Page History
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
To be able to see the results and work with them, the results from a project needs to be stored. There are different ways of storing data in BellaDati ML Studio - permanently and temporarily. For storing the data permanently, they need to be stored in data set. Temporary storage is available only for current session. Tables and various charts can be used as temporary storage (temporary output). These tables and charts are deleted after end of each session. Storing data Permanently in Data SetTo be able to store data in data set, the data set with correct structure (attribute and indicators) needs to be already created. See Creating Data Set for more information. Function storeDataset is used for storing the data. The function is defined like this:
ParametersAll parameters are mandatory.
Sample usage
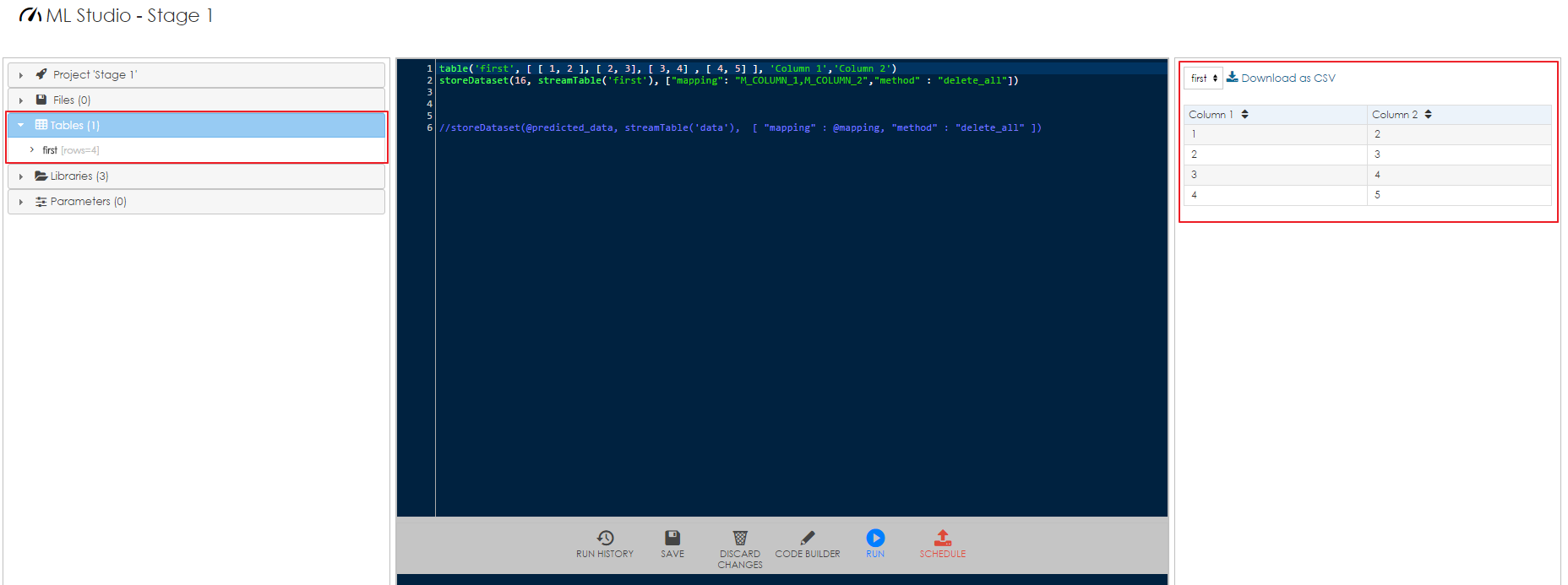
This code will first create a temporary table 'temptable' and then store in data set with ID 16. First column of the table is mapped to indicator with code M_COLUMN_1, second column is mapped to indicator with code M_COLUMN_2. Method delete_all is used and therefore all existing data in the target data set will be deleted before storing data from the table.
This code will first create a temporary table 'temptable2' with one column and then store in data set with ID 17. The column of the table is mapped to indicator with code M_COLUMN_1. Second column with code M_COLUMN_2 will be filled with number 10 (all rows). Method delete_all is used and therefore all existing data in the target data set will be deleted before storing data from the table. Storing Data TemporarilyData can temporarily stored (displayed) as:
Storing data in tableTemporary table can be used for displaying results in a form of rows and columns. List of tables is displayed in control sidebar on left side of the screen in section Tables. The table itself is displayed in the right sidebar. It is also available to download it as a CSV file. Function table is used for storing the data in table. The function is defined like this:
ParametersParameter data is mandatory, parameters id and columns are optional.
Sample usage
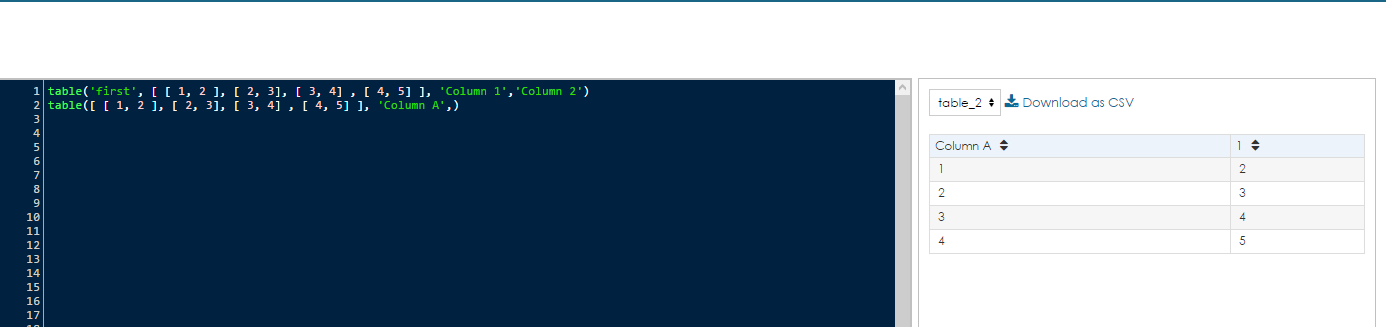
This code will create two tables with the same content. The first table has defined its name and names of both columns. Second table does not have its name defined and therefore it will be named as table_2. It also has defined name only for the first column. The second will be named automatically as 1. Displaying Storing data inbar chartIt is possible to display results in a form of a bar chart. List of charts is displayed in control sidebar on left side of the screen in section Charts. The chart itself is displayed in the right sidebar. Function barChart is used for displaying the data as a bar chart. The function is defined like this:
ParametersParameter data is mandatory, parameters id, params and columns are optional.
Media galleryThis feature allows you to save media files from script execution. String or InputStream as parameter.
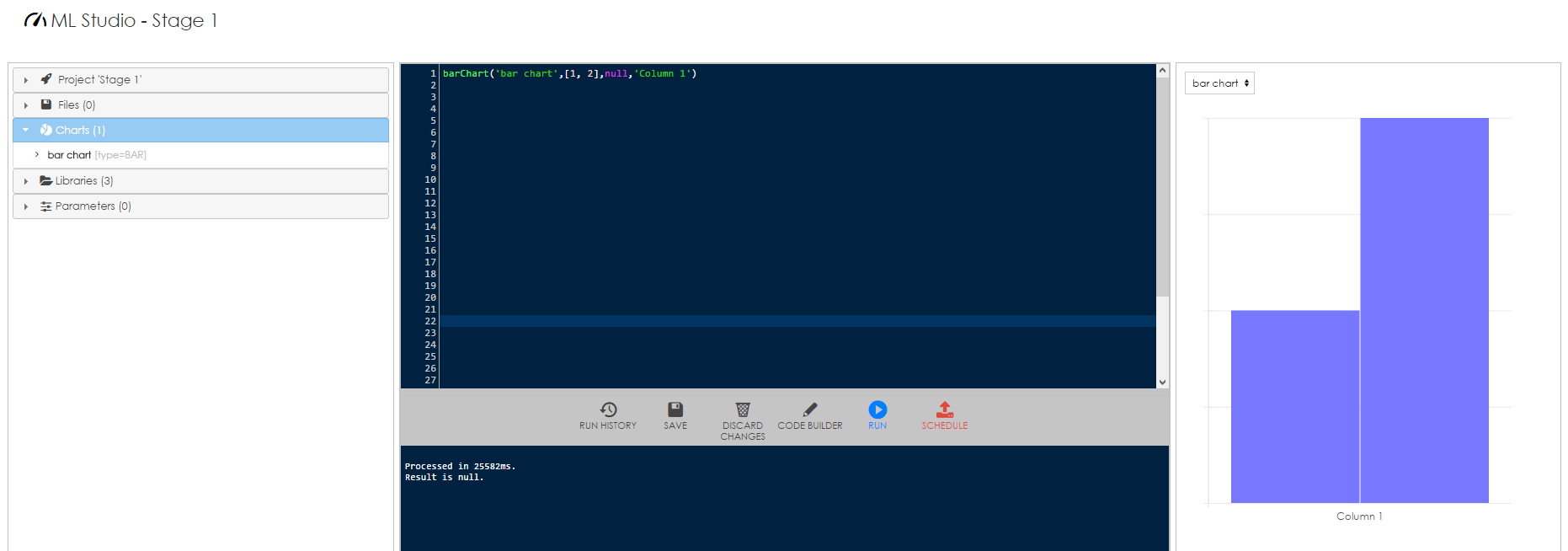
Displaying data in bar chartIt is possible to display results in a form of a bar chart. List of charts is displayed in control sidebar on left side of the screen in section Charts. The chart itself is displayed in the right sidebar. Function barChart is used for displaying the data as a bar chart. The function is defined like this:
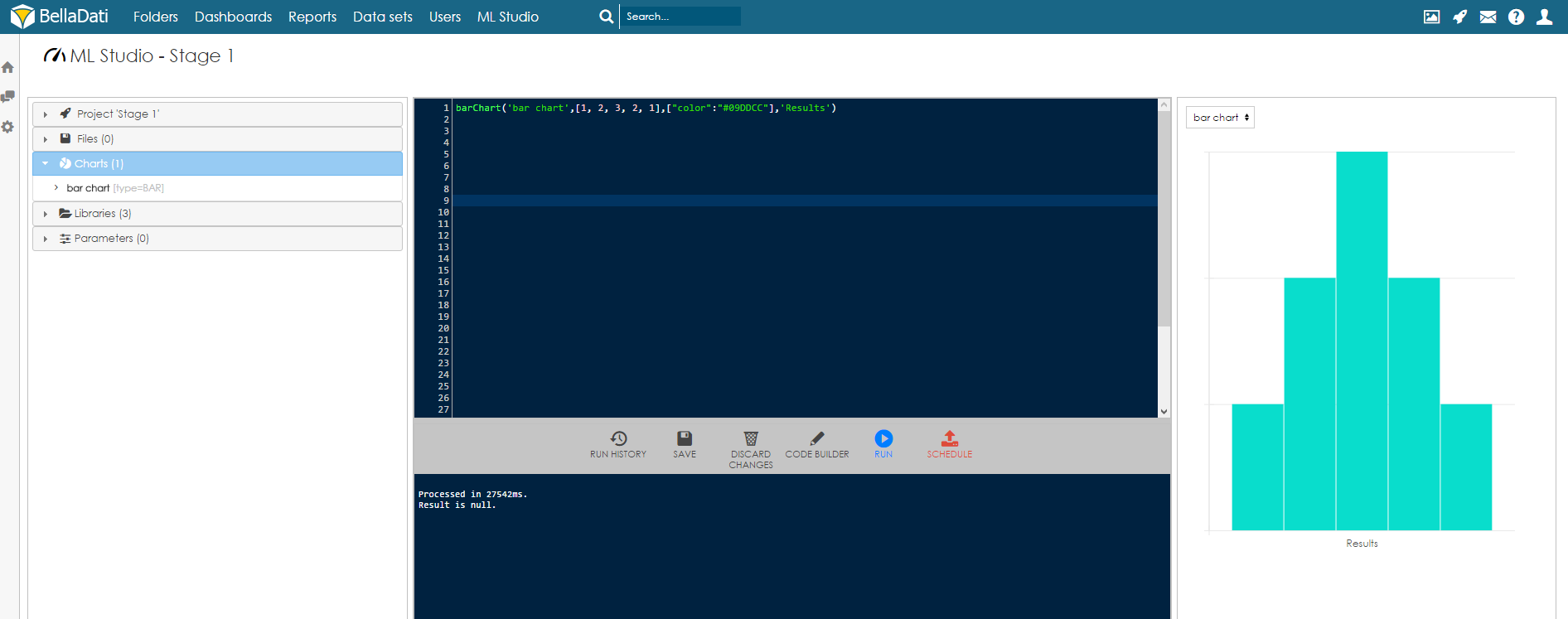
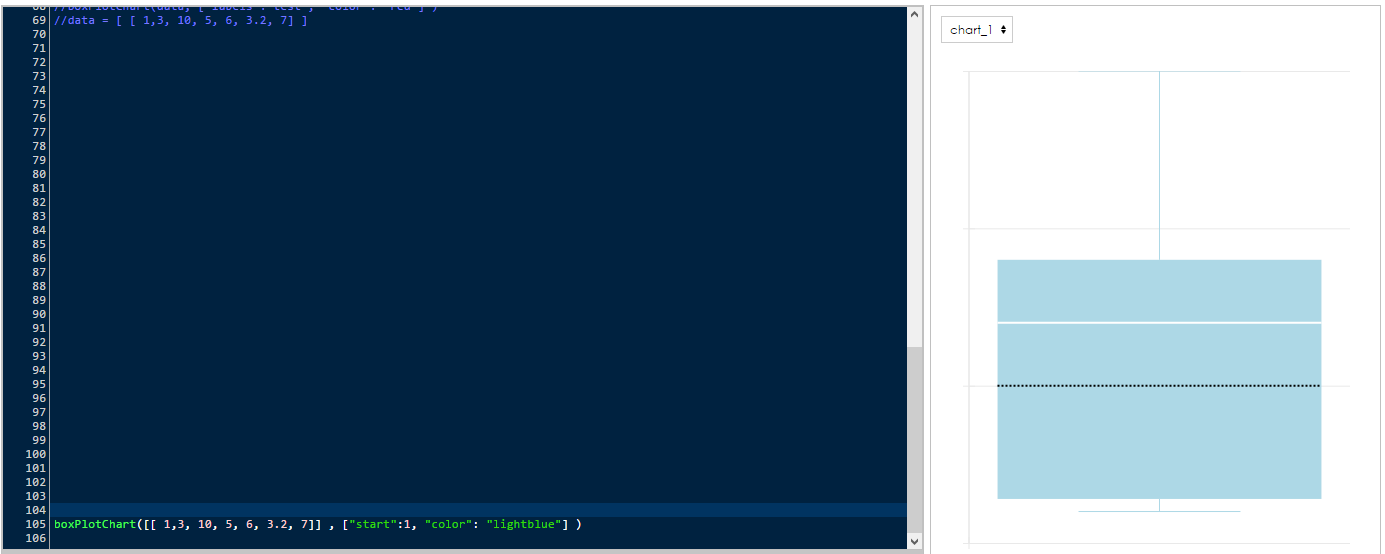
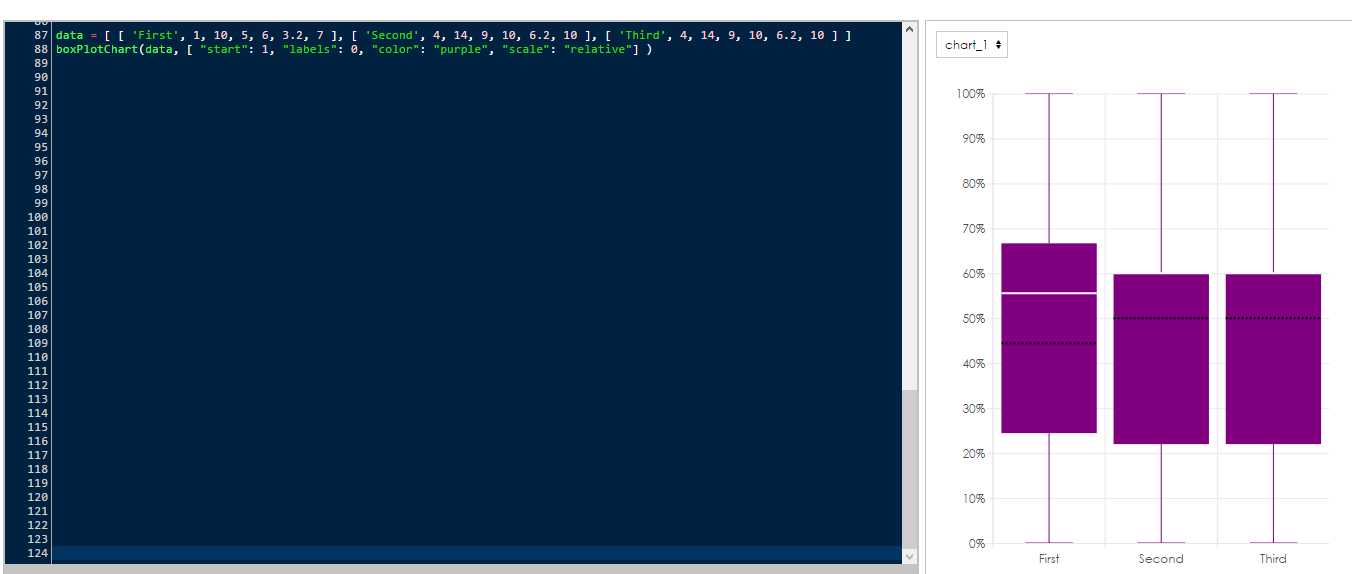
This code will create a bar chart with the name "bar chart", with five columns, cyan color and label "Results" on X axis. Displaying data in box plot chartAnother option is to display results in a form of a box plot chart. List of charts is displayed in control sidebar on left side of the screen in section Charts. The chart itself is displayed in the right sidebar. Function boxPlotChart is used for displaying the data as a box plot chart. The function is defined like this:
ParametersParameter data is mandatory, parameters id, params and columns are optional.
Sample usage
ParametersParameter data is mandatory, parameters id, params and columns are optional.
Sample usage
This code will create a bar chart with the name "bar chart", with five columns, cyan color and label "Results" on X axis. Displaying data in box plot chartAnother option is to display results in a form of a box plot chart. List of charts is displayed in control sidebar on left side of the screen in section Charts. The chart itself is displayed in the right sidebar. Function boxPlotChart is used for displaying the data as a box plot chart. The function is defined like this:
table('temptable', [ [ 1, 2 ], [ 2, 3], [ 3, 4] , [ 4, 5] ], 'Column 1','Column 2')storeDataset(16, streamTable('temptable'), ["mapping": "M_COLUMN_1,M_COLUMN_2","method" : "delete_all"])
ParametersParameter data is mandatory, parameters id, params and columns are optional.
Sample usage
|
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
結果を確認して操作できるようにするには、プロジェクトの結果を保存する必要があります。 BellaDati ML Studioにデータを保存する方法は様々で、恒久的および一時的に保存可能です。データを永続的に保存するには、データセットに保存する必要があります。一時ストレージは現在のセッションでのみ使用できます。テーブルと各種チャートは、一時ストレージ(一時出力)として使用できます。これらのテーブルとチャートは、各セッションの終了後に削除されます。 データセットへの永続データの保存データセットにデータを保存できるようにするには、正しい構造(属性とインジケータ)のデータセットが既に作成されている必要があります。詳細については、 Creating Data Setを参照してください。 storeDataset関数は、データの保存に使用されます。関数は次のように定義されます:
パラメーター全てのパラメーターは必須です。
使用例
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
結果を確認できるように、プロジェクトからの結果が保存される必要があります。 BellaDati ML Studioには、永続的且つ一時的にデータを保存するさまざまな方法があります。 永続的にデータを保存するように、それらはデータセットに保存する必要があります。
一時保存には現行のセッションだけで使用可能です。テーブルや各種グラフは一時保存(一時出力)として使用することができます。それらのテーブルや各種グラフは各セッションの終了後に削除されます。 データセットへの永続データの保存データセットにデータを保存できるように、正しい構造(属性とインジケータ)を持つデータセットを既に作成しておく必要があります。 詳細については、データセットの作成を参照する。storeDatasetの関数の目的はデータを保存する為です。この関数は以下のように定義されます。
パラメータ全てのパラメータは必須です。
使用例
このコードは、最初に'temptable' の'一時テーブル'を作成し、ID 16のデータセットに保存します。テーブルの先頭コラムは、コードM_COLUMN_1のインジケータに一致されます。二番目コラムは、コードM_COLUMN_2のインジケータに一致されます。メソッドdelete_allが使用できるように、テーブルからデータを保存する前に対象データセットの既存の全データは削除されます。
このコードは、一つのコラムを持つ'temptable2'の一時テーブルを作成し、ID 17のデータセットに保存します。テーブルのコラムは、コードM_COLUMN_1のインジケータに一致されます。コード「M_COLUMN_2」で二番目コラムは、全ての列に10を詰めます。メソッドdelete_allが使用できるように、テーブルからデータを保存する前に対象データセットの既存の全データは削除されます。 データの一時保存一時保存対象データは以下の通りです。
テーブルへのデータの保存一時テーブルは列及びコラムを持つフォームに結果を表示するのに用いられます。テーブルのリストは、セクションテーブルの画面の左側のコントロールサイドバーに表示されます。テーブル自体は右側のサイドバーに表示されます。また、CSVファイルとしてダウンロードすることもできます。 tableの関数の目的はテーブルへデータを保存する為です。この関数は以下のように定義されます。
パラメータパラメータ「data」は必須ですが、パラメータ「id」及び「columns」は任意です。
使用例
このコードは、まず一時テーブル「temptable」を作成し、ID 16のデータセットに格納します。テーブルの最初の列はコードM_COLUMN_1でインジケータにマップされ、2番目の列はコードM_COLUMN_2でインジケータにマップされます。メソッドdelete_allが使用されるため、テーブルからデータを保存する前に、ターゲットデータセット内のすべての既存データが削除されます。
このコードは同一な中身で二つのテーブルを作成することができます。 第一テーブルは自体のテーブル名と二つのコラム名を定義します。第二テーブルの名称がまだ定義されていないので、第二テーブルの名称に「table_2」を付与します。その名称は一コラム目に定義されます。 二コラム目の名称は自動的に1を付加されます。 バーグラフのデータ表示バーグラフの形式で結果も表示することができます。グラフリストは、画面のセクションの左側のコントロールサイドバーに表示されます。グラフ自体は右側のサイドバーに表示されます。 barChartの関数の目的はバーグラフとしてデータを表示する為です。この関数は以下のように定義されます。
パラメータパラメータ「data」は必須ですが、パラメータ「id」、「params」及び「columns」は任意です。
このコードは最初に1つの列を持つ一時テーブル「temptable2」を作成し、ID 17のデータセットに格納します。テーブルの列はコードM_COLUMN_1でインジケータにマップされます。コードM_COLUMN_2の2番目の列には、番号10(すべての行)が入力されます。メソッドdelete_allが使用されるため、テーブルからデータを保存する前に、ターゲットデータセット内のすべての既存データが削除されます。 データの一時保存データは次のように一時的に保存(表示)できます:
テーブルへのデータの保存一時テーブルは、結果を行と列の形式で表示するために使用できます。テーブルのリストは、セクションテーブルの画面左側のコントロールサイドバーに表示されます。テーブル自体は右側のサイドバーに表示されます。 CSVファイルとしてダウンロードすることもできます。 table関数は、テーブルにデータを保存するために使用されます。関数は次のように定義されます:
このコードは横軸上にシアンの色、「結果」ラベルで5コラムを含むバーグラフを作成します。 箱ひげ図でのデータ表示箱ひげ図の形式で結果も表示することができます。グラフリストは、画面のセクションの左側のコントロールサイドバーに表示されます。グラフ自体は右側のサイドバーに表示されます。 boxPlotChart の関数の目的は箱ひげ図としてデータを表示する為です。
パラメーターパラメーター「data」は必須で、パラメーター「id」「columns」は任意です。
使用例
このコードは、同じ内容の2つのテーブルを作成します。最初のテーブルは、その名前と両方の列の名前を定義しています。 2番目のテーブルには名前が定義されていないため、table_2という名前が付けられます。また、最初の列に対してのみ名前が定義されています。 2番目の列は自動的に1という名前が付けられます。 メディアギャラリーにデータを保存この機能により、スクリプトの実行からメディアファイルを保存することができます。パラメータとしてStringまたはInputStreamを指定します。
棒グラフでのデータ表示結果を棒グラフの形式で表示することができます。チャートのリストは、チャートセクションの画面左側のコントロールサイドバーに表示されます。チャート自体は右側のサイドバーに表示されます。 barChart関数は、データを棒グラフとして表示するために使用されます。関数は次のように定義されます:
パラメーターパラメーター「data」は必須で、パラメーター「id」「params」「columns」は任意です。
使用例
このコードは、「棒グラフ」という名前の棒グラフを作成し、X軸に5つの列、シアン色、「結果」というラベルを付けます。 箱ひげ図でのデータ表示別のオプションは、結果を箱ひげ図(ボックスプロットチャート)の形式で表示することです。チャートのリストは、チャートセクションの画面左側のコントロールサイドバーに表示されます。チャート自体は右側のサイドバーに表示されます。 boxPlotChart関数は、データを箱ひげ図として表示するために使用されます。関数は次のように定義されます:
パラメーターパラメーター「data」は必須で、パラメーター「id」「params」「columns」は任意です。
使用例
|
| Sv translation | |||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||
Um die Ergebnisse sehen und damit arbeiten zu können, müssen die Ergebnisse eines Projekts gespeichert werden. Es gibt verschiedene Möglichkeiten, Daten im BellaDati ML Studio zu speichern - dauerhaft und temporär. Um die Daten dauerhaft zu speichern, müssen sie im Dataset gespeichert werden. Der temporäre Speicher ist nur für die aktuelle Sitzung verfügbar. Als Zwischenspeicher (temporäre Ausgabe) können Tabellen und verschiedene Charts verwendet werden. Diese Tabellen und Diagramme werden nach Ende jeder Sitzung gelöscht. Daten dauerhaft im Dataset speichernUm Daten im Dataset speichern zu können, muss der Dataset mit der richtigen Struktur (Attribut und Kennzeichen) bereits angelegt sein. Weitere Informationen finden Sie unter Dataset erstellen. Die Funktion storeDataset dient zur Speicherung der Daten. Die Funktion ist wie folgt definiert:
ParameterAlle Parameter sind Pflichtfelder.
Beispielhafte Nutzung
Dieser Code erstellt zunächst eine temporäre Tabelle'temptable' und speichert sie dann im Dataset mit der ID 16. Die erste Spalte der Tabelle wird auf das Kennzeichen mit dem Code M_COLUMN_1 abgebildet, die zweite Spalte auf das Kennzeichen mit dem Code M_COLUMN_2. Die Methode delete_all wird verwendet und daher werden alle vorhandenen Daten im Zieldataset gelöscht, bevor Daten aus der Tabelle gespeichert werden.
Dieser Code erstellt zunächst eine temporäre Tabelle'temptable2' mit einer Spalte und speichert sie dann im Dataset mit der ID 17. Die Spalte der Tabelle wird auf das Kennzeichen mit dem Code M_COLUMN_1 abgebildet. Die zweite Spalte mit dem Code M_COLUMN_2 wird mit der Nummer 10 (alle Zeilen) gefüllt. Die Methode delete_all wird verwendet und daher werden alle vorhandenen Daten im Zieldataset gelöscht, bevor Daten aus der Tabelle gespeichert werden.
Daten vorübergehend speichernDaten können zwischengespeichert (angezeigt) werden als:
Speichern von Daten in der TabelleDie temporäre Tabelle kann zur Darstellung der Ergebnisse in Form von Zeilen und Spalten verwendet werden. Die Liste der Tabellen wird in der Steuerleiste auf der linken Seite des Bildschirms im Abschnitt Tabellen angezeigt. Die Tabelle selbst wird in der rechten Sidebar angezeigt. Es ist auch verfügbar, um es als CSV-Datei herunterzuladen. Die Funktionstabelle dient zur Speicherung der Daten in der Tabelle. Die Funktion ist wie folgt definiert:
ParameterParameterdaten sind obligatorisch, Parameter-ID und Spalten sind optional.
Beispielhafte Nutzung
Dieser Code erstellt zwei Tabellen mit dem gleichen Inhalt. Die erste Tabelle hat ihren Namen und die Namen der beiden Spalten definiert. Die zweite Tabelle hat ihren Namen nicht definiert und wird daher als Tabelle_2 bezeichnet. Es hat auch einen Namen nur für die erste Spalte definiert. Die zweite wird automatisch als 1 bezeichnet. Anzeige der Daten im BalkendiagrammEs ist möglich, die Ergebnisse in Form eines Balkendiagramms darzustellen. Die Liste der Diagramme wird in der Steuerleiste auf der linken Seite des Bildschirms im Abschnitt Diagramme angezeigt. Das Diagramm selbst wird in der rechten Sidebar angezeigt. Die Funktion barChart dient zur Darstellung der Daten als Balkendiagramm. Die Funktion ist wie folgt definiert:
ParameterParameterdaten sind obligatorisch, Parameter-ID, Parameter und Spalten sind optional.
Beispielhafte Nutzung
Dieser Code erstellt ein Balkendiagramm mit dem Namen "Balkendiagramm", mit fünf Spalten, cyanfarbener Farbe und Label "Results" auf der X-Achse. Anzeige der Daten im Box-Plot-DiagrammEine weitere Möglichkeit besteht darin, die Ergebnisse in Form eines Kastendiagramms darzustellen. Die Liste der Diagramme wird in der Steuerleiste auf der linken Seite des Bildschirms im Abschnitt Diagramme angezeigt. Das Diagramm selbst wird in der rechten Sidebar angezeigt. Die Funktion boxPlotChart dient zur Darstellung der Daten als Box-Plot-Chart. Die Funktion ist wie folgt definiert: この関数は以下のように定義されます。
パラメータパラメータ「data」は必須ですが、パラメータ「id」、「 params」、「columns」は任意です。
ParameterParameterdaten sind obligatorisch, Parameter-ID, Parameter und Spalten sind optional.
Beispielhafte Nutzung
|