Page History
...
| Sv translation | ||
|---|---|---|
| ||
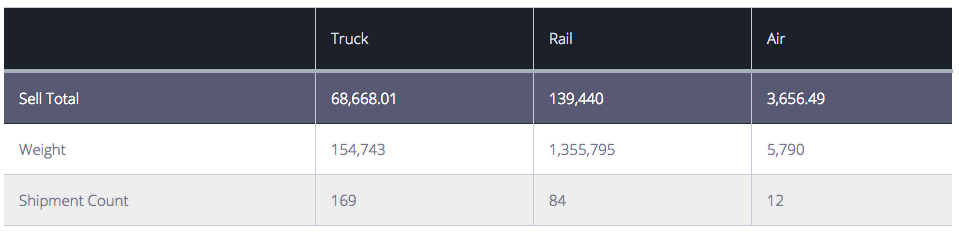
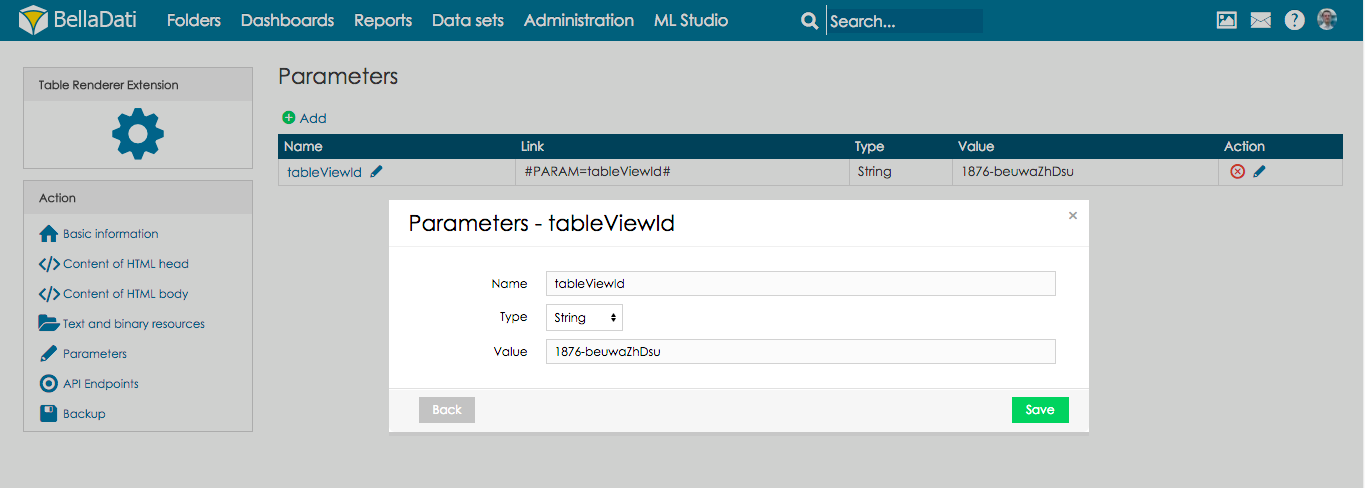
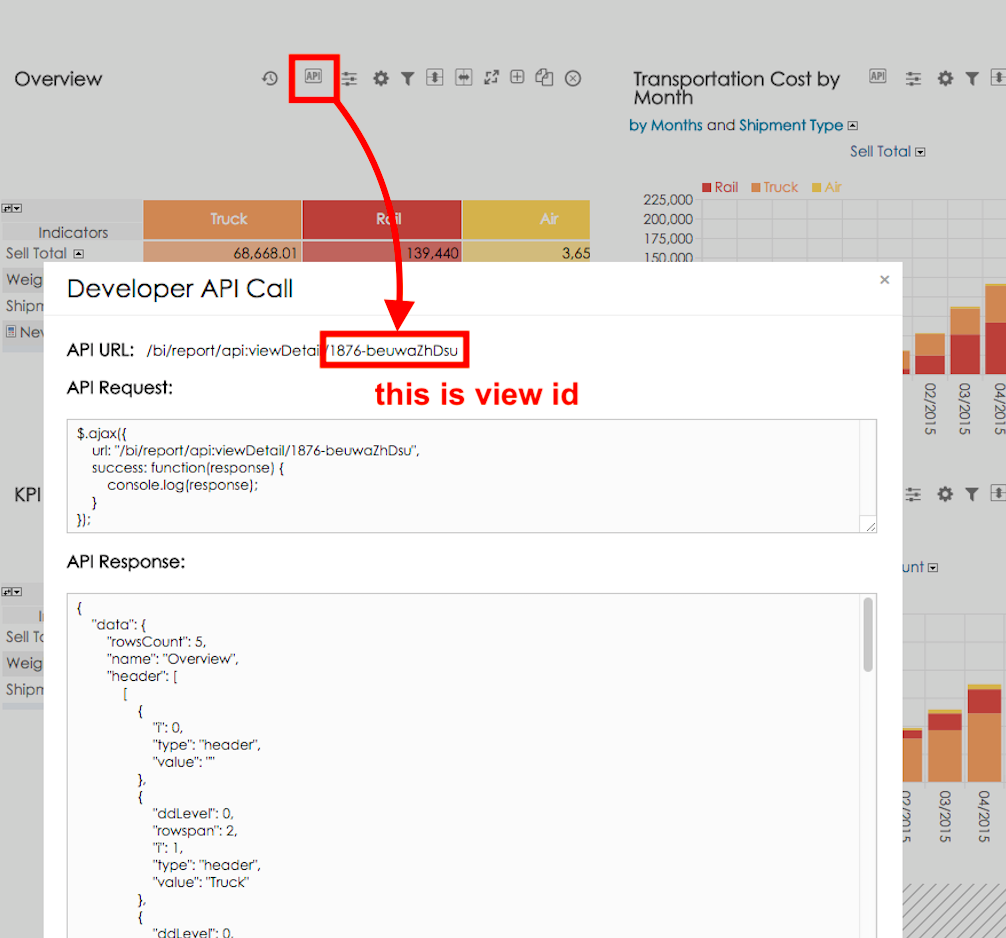
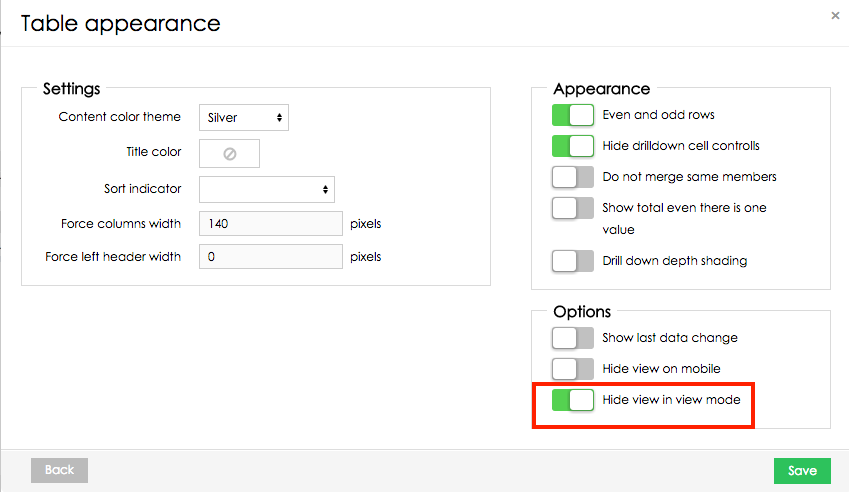
この拡張機能を使用して、BellaDatiでテーブルのレイアウトを変更できます。この拡張機能を使用して、次のようなテーブルを表示できます: 拡張管理BellaDatiに拡張機能をインポートします。 BellaDatiに拡張機能をインポートします。 パラメータに移動し、カスタムレイアウトでレンダリング対象テーブルのビューのIDを追加します。パラメーターに移動し、カスタムレイアウトでレンダリングするテーブルを含むビューのIDを追加します。 ビューIDを取得できるように開発者モードに切り替え、新しく表示されたAPIボタンを押下します。ビューIDを取得するには、開発者モードに切り替えて、新しく表示されたボタンAPIをクリックします。 レポートにカスタムテーブルでビューを表示するレポートのカスタムテーブルを使用したビューの表示
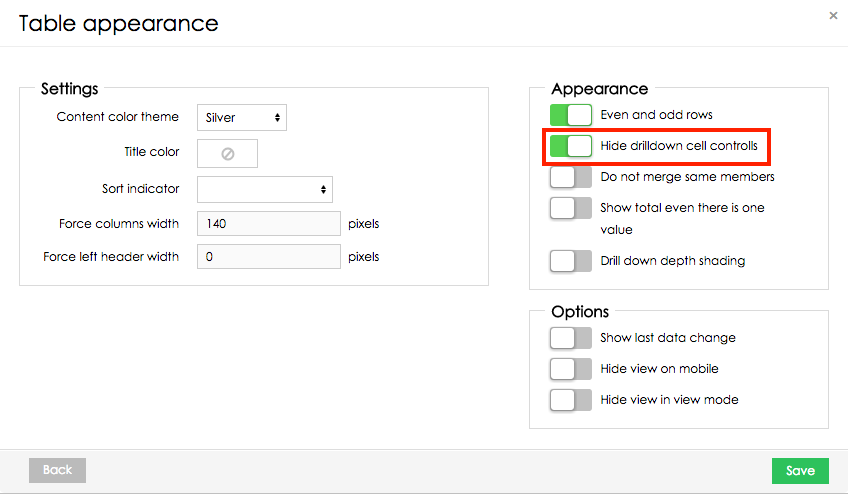
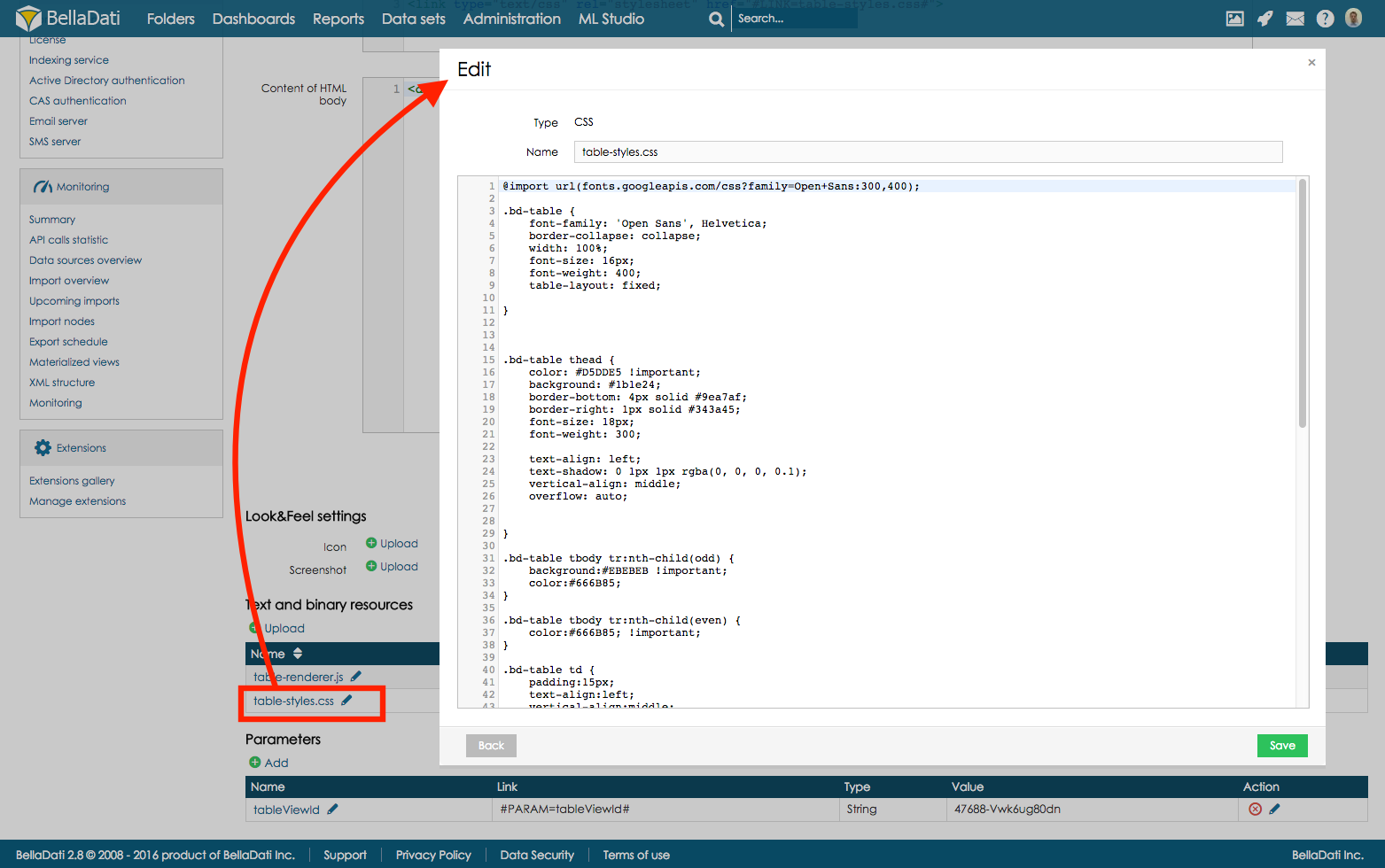
カスタムテーブルレイアウトの調整テーブルレイアウトは拡張機能に保存されているCSSスタイルシートに定義されます。このセクションではカスタムテーブルのレイアウトを調整する方法の例を説明します。スタイルシートの定義にアクセスできるように、テキストとバイナリリソースのセクションに進み、ファイルtableテーブルのレイアウトは、拡張機能に保存されているCSSスタイルシートによって定義されます。このセクションでは、カスタムテーブルのレイアウトを調整する方法の例を説明します。スタイルシートの定義にアクセスするには、テキストとバイナリリソースのセクションに移動し、table-styles.cssをクリックします。cssファイルをクリックします。 ヘッダの色の変更 ヘッダーの色の変更テーブルヘッダの背景色は、タグ「タグ.bd-table thead」のパラメータ「のパラメーター background」を更新することで変更することができます。フォントの色は、タグ「のコードを更新することにより、テーブルヘッダーの背景色を変更できます。フォントの色は、タグ.bd-table thead」のパラメータ「のパラメーター color」を更新することで変更することができます。を更新することで変更できます。 テーブル本体の色の変更テーブル本体の背景色は、奇数行のタグ「テーブルボディの背景色は、奇数行のタグ.bd-table tbody tr:nth-child(odd)」及び偶数行のタグ「 および偶数行のタグ.bd-table tbody tr:nth-child(even)」のパラメータ「 のパラメーター background 」のコードを更新することで変更することができます。フォント色は奇数行のタグ「のコードを更新することで変更できます。フォントの色は、奇数行のタグ.bd-table tbody tr:nth-child(odd)」及び偶数行のタグ「 および偶数行のタグ.bd-table tbody tr:nth-child(even)」のパラメータ「 のパラメーター color」のコードを更新することで変更することができます。を更新することで変更できます。 テーブルに適用されているフォントの変更適用フォントは、タグ「.bd-table」のパラメータ「font-family」に定義されます。適用フォントを変更できるように、既存のフォントは別のものに置き換えます。
|
...