Page History
| Sv translation | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||
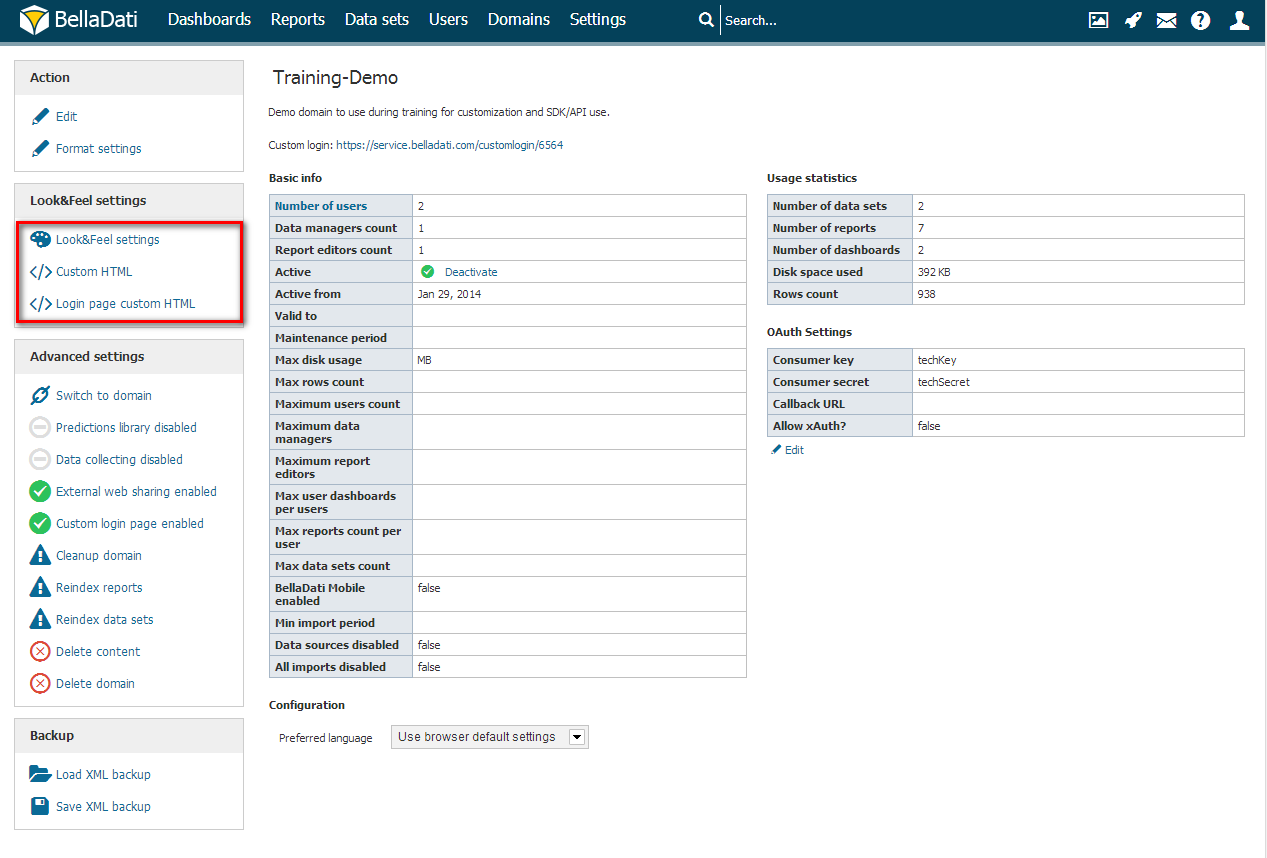
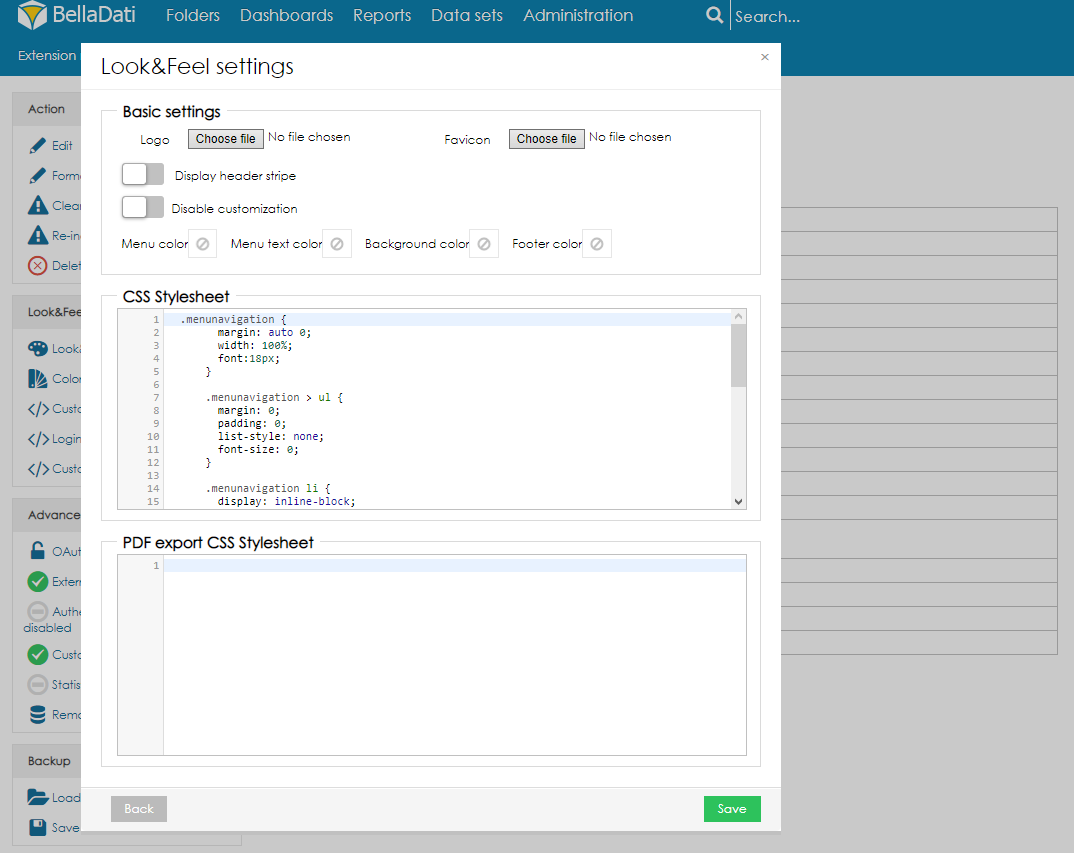
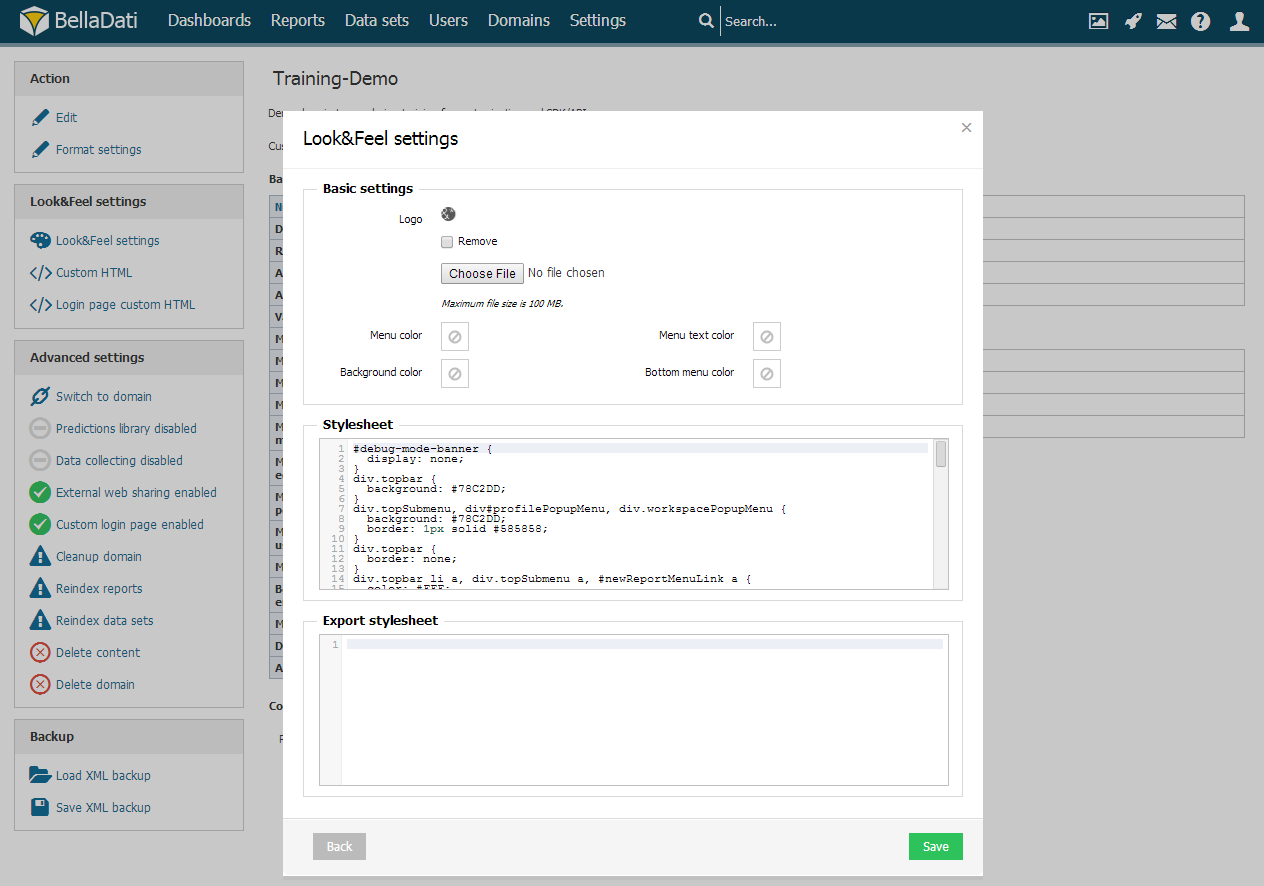
Changing look and feelGo to Domain and select Look&Feel Settings in left navigation bar. Upload new logo or select from color picker to modify menu, background or footer colors. From the Look&Feel window, it is possible to change the following settings:
Users can also manually change the CSS Stylesheet or the PDF export CSS stylesheet.
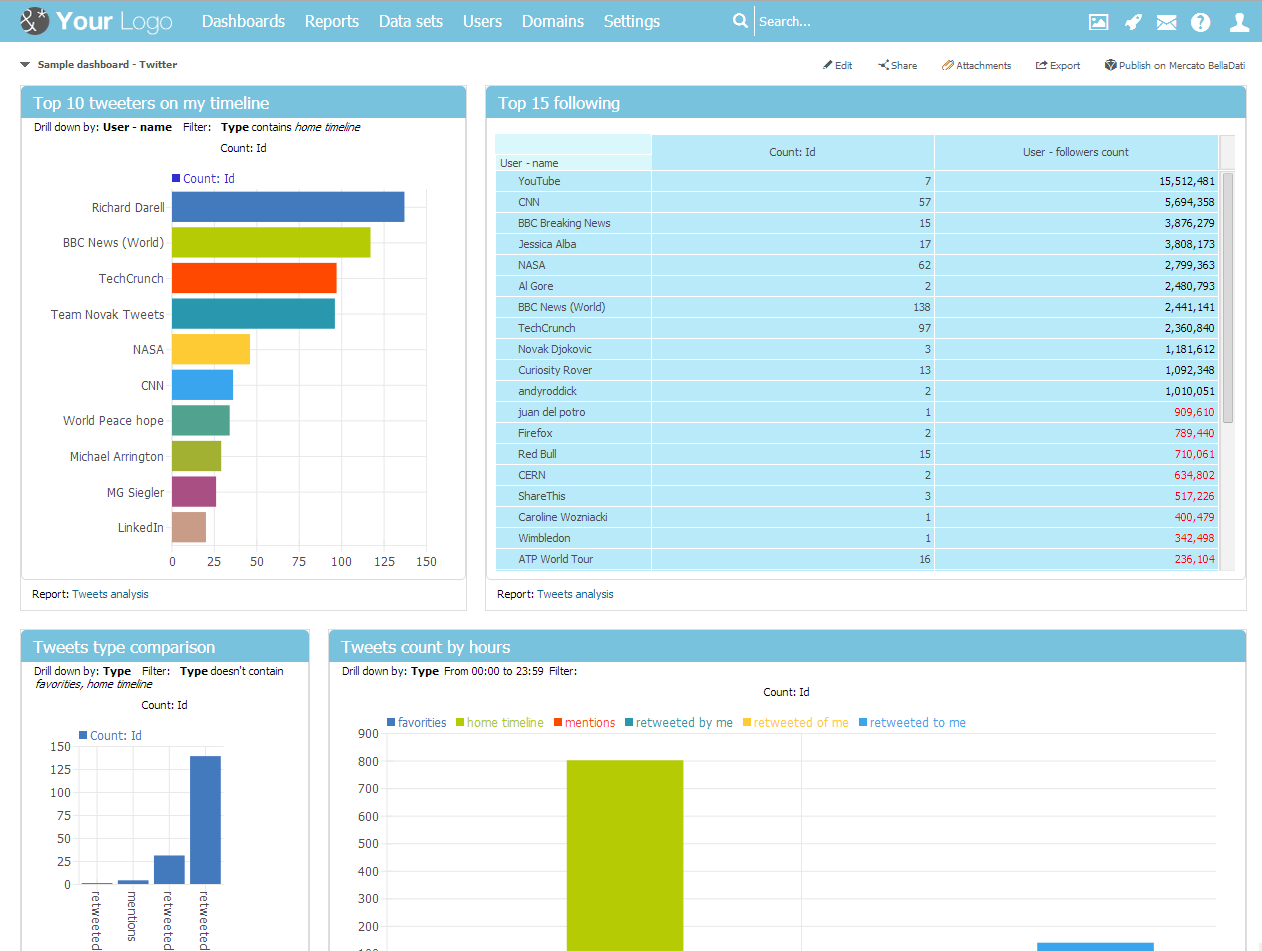
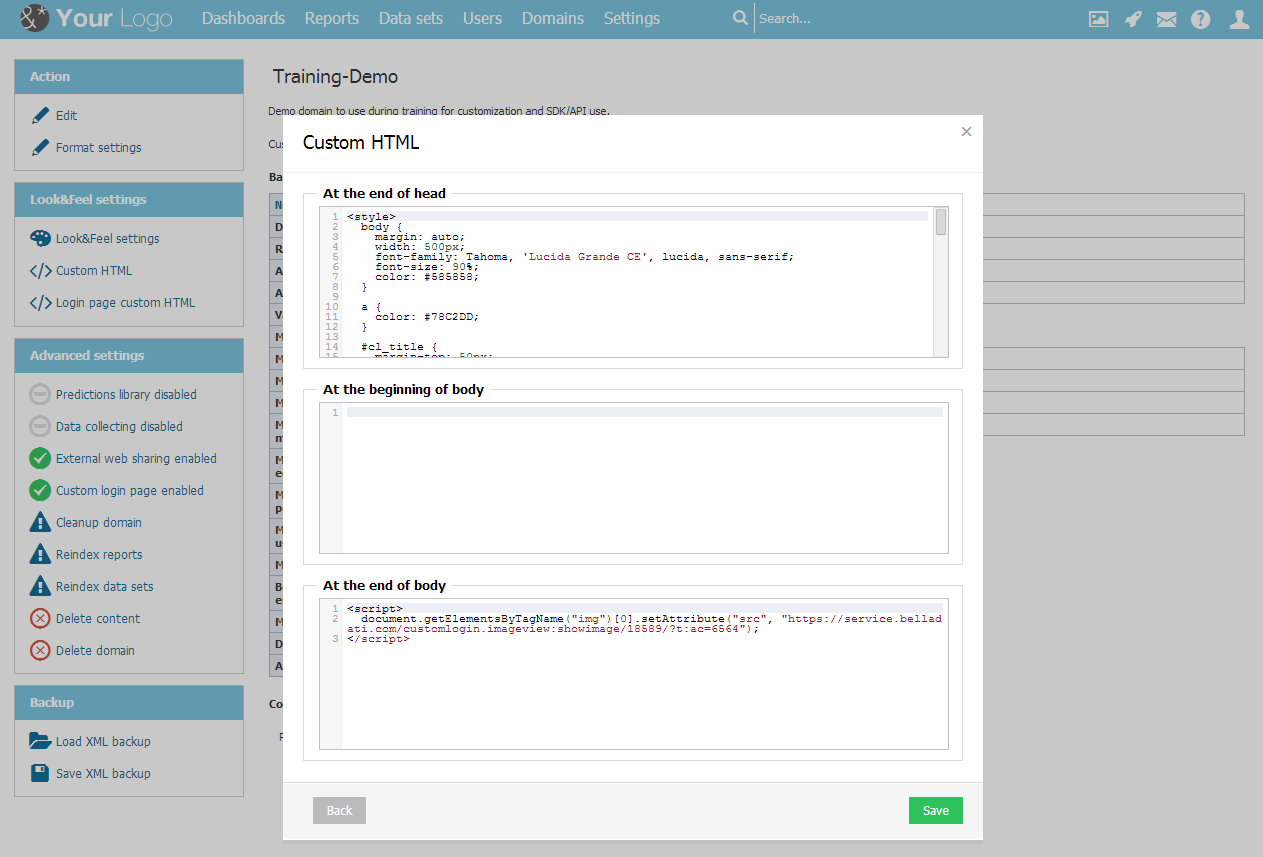
ResultsEventually, results may look like as follows: Adding Custom HTMLBellaDati allows you to place custom HTML at:
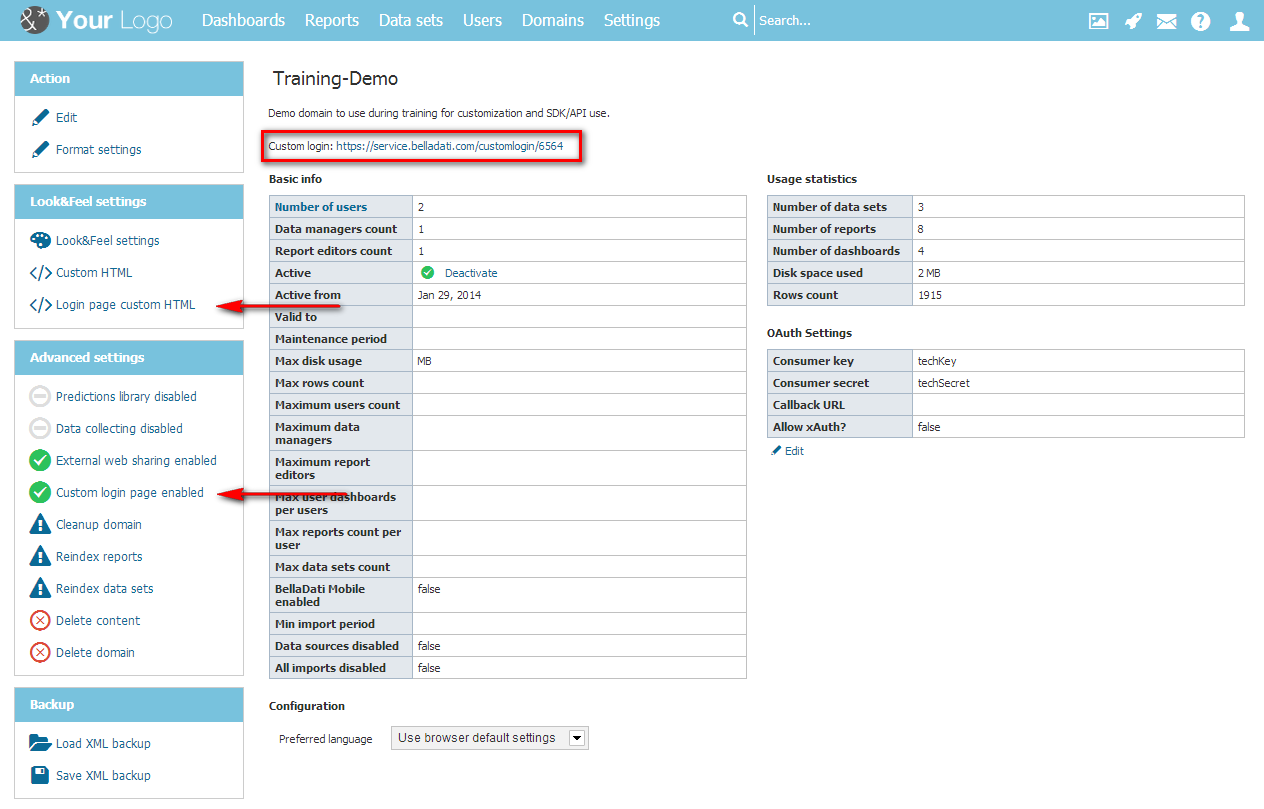
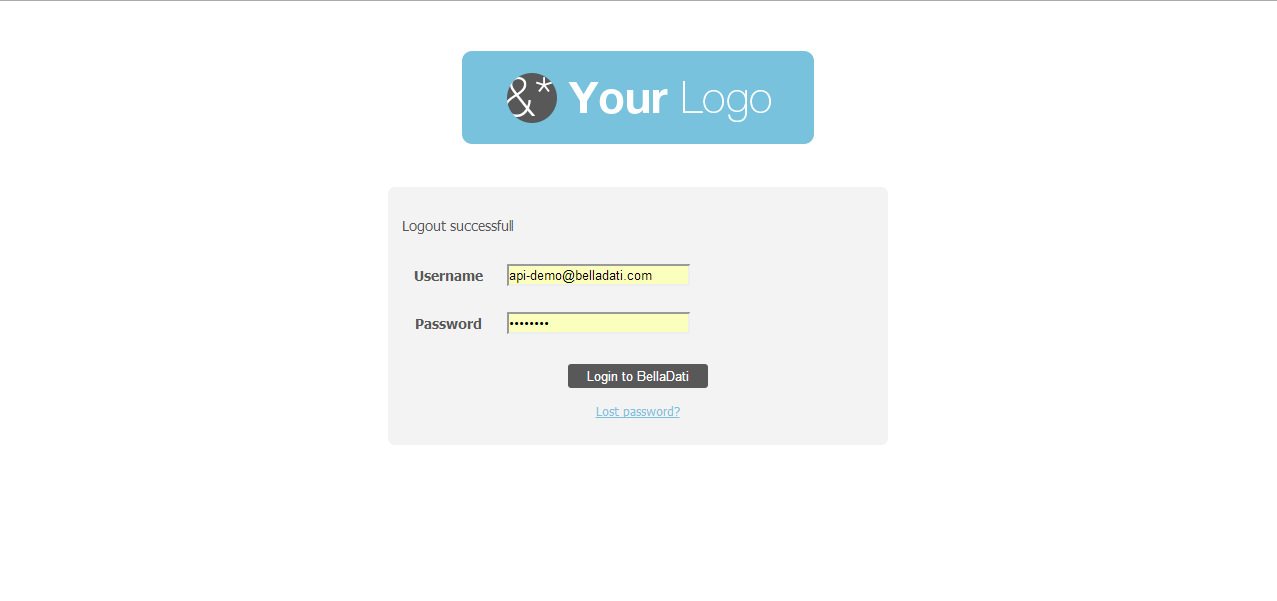
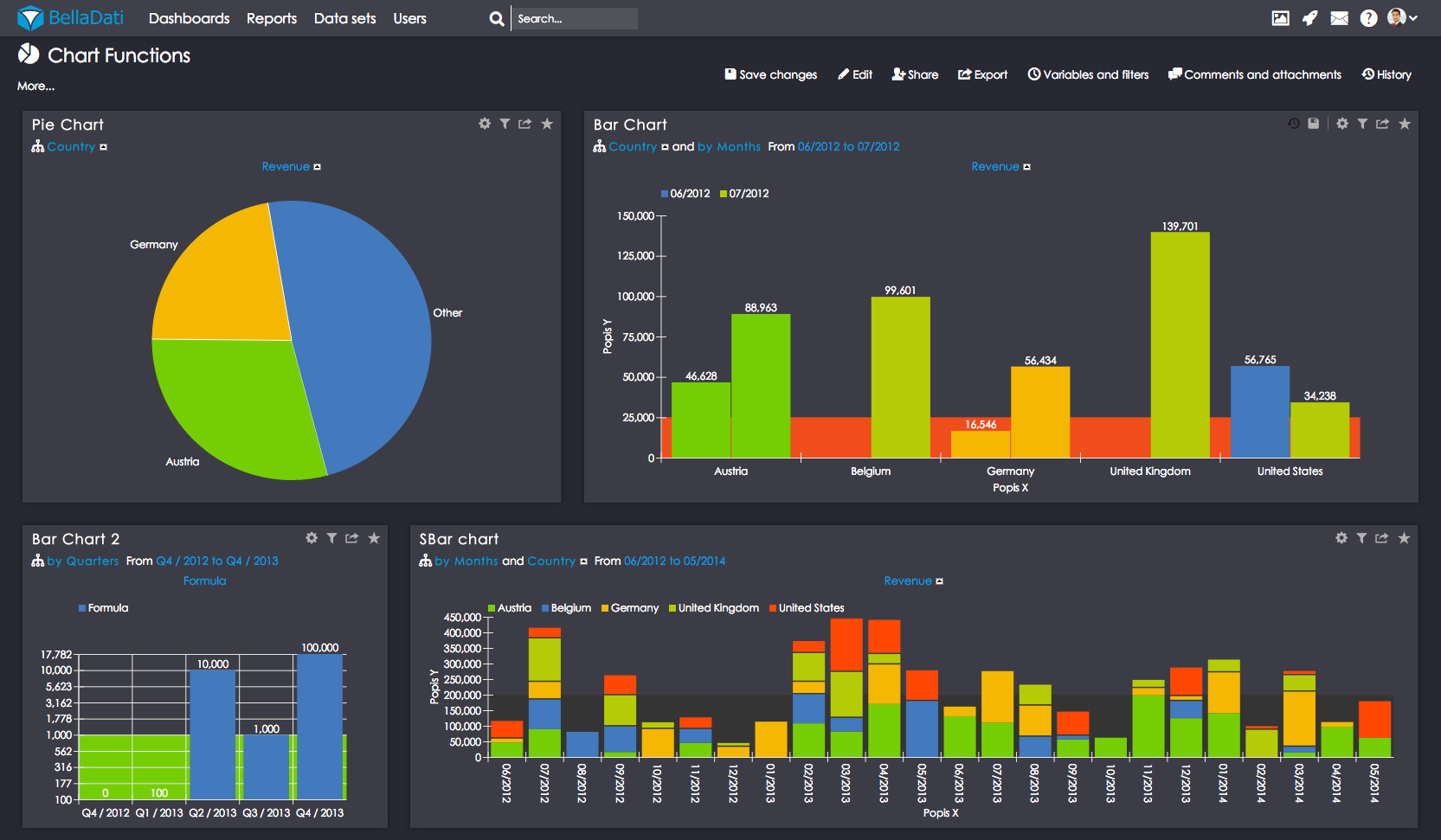
Go to Domain and select Custom HTML in left navigation bar. Place your HTML into appropriate text box. Custom Login pageEnable custom login and edit the HTML for your customized login page. Here is the result: BellaDati Dark theme
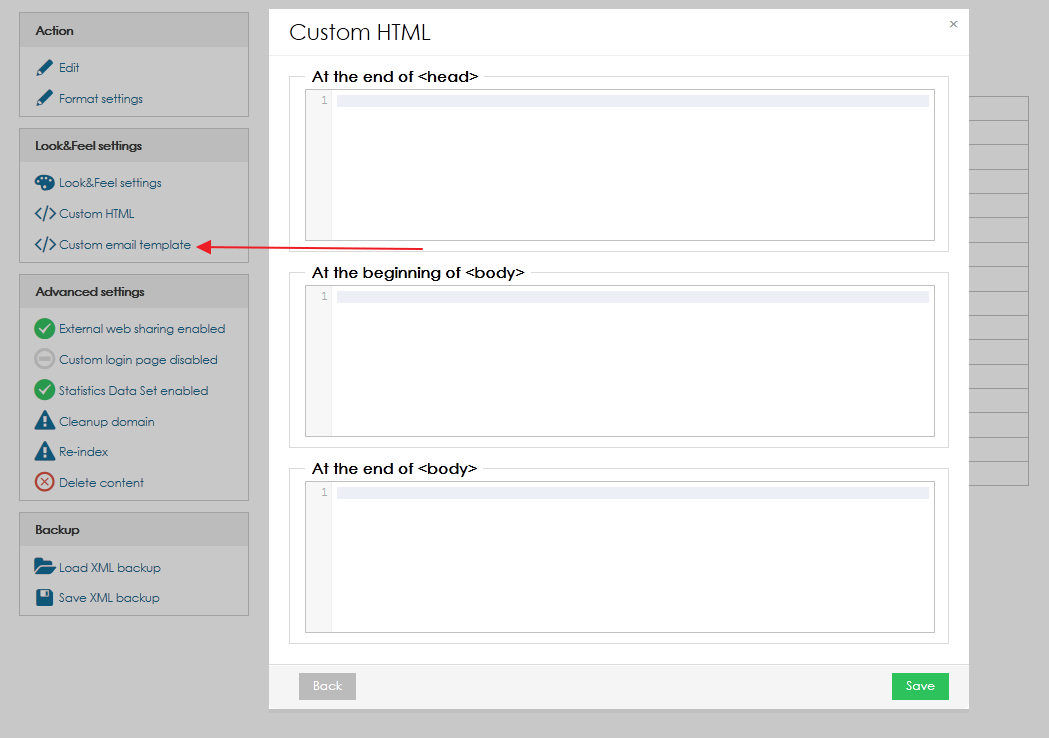
Custom email templateThere are two ways how to customize email content. 1. If you want to set it for whole BellaDati installation, login as super admin and go to Settings - Configuration - Look & Feel box. 2. For one domain - login as domain admin, go to Manage Domain - Look & Feel box on left side of screen. This also overrides settings for whole installation. For both options there are three parts which you can customize: Email template - end of head - if you want to customize head of the template, add you code here. Email template - beginning of body - if you want to override the default header, add you code here. For example logo of your company can be added to header with this HTML code:
Email template - end of body - if you want to override the default footer, add you code here. For example some information about your company can be added in footer:
Next Steps
|
...