Page History
| Sv translation | ||
|---|---|---|
| ||
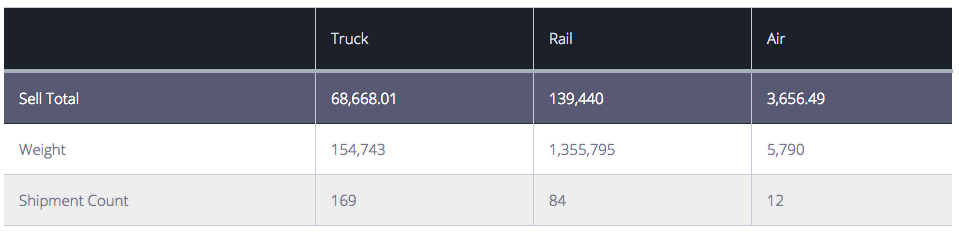
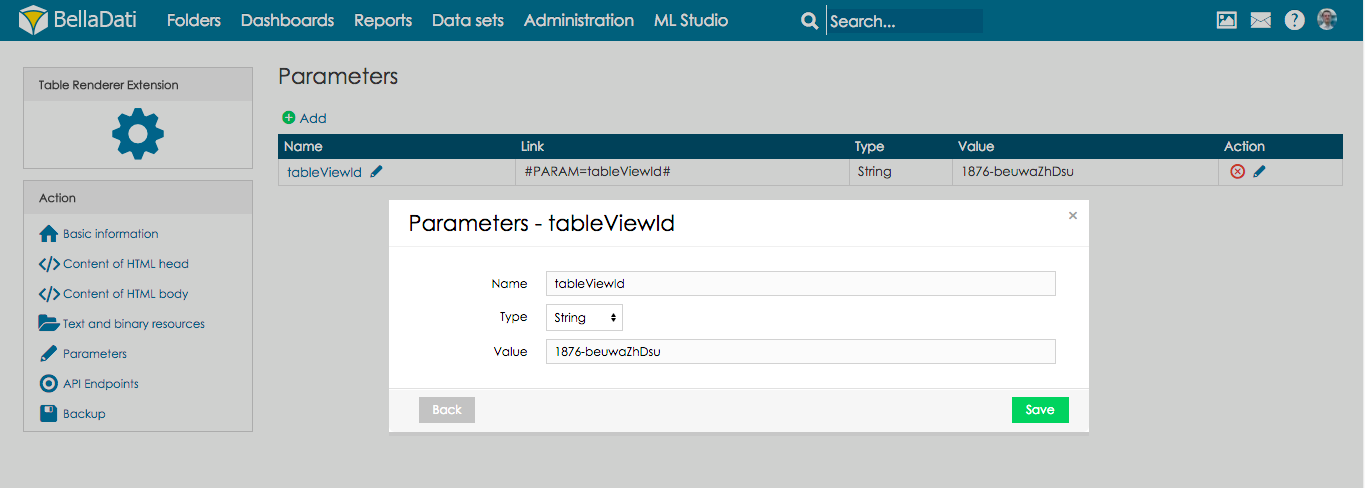
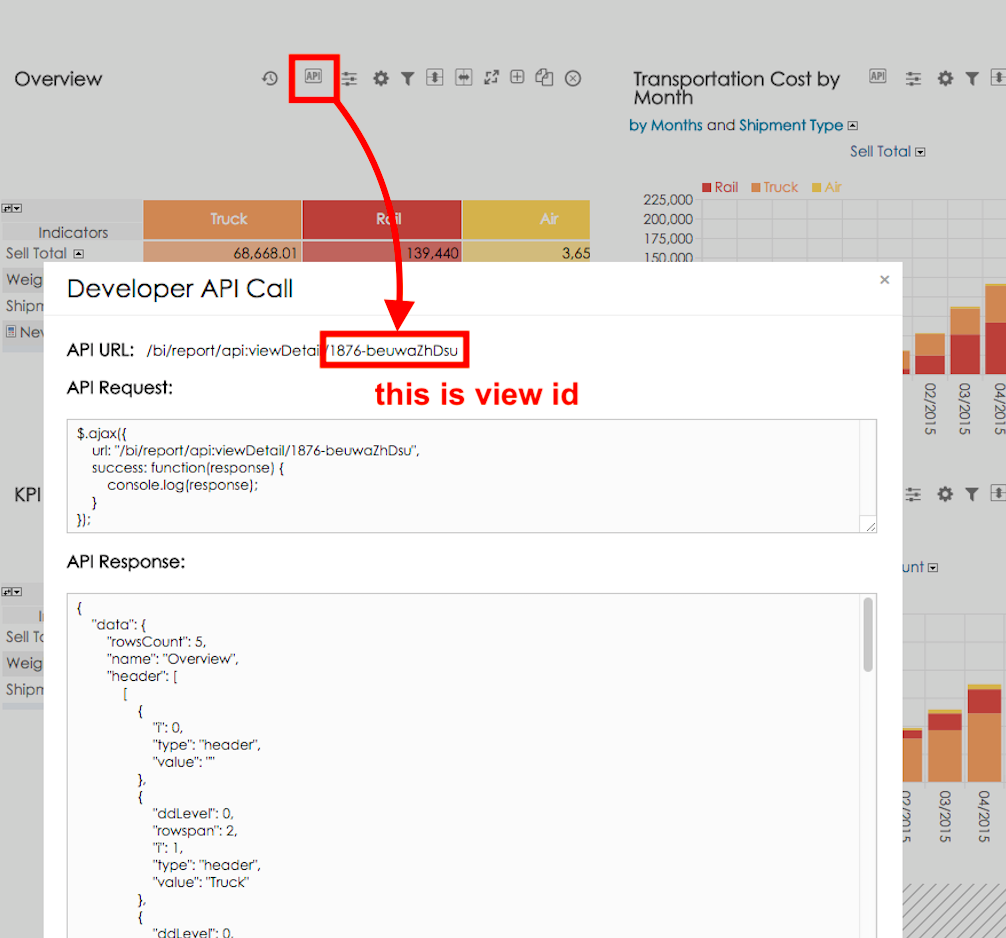
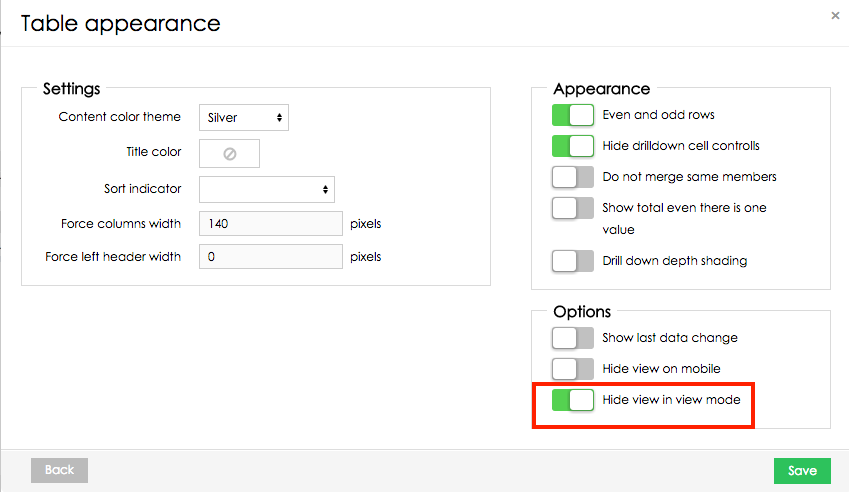
This extension can be used to change the layout of your table in BellaDati. This extension can be used to display table like following: MANAGING EXTENSIONImport extension to BellaDati. Go to parameters and add id of the view with table which you would like to render with custom layout. In order to get the view id, switch to developer mode, click on newly displayed button API. Display view with custom table in the report
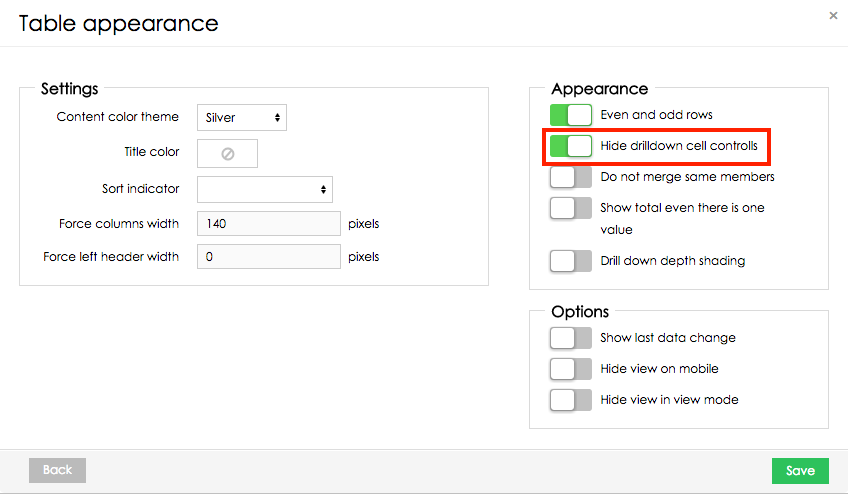
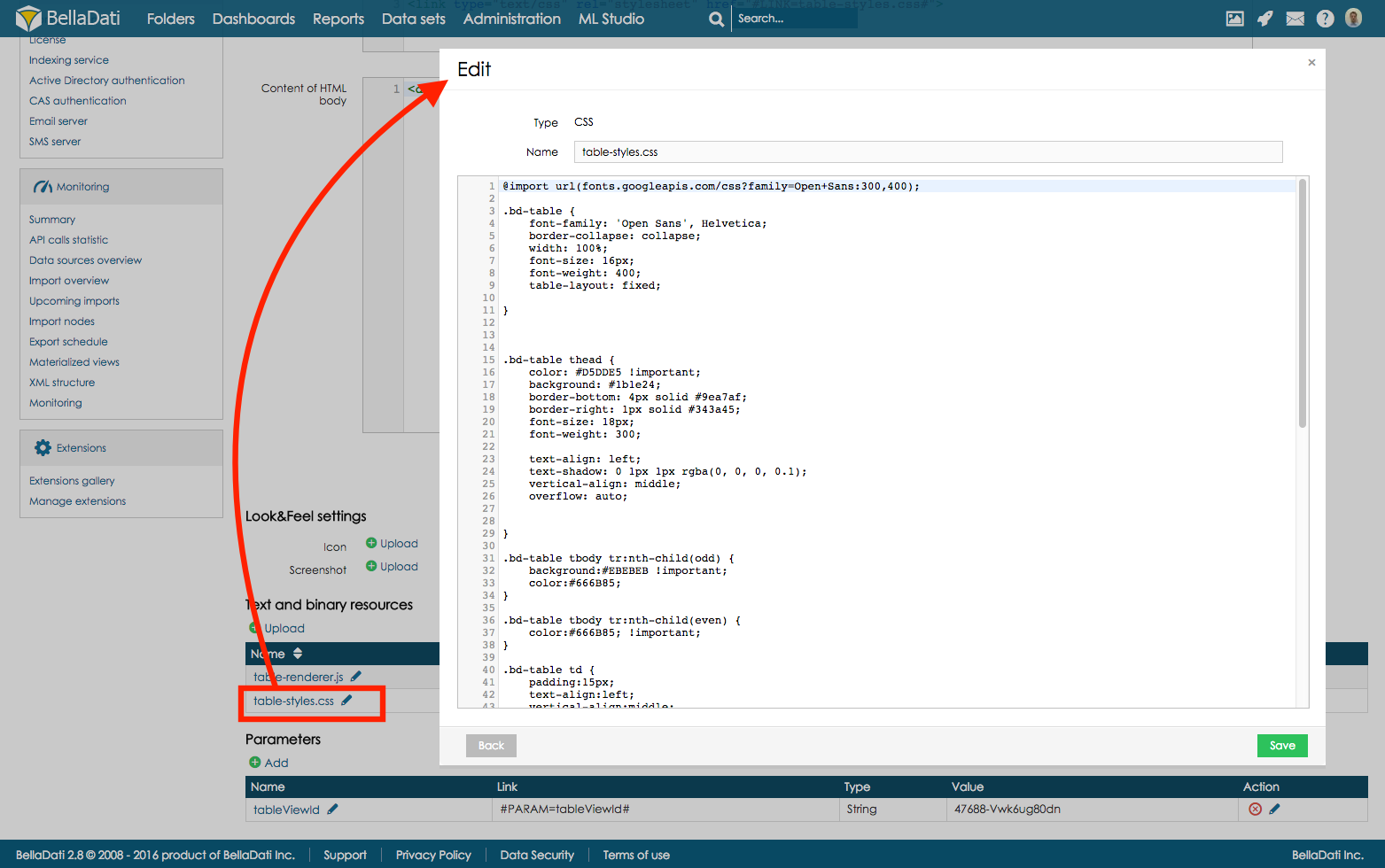
Adjusting the custom table layoutTable layout is defined by the CSS stylesheet stored in the extension. This section describes examples how to adjust layout of custom tables. In order to access the definition of stylesheet, go to section Text and binary resources and click the file table-styles.css. Changing color of headerBackground color of table header can be changed by updating code of parameter background in tag .bd-table thead. Color of font can be changed by updating parameter color in tag .bd-table thead. Changing color of table bodyBackground color of table body can be changed by updating code of parameter background in tag .bd-table tbody tr:nth-child(odd) for odd rows and tag .bd-table tbody tr:nth-child(even) for even rows. Font color can be changed by updating parameter color in tag .bd-table tbody tr:nth-child(odd) for odd rows and tag .bd-table tbody tr:nth-child(even) for even rows. Changing font applied in the tableApplied fonts are defined by parameter font-family in tag .bd-table. In order to change applied fonts replace existing font with different ones.
|
| Sv translation | ||
|---|---|---|
| ||
この拡張機能ではBellaDatiのテーブルのレイアウトを変更することができます。この拡張機能を利用することで、以下のようにテーブルを表示することができますこの拡張機能を使用して、BellaDatiでテーブルのレイアウトを変更できます。この拡張機能を使用して、次のようなテーブルを表示できます: 拡張管理ここでダウンロードすることができます。ここから拡張機能をダウンロードすることができます。 BellaDatiに拡張機能をインポートします。 パラメータに移動し、カスタムレイアウトでレンダリング対象テーブルのビューのIDを追加します。 ビューIDを取得できるように開発者モードに切り替え、新しく表示されたAPIボタンを押下します。 レポートにカスタムテーブルでビューを表示する
カスタムテーブルのレイアウトを調整しますテーブルレイアウトは拡張機能に保存されているCSSスタイルシートに定義されます。このセクションではカスタムテーブルのレイアウトを調整する方法の例を説明します。スタイルシートの定義にアクセスできるように、テキストとバイナリリソースのセクションに進み、ファイルtable-styles.cssをクリックします。 ヘッダの色の変更テーブルヘッダの背景色は、タグ「.bd-table thead」のパラメータ「background」を更新することで変更することができます。フォントの色は、タグ「.bd-table thead」のパラメータ「color」を更新することで変更することができます。 テーブル本体の色の変更テーブル本体の背景色は、奇数行のタグ「.bd-table tbody tr:nth-child(odd)」及び偶数行のタグ「.bd-table tbody tr:nth-child(even)」のパラメータ「background 」のコードを更新することで変更することができます。フォント色は奇数行のタグ「.bd-table tbody tr:nth-child(odd)」及び偶数行のタグ「.bd-table tbody tr:nth-child(even)」のパラメータ「color」のコードを更新することで変更することができます。 テーブルに適用されているフォントの変更適用フォントは、タグ「.bd-table」のパラメータ「font-family」に定義されます。適用フォントを変更できるように、既存のフォントは別のものに置き換えます。
|
...