| Info |
|---|
Extensions are one of BellaDati feature dedicated to developers. The main goal is to provide ability to: - create pretty new web page directly in BellaDati with custom content and custom functionalities
- modify existing BellaDati page to customize look & feel and extend its functionality
- create customized menu located below BellaDati's top menu
- create customized API using server side extensions
|
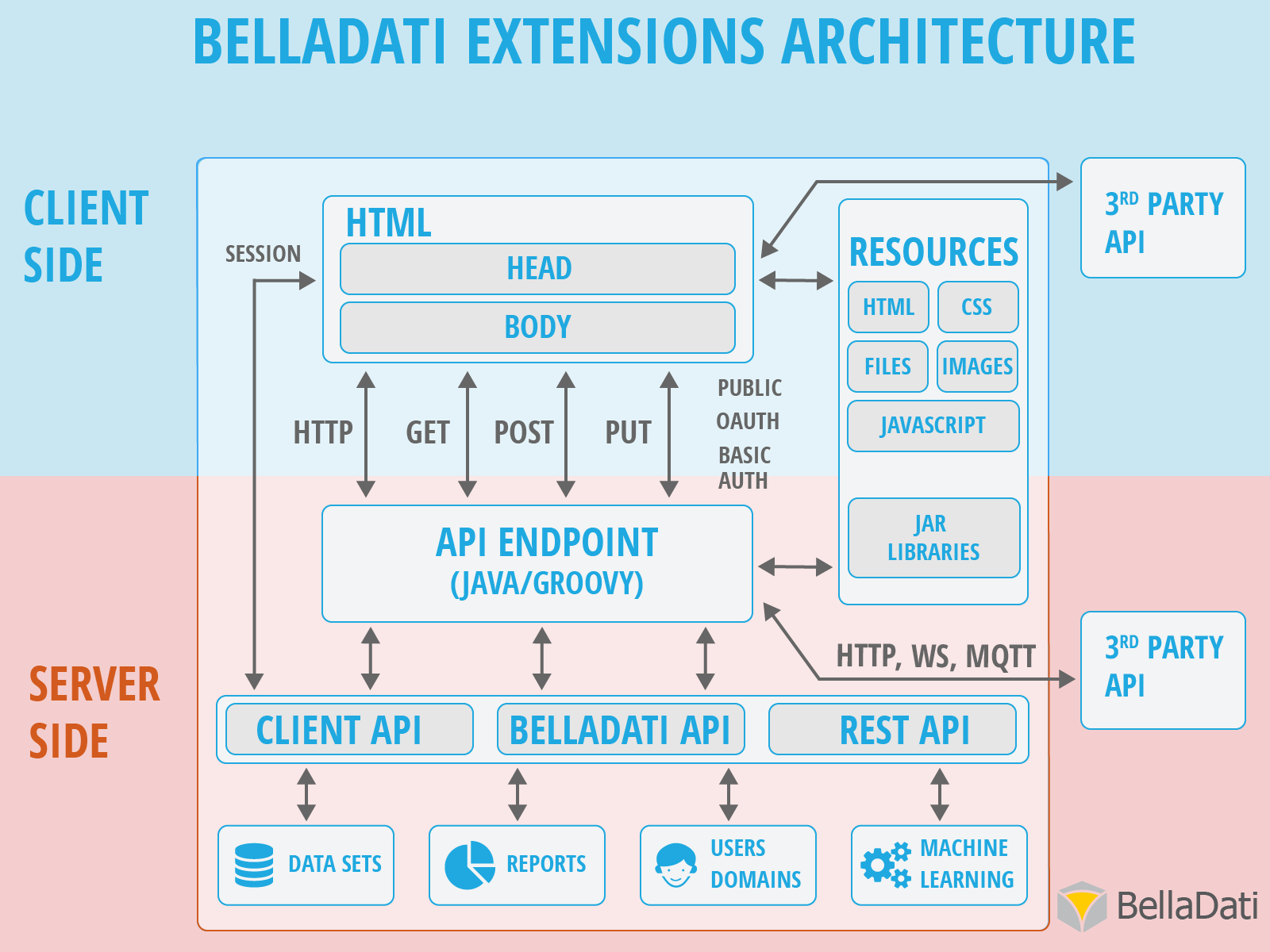
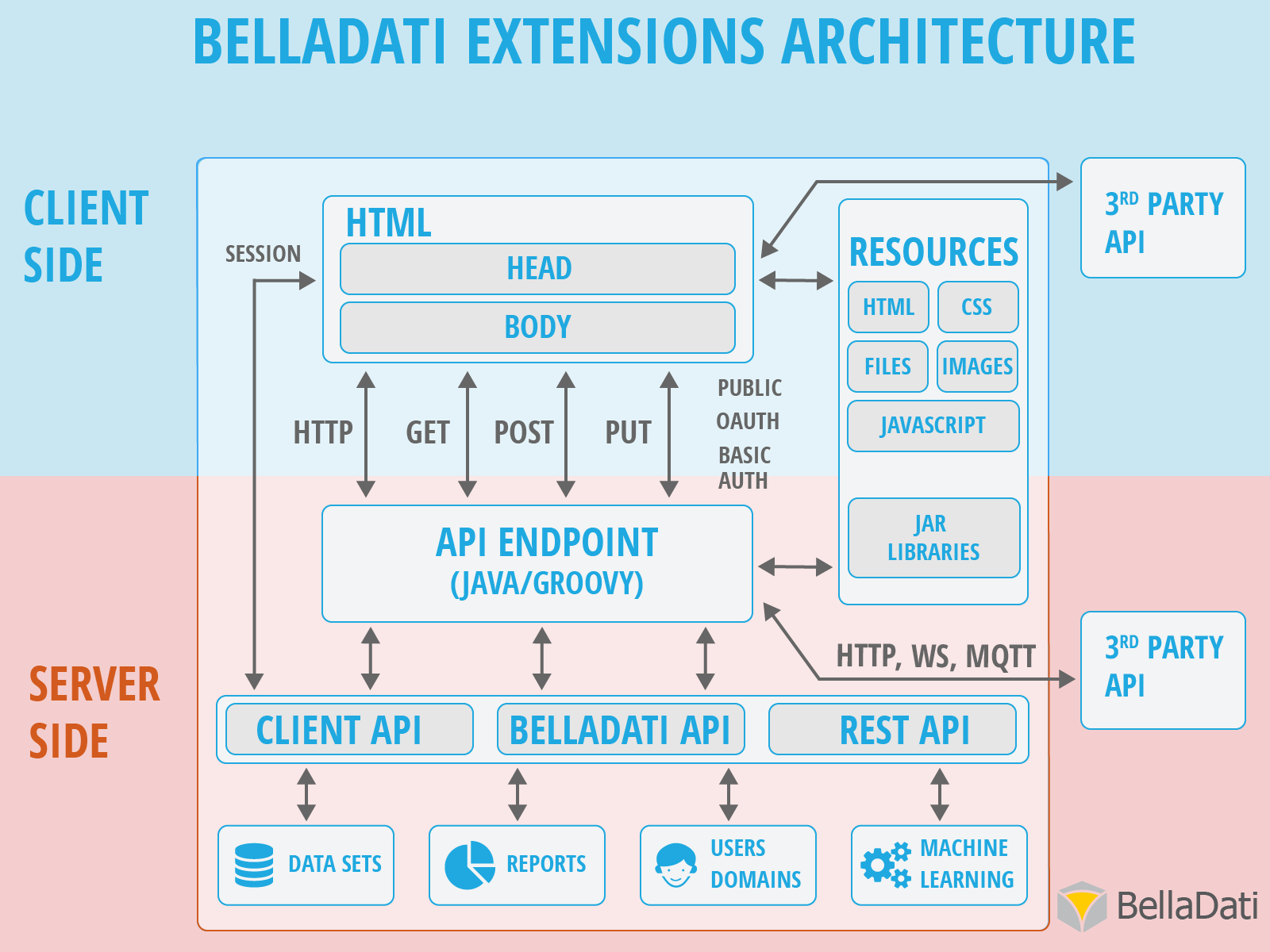
ArchitectureFrom runtime perspective, each extension is composed of three major building blocks: - API endpoints - running on server (server-side), having access to BellaDati API, REST API and providing methods to connect to 3rd party systems. Programming language is Groovy/Java. Endpoints are accessible over HTTP using HTTP GET, POST, PUT, DELETE methods and have optional support for authentication (oAuth, Basic auth) and session.
- HTML content - provided by server, but running on client (client-side). Consists of HTML page (head and body) and web resources (Javascript, CSS, images, files, ...)
- Resources - referencable resources for server-side (JAR libraries) and client-side (Javascript, CSS, images, files)

Extension typesThere are several types of extensions, each targeting different functionality and goal: - New page - generic extension, which gets own URL and can optionally provide API endpoints
- Custom menu - custom navigation HTML inside regular BellaDati UI
- Table renderer - Javascript table renderer with custom CSS
- Chart renderer - Javascript chart renderer with custom CSS
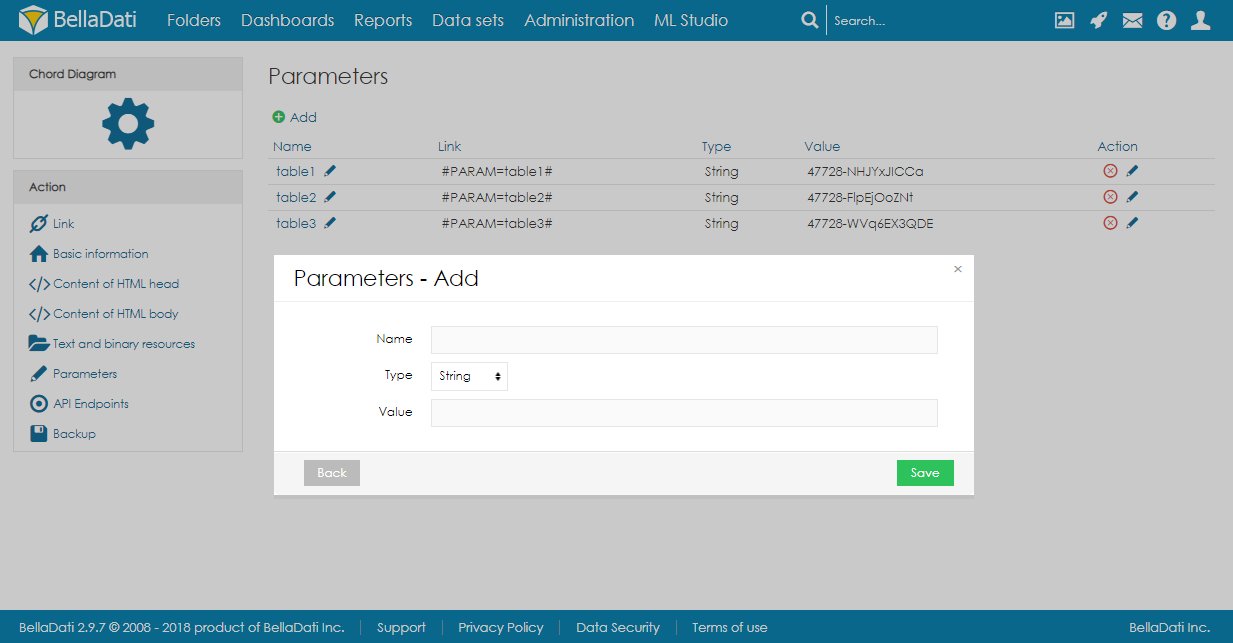
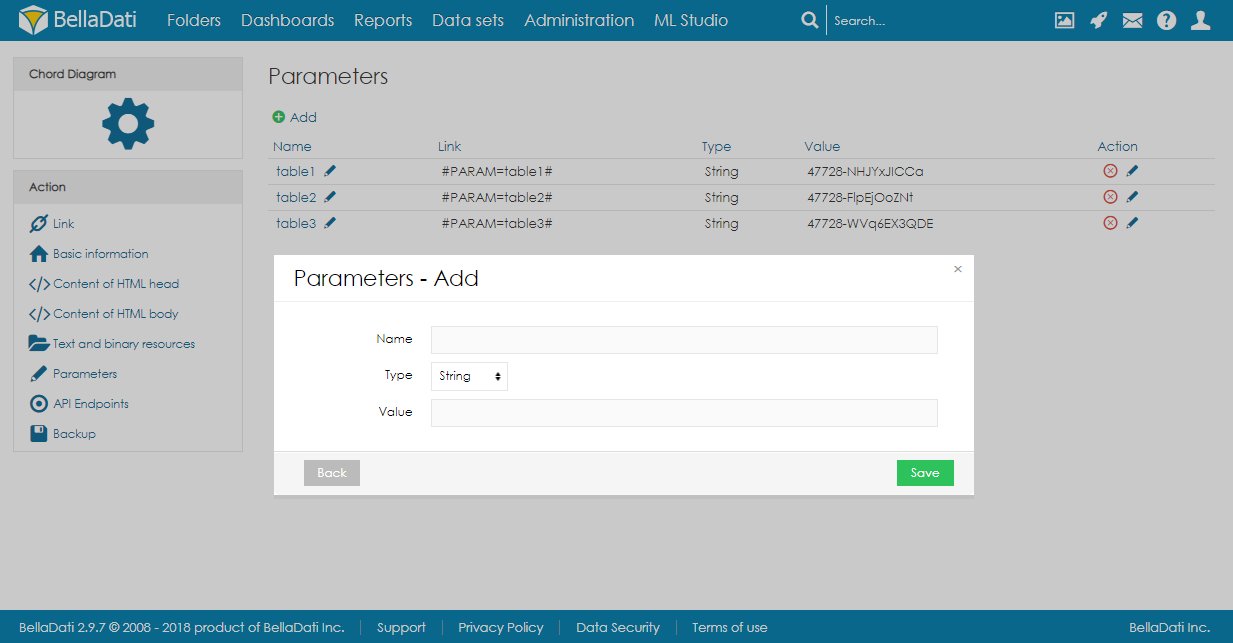
ParametersEach extension can have one or more parameters. They can be used for customization or parametrization of the extension. By using parameters, it is possible to deploy the same extensions in multiple environments without the need to edit the code of the extension itself. In a multi-domain environment, parameters can be also changed by domain administrators. Examples of parameters usage: - loading of API keys of external services
- configuring usernames, data set IDs etc.
- enabling or disabling functions of extension
Parameters are created in the configuration of the extension. Each parameter has a name, value and a link. The link is used in the code of the extension to load the value of the parameter. It can be used in the HTML code, in the Endpoint or in the Resource (e.g. Javascript file).  Image Added Image Added
Example of parameter usage: JavaScript | Code Block |
|---|
| $.ajax({
url: "/en/bi/report/api:viewDetail/#PARAM=table1#",
success: function(response) {
}
}) |
HTML | Code Block |
|---|
| <div class="dropdown">
<button class="dropbtn">#PARAM=button2#</button><div class="dropdown-content">
<a href="#PARAM=button2link1#">#PARAM=button2label1#</a>
<a href="#PARAM=button2link2#">#PARAM=button2label2#</a>
</div> |
Tutorials
This section includes tutorials how BellaDati Extensions can be created and used. Each tutorial contains: - steps how to achieve some goal
- partial source codes
- final extension package which can be imported into your own instance of BellaDati
Please see following child pages for various tutorials: |