<style type="text/css">
.dashletNote{
display:none !important;
}
/* Change this - id and colors */
#menuCustom li a:hover,
#menuCustom li .current {
color: #0099E9;
border-left: 3px solid #0099E9;
}
.dashletMenuContainer {
position: relative !important;
top: 0px !important;
}
.dashletMenuList {
margin: 0 !important;
padding: 0 !important;
list-style-type: none !important;
font-size: 18px;
}
.dashletMenuList li {
margin-bottom: 0px !important;
}
.dashletMenuList li a {
text-decoration: none;
color: grey;
display: block;
border-left: 3px solid white;
padding-left: 10px;
padding-bottom: 9px;
padding-top: 9px;
}
.dashletMenuList li a:visited {
color: grey;
}
.dashletMenuList li a:hover,
.dashletMenuList li .current {
background-color: #F6F6F6;
}
</style>
<script>
$('.dashletMenuContent').parent('div').parent('div').addClass('dashletMenuContainer');
// change the id (menuCustom)
$('#menuCustom').empty();
$.ajax({
// change the name of the tag
url: "/bi/report/api:list/tags:nameoftag",
success: function(reply) {
var sortedReply = reply;
sortedReply.sort(function(a, b) {
var nameA = a.name.toLowerCase(),
nameB = b.name.toLowerCase()
if (nameA < nameB) //sort string ascending
return -1
if (nameA > nameB)
return 1
return 0 //default return value (no sorting)
});
$.each(sortedReply, function(index) {
// change the id (menuCustom)
$('#menuCustom').append('<li><a href=' + sortedReply[index].link + '>' + sortedReply[index].name + '</a></li>');
});
}
});
</script>
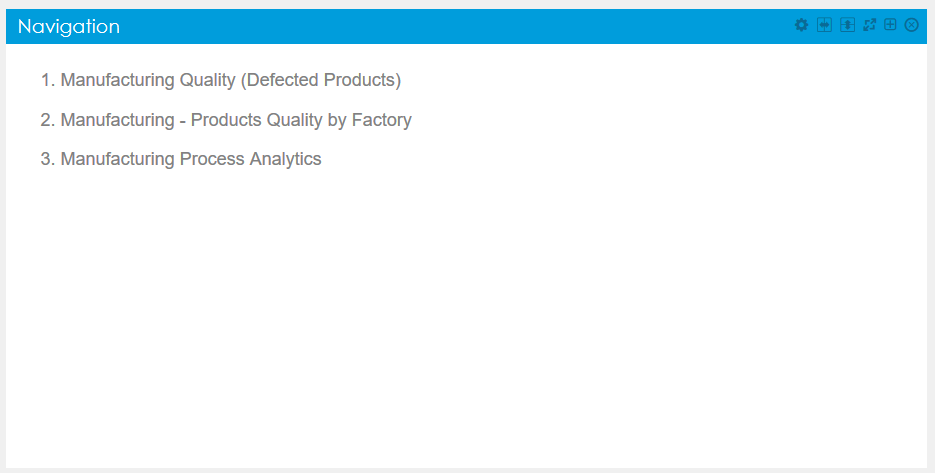
<div class="dashletMenuContent">
<!--change the id (menuCustom)-->
<ul class="dashletMenuList" id="menuCustom"></ul>
</div> |