| Info |
|---|
BellaDati Client APIは、Webブラウザから直接利用可能なステートフルHTTPによりAPIです。このAPIは、Javascriptの使用に専用されています。 |
| Tip |
|---|
BellaDatiフロントエンド機能を拡張したり、様々なUIコンポーネントを作成するためにBellaDati Client APIを使用できます。最も一般的な使用場合は、次のとおりです。 - レポートやダッシュボードの内部に独自のメニュー構造とユーザーコントロールの設計と実装
- 機能をカスタマイズしたメッセージを作成し、チャット
- ユーザー、レポートやダッシュボードの詳細情報にアクセス
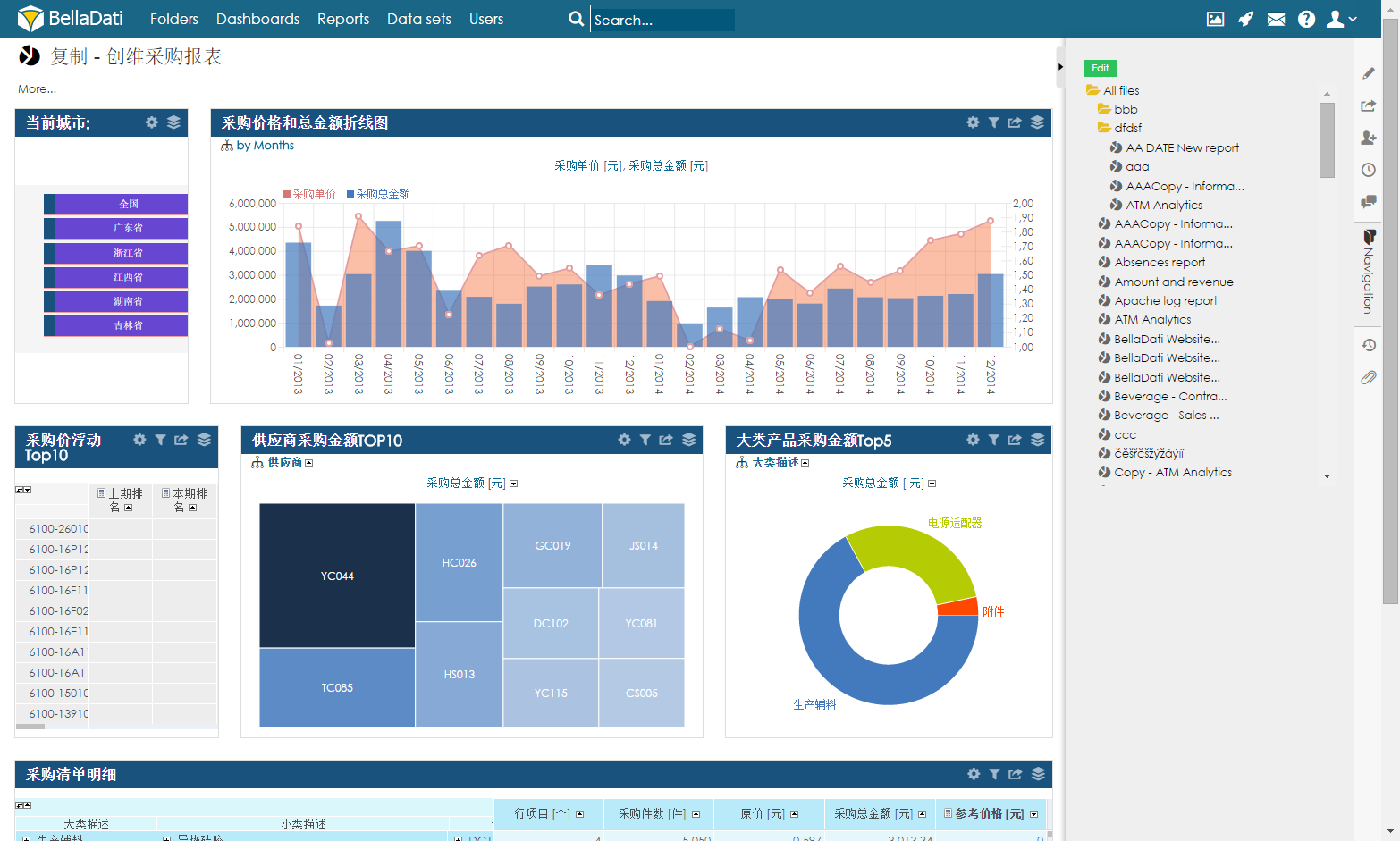
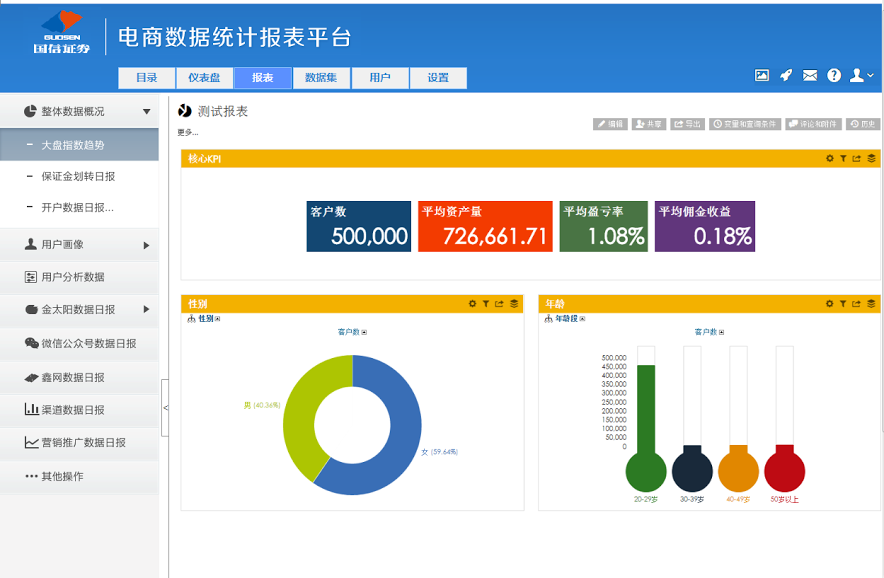
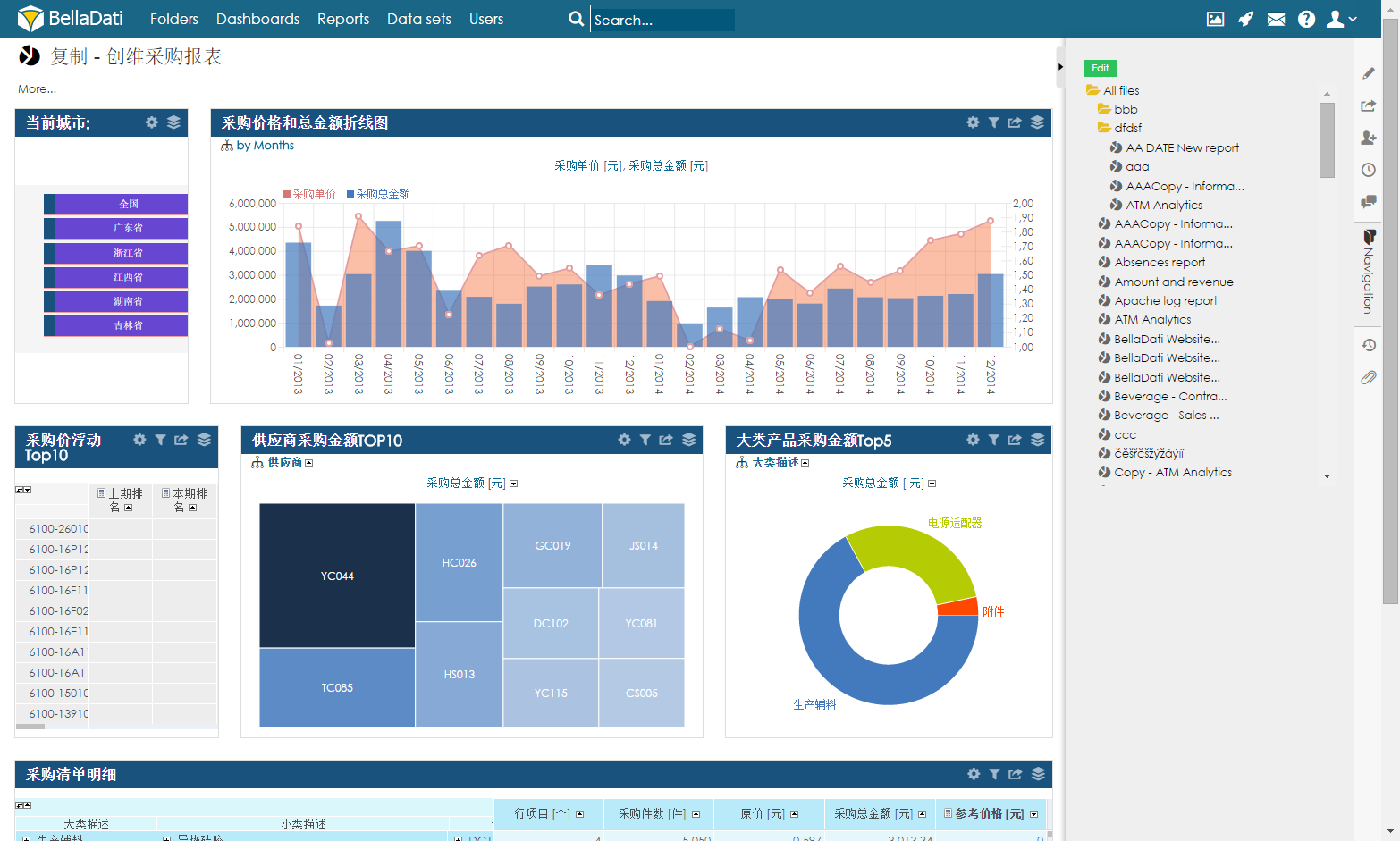
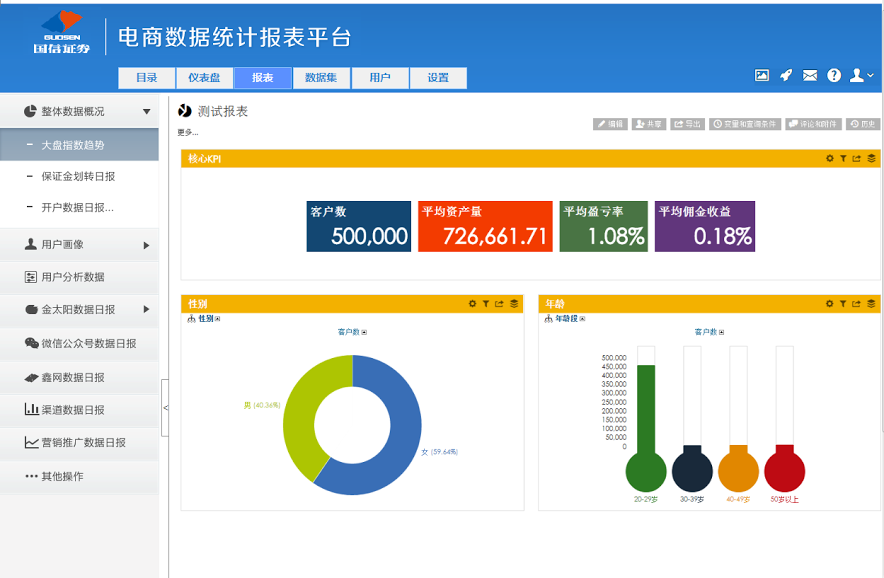
| Out-of-the-boxレポート画面(コーディングなしで、使用されたクライアントAPIがない) | カスタムメニューなどを使用したレポート画面(クライアントAPIを使用) |
|---|
 |  |
|
起動方法次の手順を使用して、お気に入りのWebブラウザで開発コンソールをアクティブにする。 - Chrome Windows và Linux (Shift + Ctrl + J)
- Chrome Mac OS (オプション+ コマンド+ J)
- Firefox Windows và Linux (Shift + Ctrl + K)
- Firefox Mac OS (オプション+ コマンド+ K)
- Internet Explorer Windows (F12 または Fn + F12)
- Safari Mac OS ((以下の手順により、開発者向けオプションを有効にする - Command+カンマ、「Advanced」をクリック、メニューバーに「Show Develop」を選択し、オプション+コマンド+ Cキーを使用することでウィンドウを閉じる)
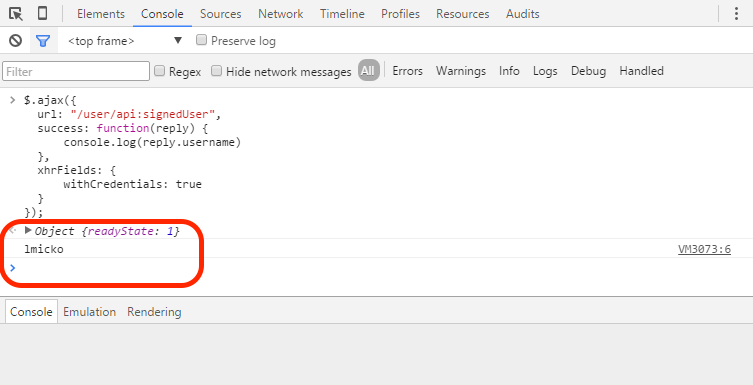
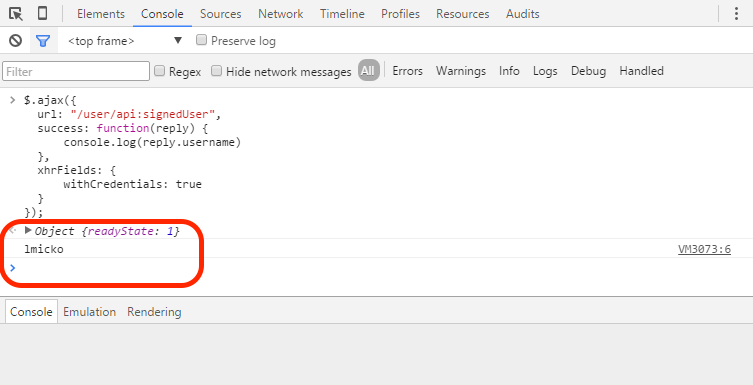
例 - 署名したユーザを取得BellaDatiにログインします。起動された開発コンソールで以下のスクリプトを書き込みます: | Code Block |
|---|
$.ajax({
url: "https://service.belladati.com/user/api:signedUser",
success: function(reply) {
console.log(reply.username)
},
xhrFields: {
withCredentials: true
}
}); |
結果は、現在ユーザーのユーザー名がコンソールに表示されます。 
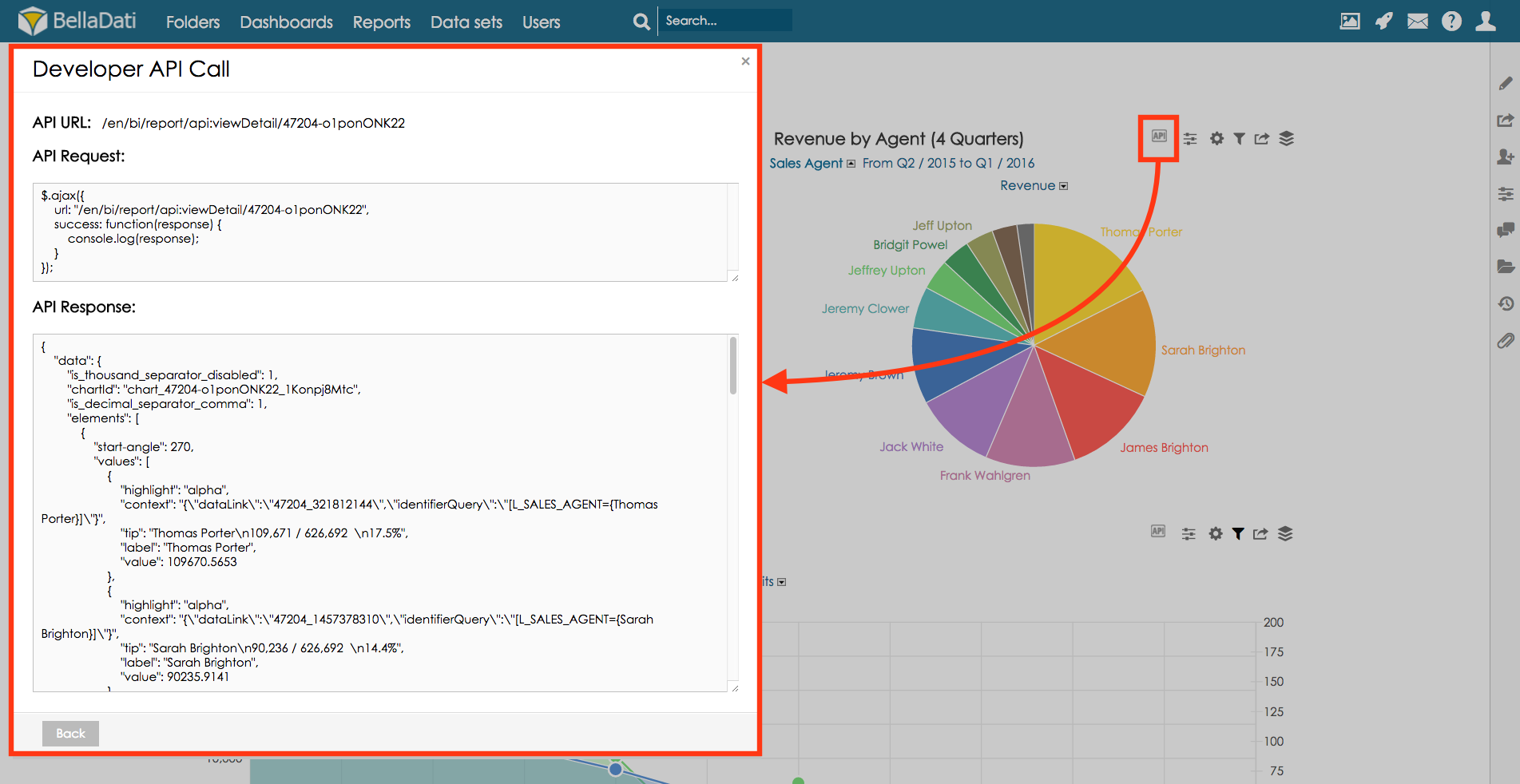
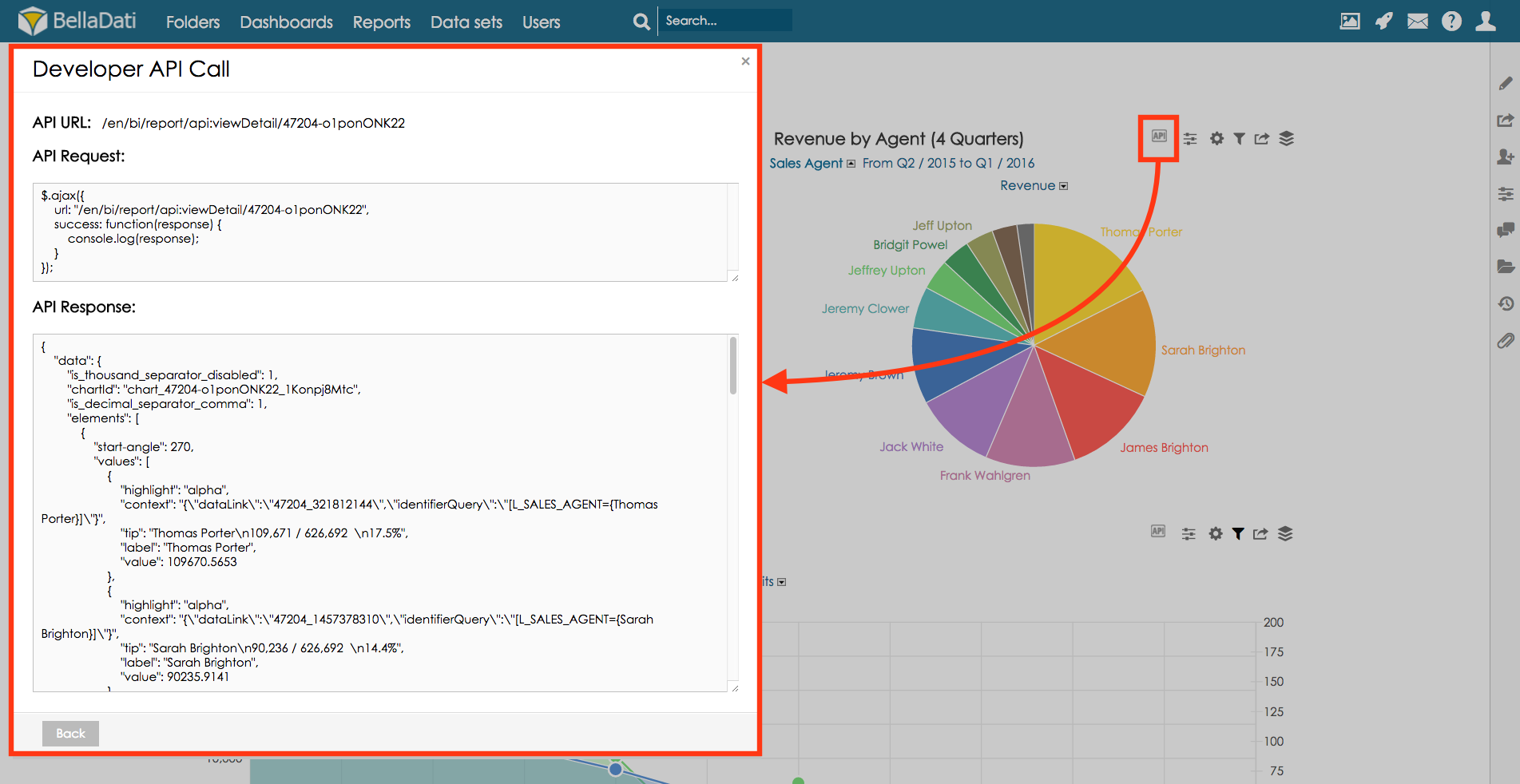
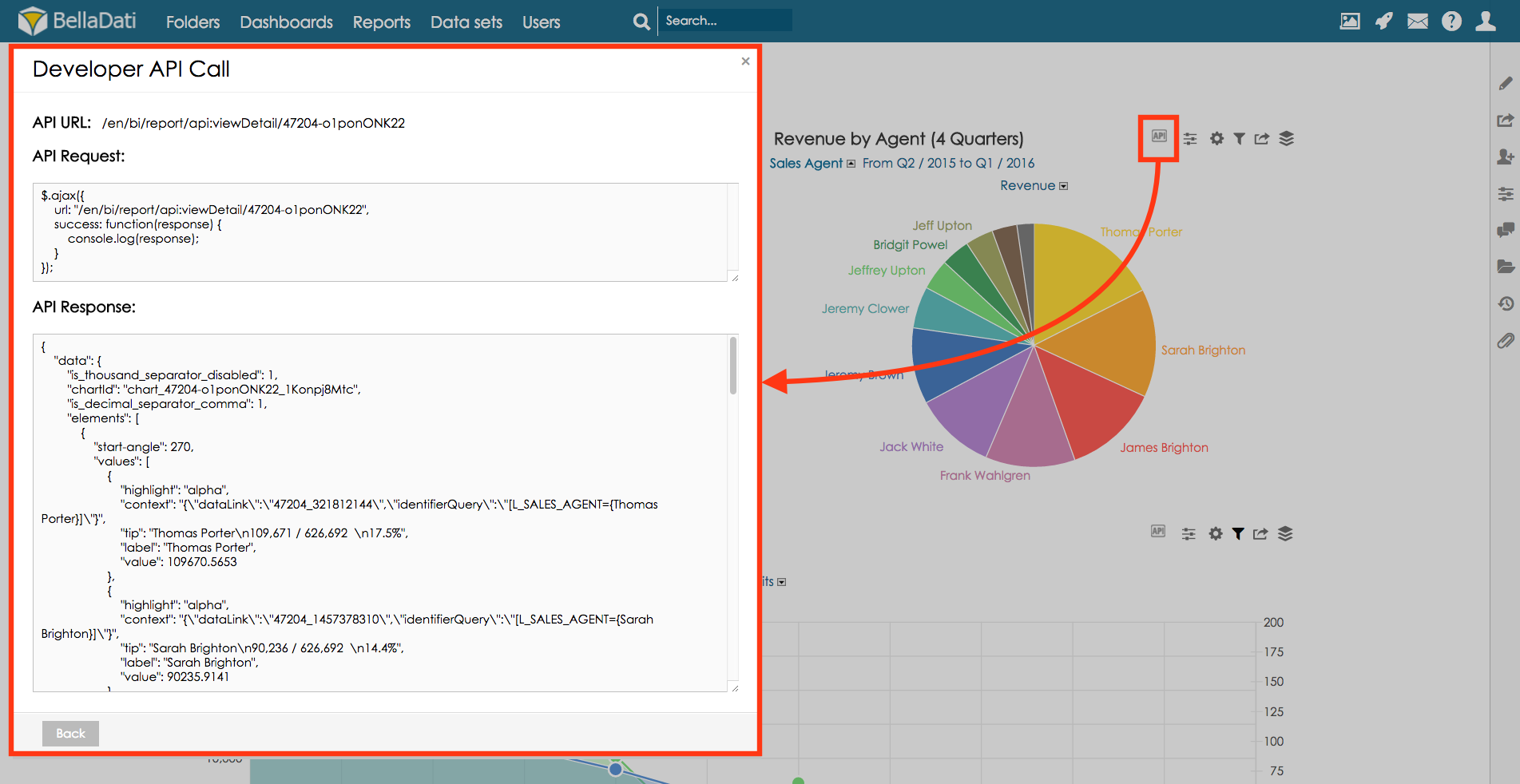
How to get API call overview from BellaDati GUIThe API call overview can be displayed directly in BellaDati GUI. This option is displayed only for users who have enabled the developer mode. Developer mode can be enabled in the user profile. After the developer mode is enabled, API call icon will be displayed for all related components:  Image Removed Image Removed
API call overview is displayed in: BellaDati GUIからAPIコール概要を取得する方法APIコールの概要をBellaDati GUIに直接表示することができます。このオプションは、開発者モードを有効にしているユーザーのみ表示されます。開発者モードは、 user profile で有効にすることができます。 開発者モードを有効にすると、関連するすべてのコンポーネントにAPIコールアイコンが表示されるようになります:  Image Added Image Added
APIコールの概要が表示されます: 1. レポート詳細 -> ビューの種類ごと(チャート、テーブル、KPIラベル、ジオマップ、カスタムコンテンツビュー)に表示されます。
2. 検索/レポートページ -> 各レポート、ユーザー、データセット
3. データセットの詳細 -> データ収集フォーム -> 各フォーム1. Report detail -> for each type of the view (chart, table, KPI label, geo map, custom content view)
2. Search/Reports page -> for each report, user, dataset
3. Data set detail -> Data collecting forms -> for each form |