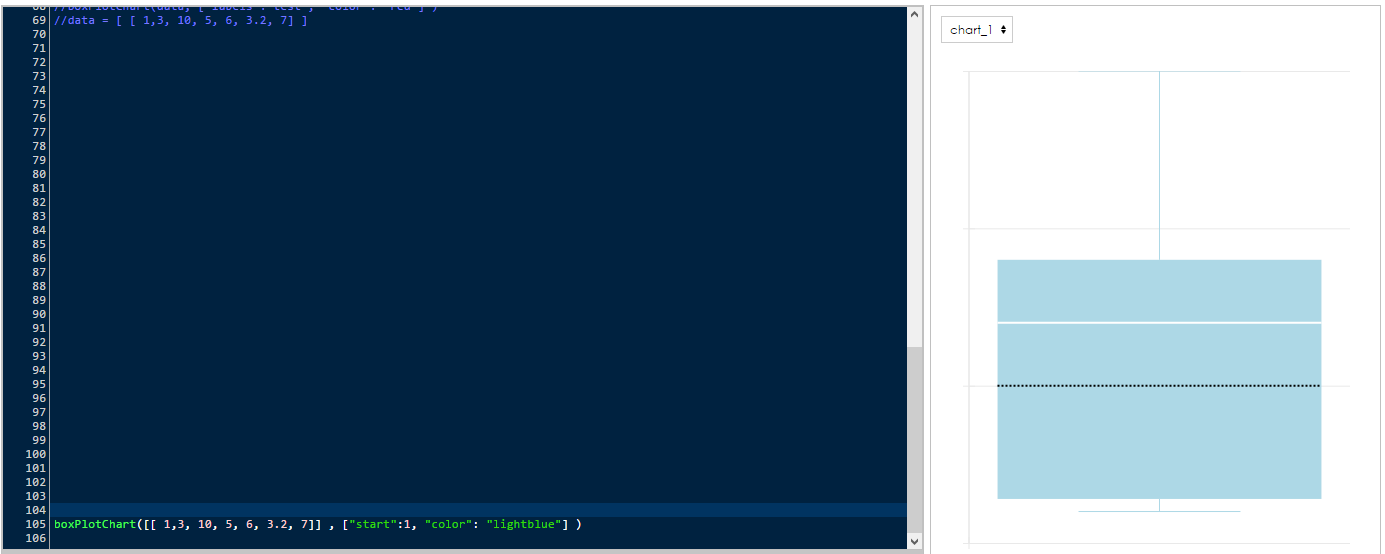
boxPlotChart([[ 1,3, 10, 5, 6, 3.2, 7]] , ["start":1, "color": "lightblue"] )
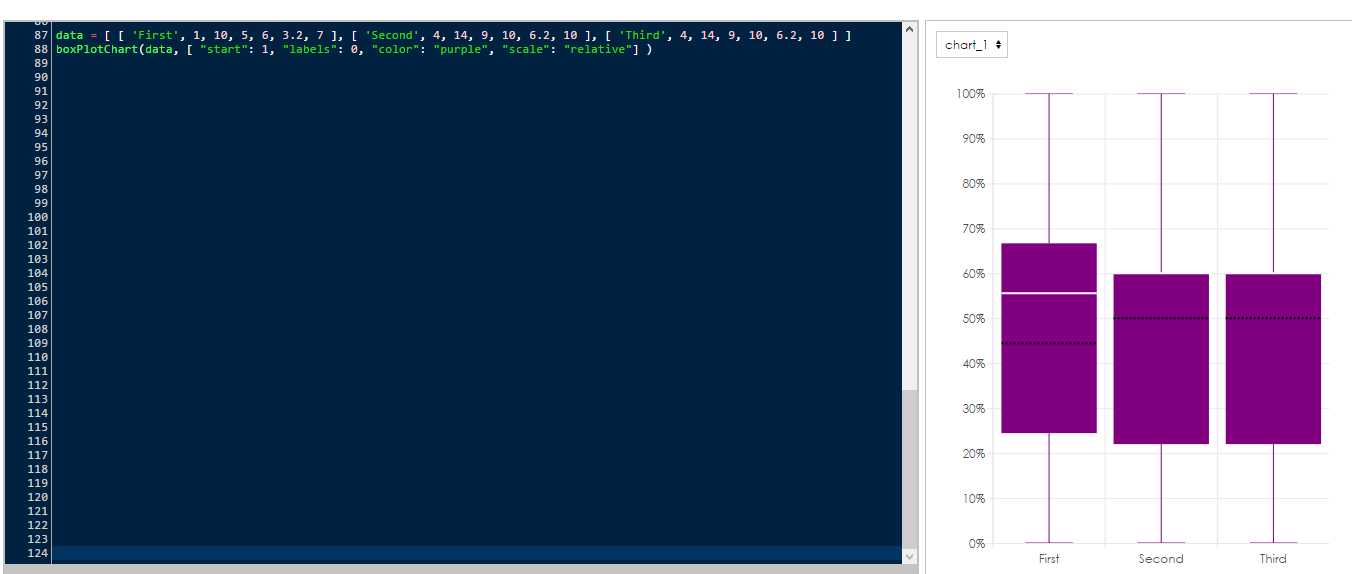
data = [ [ 'First', 1, 10, 5, 6, 3.2, 7 ], [ 'Second', 4, 14, 9, 10, 6.2, 10 ], [ 'Third', 4, 14, 9, 10, 6.2, 10 ] ] boxPlotChart(data, [ "start": 1, "labels": 0, "color": "purple", "scale": "relative"] )
table('temptable', [ [ 1, 2 ], [ 2, 3], [ 3, 4] , [ 4, 5] ], 'Column 1','Column 2')storeDataset(16, streamTable('temptable'), ["mapping": "M_COLUMN_1,M_COLUMN_2","method" : "delete_all"])