Page History
| Sv translation | ||||||
|---|---|---|---|---|---|---|
| ||||||
Extensions are one of BellaDati feature dedicated to developers. The main goal is to provide ability to:
Extensions support packaging. It means that user can export extension as ZIP file and import it in another domain or another BellaDati instance. Extensions are available in the Administration section, under Extensions menu. Extension galleryPage Extension gallery allows users to list existing extensions including following operations:
Manage extensionsPage Manage extensions allows administrators to manage all existing extensions including following operations:
CREATE extensionAdministrator can create extension manually by click on the Create extension button on Manage extensions page. Each extension has to have unique name and one of following types (please see detailed description at the top of this page):
Extension consists of following main parts:
Extension has also additional features:
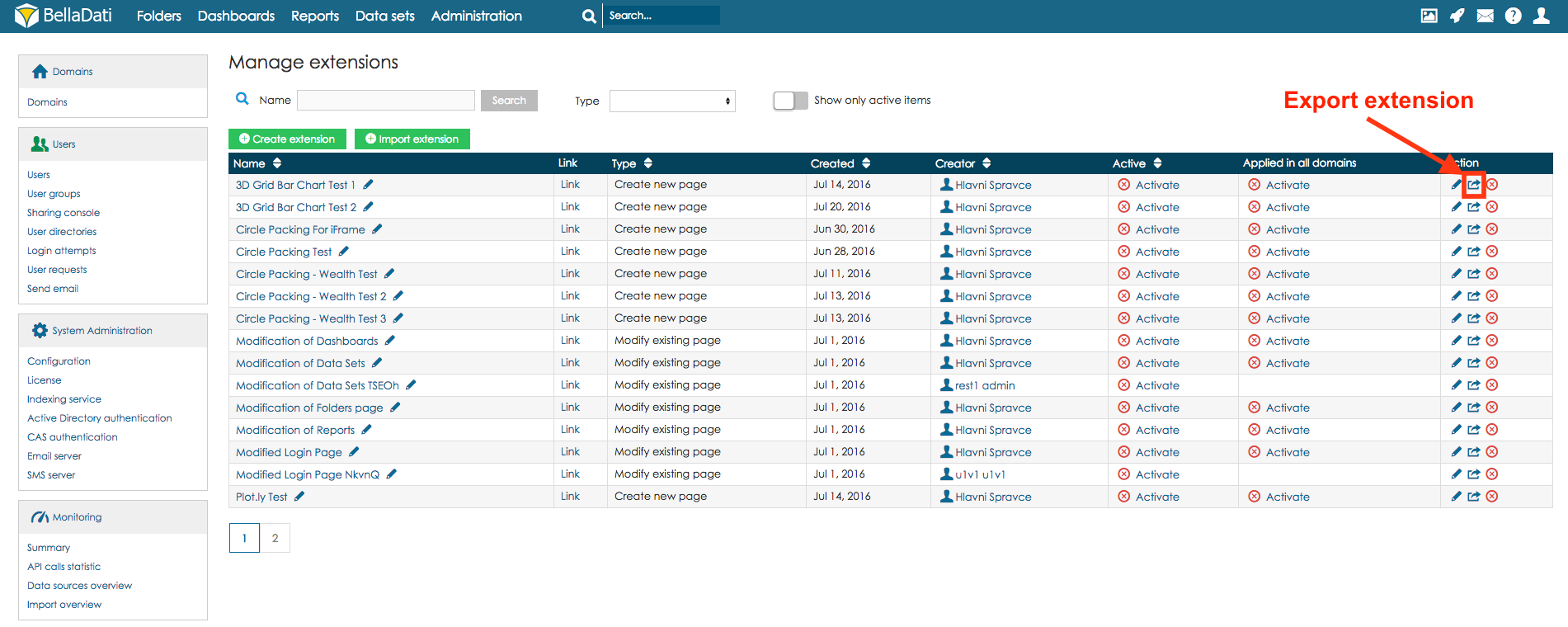
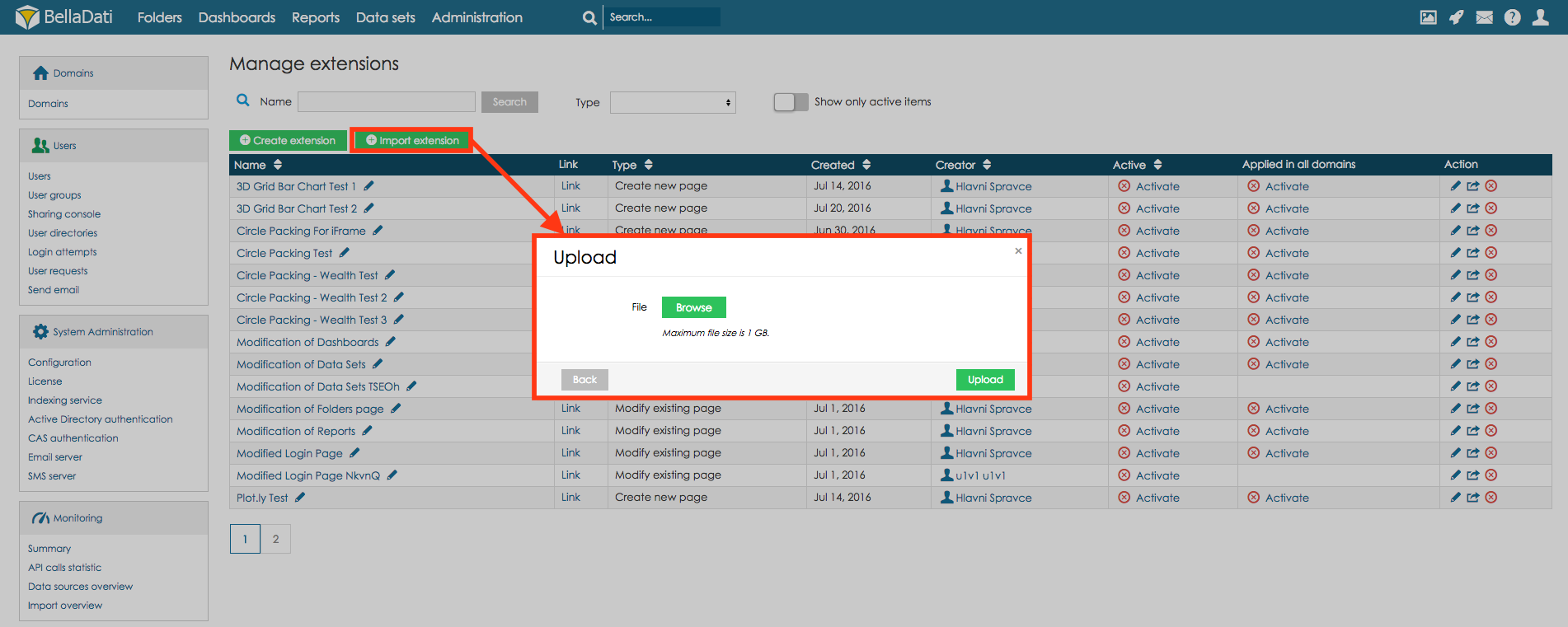
Edit extensionAdministrator can edit extension manually by click on the Edit (pencil) button on Manage extensions page. Packaging of ExtensionsIn order to move extensions between different environments and domains, it is very convenient to use the packaging. Take a look how to import and export packages. Exporting ExtensionsIn case you would like to export the extension, select option export on Extension management page. Extension will be downloaded as a zip file. Importing ExtensionsIn order to import the extension, select option Import extension on Extension management page. Select zip file with the extension and select option Upload. Take a look at use cases with examples of extensions.
|
| Sv translation | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
拡張機能は、開発者専用のBellaDati機能の1つです。主な目標は、次の機能を提供することです:
拡張はBellaDati機能の一つです。主な目標は以下のことを実行するための顧客に機能を提供することです。
拡張機能はパッケージングをサポートします。ユーザーがZIPファイルとして拡張をエクスポートし、それを別のドメインまたは別のBellaDatiインスタンスにインポートできます。 拡張機能は「Extensions」メニューの下に、「Administration」セクションでご利用いただけます! 拡張ギャラリー拡張ギャラリーページは、ユーザーが次の操作を含む既存の拡張を列記可能です。
拡張機能の管理「Manage extensions」ページでは、管理者が以下の操作にすべての既存の拡張機能を管理することができます
拡張機能作成管理者は「Manage extensions」ページ上の「Create extension 」ボタンをクリックして、手動で拡張機能を作成することができます。 各拡張機能には、唯一の名前と次のいずれかのタイプを持つべきです。(このページの上部にある詳細な説明を参照してください)
拡張は以下の主なパートを含みます:
拡張は追加機能もあります
拡張の編集管理者は、「Manage extensions 」ページ上の「Edit」(鉛筆)ボタンをクリックして、手動で拡張を編集することができます。 拡張のパッキング異なる環境とドメイン間の拡張を移動させるためには、パッケージングを使用することは非常に便利です。取込および出力パッケージする方法を見てみましょう。 拡張出力拡張機能を出力した場合には拡張管理ページで出力オプションを選択します。拡張がzipファイルとしてダウンロードされます。 拡張子の取込拡張を取込むために、拡張管理ページ上の「Import extension 」オプションを選択します。拡張したzipファイルを選択し、「Upload」オプションを選択します。 拡張の例についてユースケースを見てみましょう。
|
...