BellaDati拡張機能によりレポートでのテーブルビューやダッシュボードを作成することができます。このチュートリアルでは、以下の仕様にカスタマイズされたテーブルビューを作成する方法について説明します。 - ルック&フィールカスタム(色、パディング、ボーダー、カラムテーブルリーサイズなど)
- フィルタービューで選択したオプションによって既存のDataSetからデータを表示すること
- ユーザが複数の行テーブルを選択できること
- ユーザは、特定のClient APIエンドポイントを呼び出し、パラメータとして選択された行テーブルを使用できること。
コンテンツのテーブル 紹介あなたがDataSetに格納された各PDFファイルとファイルシステムとメタデータのどこかにPDFファイルのリストを持っている状況を想像してみてください: | 国 | 都市 | 日付 | ... | ファイルパーツ |
|---|
| France | Paris | 2016-01-01 | |
| C:\Orders\FRA\Paris-2016-01-01.PDF | | France | Paris | 2016-02-01 |
| C:\Orders\FRA\Paris-2016-02-01.PDF | | ... | | | | |
|
|
|
| | Germany | Berlin | 2016-02-22 |
| D:\Rechnung\Berlin\Akte 22. Februar 2016.PDF | | Germany | Düsseldorf | 2016-02-22 |
| D:\Bestellen\Düsseldorf\Akte 22. Februar 2016.PDF | | ... | | | | |
|
|
|
|
ユーザーは、自分のWebブラウザを介してBellaDatiレポートからこれらのファイルを直接にアクセス(オープン/ダウンロード)したいです。ユーザーの第二利用の場合は、複数のPDFファイルを選択して1つのPDFファイルにマージし、それからこのPDFファイルのみをダウンロードすること。もちろん、ユーザーはさまざまな属性(国、都市、日付など)によってテーブルに表示されたPDFファイルをフィルタリングたいことです。 提案私たちは、フィルタービューとテーブルビューでレポートを作成します。その後、カスタマイズされたテーブルレンダラとして実行する拡張機能を作成します。これは、既存のテーブルビューのJSONデータをロードするためにClient APIエンドポイントを使用して、カスタマイズされたCSSスタイルと追加機能を持つ新テーブルをレンダリングする拡張子は「新規ページ作成」タイプを持っていますので、レポートのカスタムコンテンツにこの新規ページを埋め込みます。最後のステップは、単に元のテーブルビューを非表示にします。 前提条件- 2.7.18+バージョンでBellaDatiインスタンスを持つ事。
- マルチドメイン環境でのSuper Adminまたは単一ドメイン環境でDomain Adminとして権限をもつ必要があること。
- JavaScript、CSS、HTMLに精通している事。
- いくつかのファイルやデータベースに格納されたテストPDFファイルとメタデータセットを持つ事。
- 拡張子に関する当社のユーザーのドキュメントを読んだ事。
環境設定- ユーザープロファイル内の開発者モードを有効にします。詳細については、ユーザープロファイルの管理でセクションの画面設定を参照してください。
データを使用してDataSetを用意します。テーブルビューとフィルタービューでレポートを用意します。このステップは、このチュートリアルで含めません。詳細については、マニュアルを参照してください。
- いくつかのディレクトリにテスト用のPDFファイルを用意します。
- あなたのBellaDatiインスタンス内のファイルへのアクセスを許可するために、Administrationに移動して、それからConfigurationを実行します。オプションは、ファイルへのEnable file accessをオプションを選択してください。次は:
- 単一ドメイン環境に対してAllowed file pathsへ特定のファイルパス(PDFファイルが配置されているディレクトリ)を設定してください。
- 複数の環境の場合はtrang Manage DomainのEditをクリックして、Restrictionsタブに移動してください。その後、Enable file accessオプションをチェックして、許可されたファイルパスへ特定のファイルパス(PDFファイルが配置されているディレクトリ)を設定してください
チュートリアル変更が正しく適用されたことを確認するために、各工程の後に拡張ページを更新してください。 ステップ1.基本的なレンダーテーブル拡張を取り込んで設定すること私たちは、GitHubの上BellaDatiによって提供された基本的なTable Renderer extensionを使用します。これは、テーブルで新規BellaDatiページを作成します。このテーブルは、パラメータとして指定されたソーステーブルビューからのデータが含まれます。私たちは、新しい機能をもたらせるようにこの拡張機能をカスタマイズします。 - GitHubからこの既製の拡張機能をダウンロードしてください。
- Administration メニュの下にExtensions で利用可能なManage extensionsを選んで、あなたのBellaDatiインスタンスへこの拡張機能を取り込みます。
 - あなたのレポートに移動し、ソーステーブルビューのIDを決定して、テーブルビューの左上隅にあるAPIボタンをクリックして、API URL値を参照してください。テーブルビューのIDは、最後の「/」の後のテキストです。
 - tableViewID.と呼ばれる拡張パラメータとしてテーブルビューのIDを設定します。
このステップの終わりに拡張設定を確認してください。Extension Galleryに移動し、取り込んだ拡張機能の名前をクリックしてください。あなたは、ソーステーブルからのデータを含むテーブルを使用する新規ページが表示されます。 ステップ2.基本的なテーブルのレンダリング拡張子に慣れること私たちは、次のステップで基本的な拡張機能をカスタマイズして、したがって、あなたがとりあえずそれに慣れる必要があります。 - Manage extensionsページを移動し、拡張子名をクリックします。あなたがEdit extensionページにリダイレクトされます。
- この拡張機能のすべての部分を探索してください。最善のアプローチはそれと遊ぶことです。それで、"bd-"を"bd-custom-"になるように拡張子でのすべての部分でのCSSクラス名とIDの接頭語属性を変更してください(HEAD, BODY, JavaScript and CSS)。正しく設定すれば拡張の挙動が同じままに保持されます。
- table-renderer.jsと呼ばれるテキストリソースも検査してください。次のステップで変更するJavaScriptコードが含まれます。
ステップ3.新しいパラメータを追加すること拡張子にはユーザーが実装されるコードを変更ずに拡張挙動を変更できるようにパラメータ化する必要があります。したがって、我々はこれらのパラメータを追加する必要があります。 | 名 | タイプ | 説明 | 値 |
|---|
| enableResizingColumns | Boolean | テーブル内のリーサイズカラムを有効/無効にします | false | | hideColumnWithPath | Boolean | ファイルのパスが配置されているカラムを表示/非表示します | false | | indexOfColumnWithPath | Integer | ファイルのパスが配置されているカラムのインデックス | 3 | | linkGetFile | String | 与えられた絶対パスからファイルを返却するクライアントAPIエンドポイントへの遷移します | /bi/utils/api:file?path= | | linkMergePdfFiles | String | 1つのPDFファイルにPDFファイルをマージし、当社のクライアントAPIエンドポイントへの遷移します | /bi/utils/api:mergePdfFiles?paths= | | linkViewDetail | String | データを持つビューの詳細をロードし、当社のクライアントAPIエンドポイントへ遷移します | /bi/report/api:viewDetail/ |
ステップ4.制御HTML本文中にDIVコンテナを作成することHTML本文の内容に以下のコードを配置します: | Code Block |
|---|
| <div id="bd-custom-controls">
<div id="bd-custom-link"></div>
<div id="bd-custom-label"></div>
</div>
<div id="bd-custom-table-container"></div> |
table-styles.cssを呼ばれるテキストリソースへの新要素に新CSSスタイルを追加します。 | Code Block |
|---|
| #bd-custom-controls {
margin-bottom: 0.5em;
}
#bd-custom-controls #bd-custom-link {
display: inline;
}
#bd-custom-controls #bd-custom-link .disabled {
pointer-events: none;
cursor: default;
opacity: 0.6;
}
#bd-custom-controls #bd-custom-link button {
width: 160px;
background-color: #4d94ff;
border-color: white;
color: white;
}
#bd-custom-controls #bd-custom-label {
display: inline;
margin-left: 1em;
} |
ステッ5プ.最初のカラムとしてチェックボックスを追加すること両方のヘッダカラムとボディカラムがループがされた前にtable-renderer.js のコードを更新します。 | Code Block |
|---|
| var theadCellIndex = 0;
// insert first cell into each THEAD row
var checkboxCell = theadRow.insertCell(theadCellIndex++);
checkboxCell.style.width = '1em';
// iterate over all cells in a THEAD row
var columns = data.header[i];
for (j = 0; j < columns.length; j++) {
...
}
...
var tbodyCellIndex = 0;
// insert first cell with checkbox into each TBODY row
var checkboxCell = tbodyRow.insertCell(tbodyCellIndex++);
var checkbox = document.createElement('input');
checkbox.type = "checkbox";
checkboxCell.appendChild(checkbox);
// iterate over all cells in a TBODY row
var columns = data.body[i];
for (j = 0; j < columns.length; j++) {
...
} |
ステップ6.チェックボックスのイベントを登録することClient APIからのレスポンスを処理するsuccess関数の最後にtable-renderer.js に次のコードを追加します | Code Block |
|---|
| // register events for rows in tbody and checkboxes
$('.bd-custom-table tbody tr').click(function(event) {
if (event.target.type !== 'checkbox') {
$(':checkbox', this).trigger('click');
}
});
$("input[type='checkbox']").change(function(e) {
if ($(this).is(":checked")) {
$(this).closest('tr').addClass("highlight_row");
refreshControls();
} else {
$(this).closest('tr').removeClass("highlight_row");
refreshControls();
}
});
refreshControls(); |
table-renderer.jsに関数を作成すること: | Code Block |
|---|
| function refreshControls() {
// clear existing controls
$('#bd-custom-link').empty();
$('#bd-custom-label').empty();
// compute count and paths
var count = 0;
var paths = "";
$('.bd-custom-table tr').filter(':has(:checkbox:checked)').find('td').filter('.bd-cell-with-link').each(function() {
count++;
paths += paths ? (";" + this.id) : this.id;
});
// refresh link for PDF merge
var button = document.createElement('button');
button.type = "button";
button.appendChild(document.createTextNode("Preview Drawing"));
var link = document.createElement('a');
link.appendChild(button);
link.href = "#PARAM=linkMergePdfFiles#" + paths;
if (count == 0) {
link.setAttribute('class', 'disabled');
}
document.getElementById('bd-custom-link').appendChild(link);
// refresh label with count
var label = document.createTextNode("Selected Drawings: " + count);
document.getElementById('bd-custom-label').appendChild(label);
console.log(new Date().toLocaleString() + ': Selected files: ' + paths);
} |
ステップ7.ファイルパスがあるカラムに特定の機能を追加すること。 まずはどんなカラムがカスタマイズする必要あるのか知っている必要があり、したがって、table-renderer.jsにこのヘルパー関数を追加します | Code Block |
|---|
| function isColumnWithPath(columnIndex) {
return columnIndex == #PARAM=indexOfColumnWithPath#;
} |
この関数から結果に基づいて、私たちはテーブルヘッダーでカラムタイトルをカスタマイズします。 | Code Block |
|---|
| // set column title with appropriate header
var textValue = column.value;
if (isColumnWithPath(column.i)) {
textValue += " (Link)";
}
theadCell.appendChild(document.createTextNode(textValue)); |
この関数から結果に基づいて、私たちはテーブルヘッダーでセルコンテンツをカスタマイズします。 | Code Block |
|---|
| // fill cell with appropriate link or text
if (isColumnWithPath(column.i)) {
var aLink = document.createElement('a');
aLink.appendChild(document.createTextNode(escapedValue));
aLink.href = "#PARAM=linkGetFile#" + escapedValue;
tbodyCell.appendChild(aLink);
tbodyCell.setAttribute('id', escapedValue);
tbodyCell.setAttribute('class', 'bd-cell-with-link');
} else {
tbodyCell.appendChild(document.createTextNode(escapedValue));
} |
ステップ8.ファイルパスがあるカラムを非表示にする機能を追加することまずはどんなカラムがカスタマイズする必要あるのか知っている必要があり、再度計算して、したがって、table-renderer.jsにこのヘルパー関数を追加します。 | Code Block |
|---|
| function shouldBeColumnHidden(columnIndex) {
return isColumnWithPath(columnIndex) && #PARAM=hideColumnWithPath#;
}
function computeColspanByHiddenColumn(columnIndex, colspan) {
if (#PARAM=hideColumnWithPath#) {
if (columnIndex <= #PARAM=indexOfColumnWithPath# && #PARAM=indexOfColumnWithPath# < (columnIndex + colspan)) {
return colspan - 1;
} else {
return colspan;
}
} else {
return colspan;
}
} |
この関数から結果に基づいて、私たちは、テーブルのヘッダーセルのレンダリングをカスタマイズします。 | Code Block |
|---|
| // hide cell with link
if (shouldBeColumnHidden(column.i)) {
theadCell.style.display = 'none';
}
// set colspan attributes
if (typeof column.colspan != 'undefined') {
theadCell.setAttribute('colspan', computeColspanByHiddenColumn(column.i, column.colspan));
} |
この関数から結果に基づいて、私たちは、テーブルのボディセルのレンダリングをカスタマイズします | Code Block |
|---|
| // hide cell with link
if (shouldBeColumnHidden(column.i)) {
tbodyCell.style.display = 'none';
}
// set colspan attributes
if (typeof column.colspan != 'undefined') {
tbodyCell.setAttribute('colspan', computeColspanByHiddenColumn(column.i, column.colspan));
} |
ステップ9.テーブルのカラムがリーサイズさせることドラッグ&ドロップによりHTMLテーブルのカラムのサイズを変更できる様々なJavaScriptとjQuery実装があります。このチュートリアルではjQuery plugin colResizableを使用します。 GitHubのから縮小さバージョンcolResizableをダウンロードして、JavaScriptタイプで新テキストリソースとして拡張へそれをアップロードします。 以下のようなJavaScriptコードを使用することでこのjQueryプラグインでテーブルを登録します- success関数の終わりにrenderer.jsにそれを追加します。 | Code Block |
|---|
| // register resizable columns - see https://github.com/alvaro-prieto/colResizable
if (#PARAM=enableResizingColumns#) {
$(".bd-custom-table").colResizable({
fixed:false,
liveDrag:true
});
}; |
ステップ10.拡張ページでテーブルビューソースを差し替えること- Extension Galleryに移動して、この拡張子の名前をクリックして、あなたのウェブブラウザのアドレスバーからURLをコピーします。
Reportに移して、以下のコードと新規Custom Contentビューを作成します。("XXX"のかわりに、以前にコピーしたURLを使用します)。 | Code Block |
|---|
| <iframe src="XXX" width="100%" height="500" /> |
- テーブルビューソースのTable appearance設定に移して、OptionsセクションにHide view in view modeチックボックスを選択します。
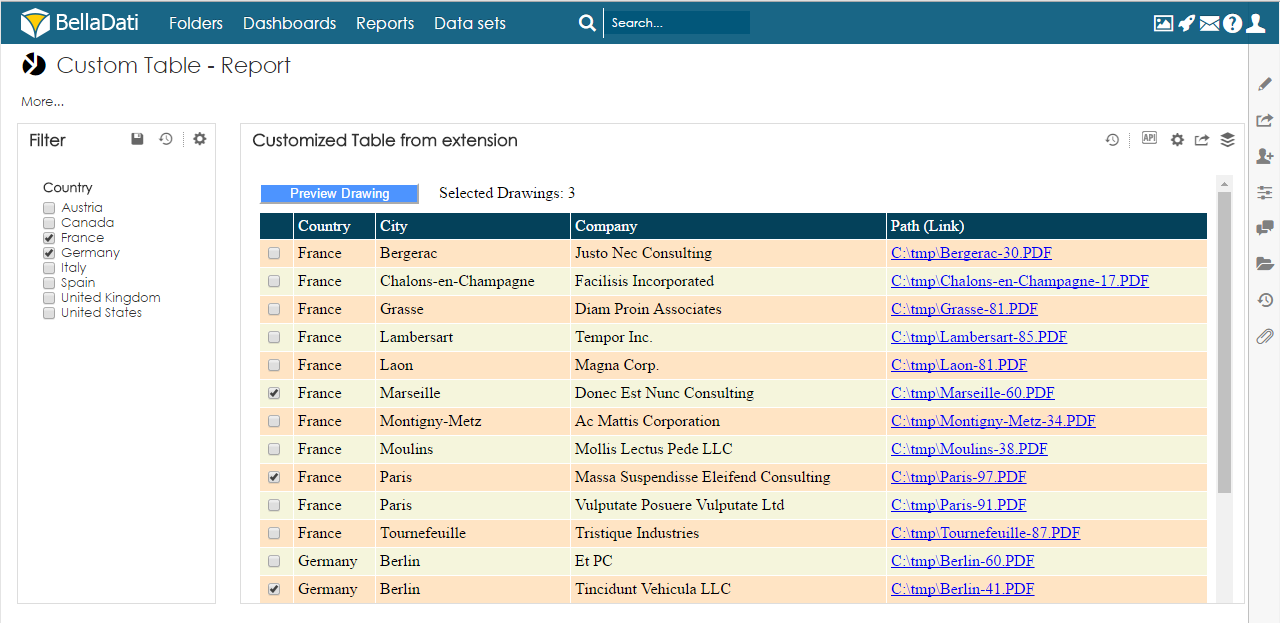
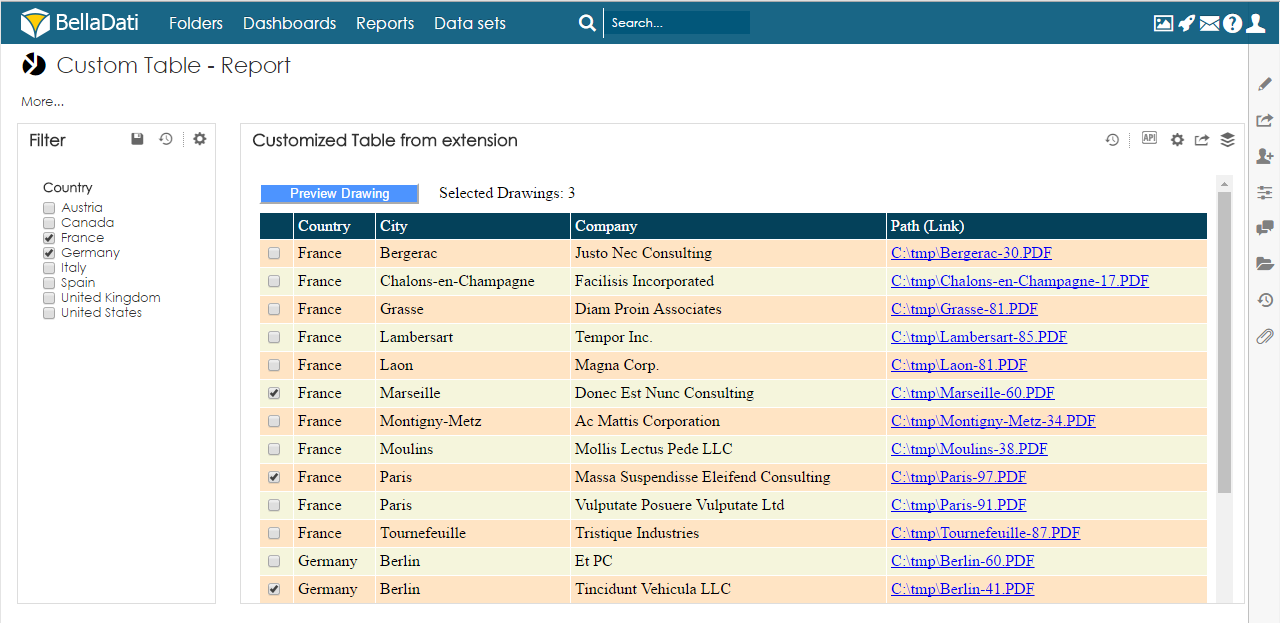
結果| Tip |
|---|
全てのソースコードを探すことだけではなく私達のGitHubから利用可能作成の拡張もダウンロードできます。 |

- ユーザープロファイル内の開発者モードを有効にする。詳細については、ユーザープロファイルの管理でセクションの画面設定を参照してください。
- いくつかのディレクトリにテスト用のPDFファイルを用意する。
|