Page History
...
| Sv translation | ||
|---|---|---|
| ||
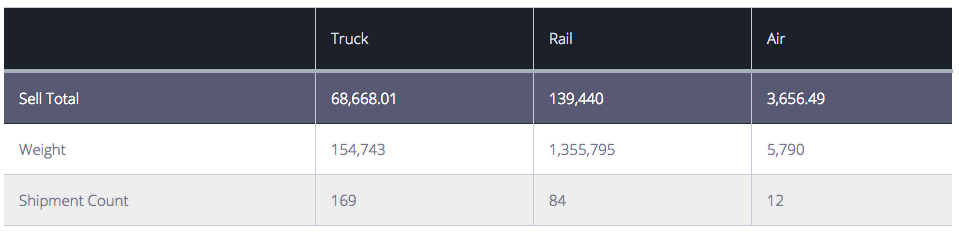
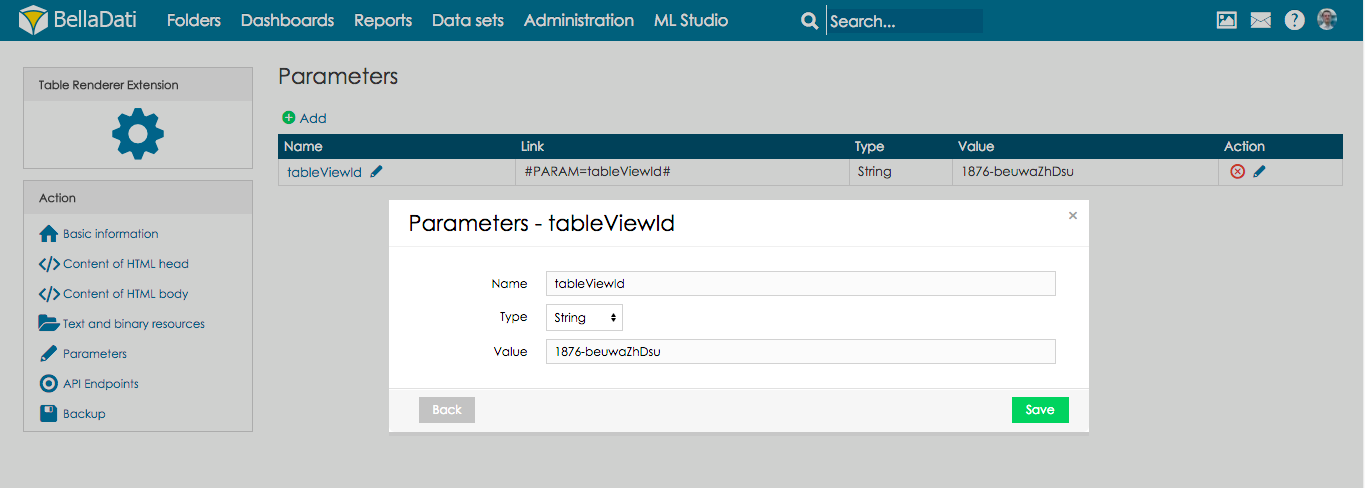
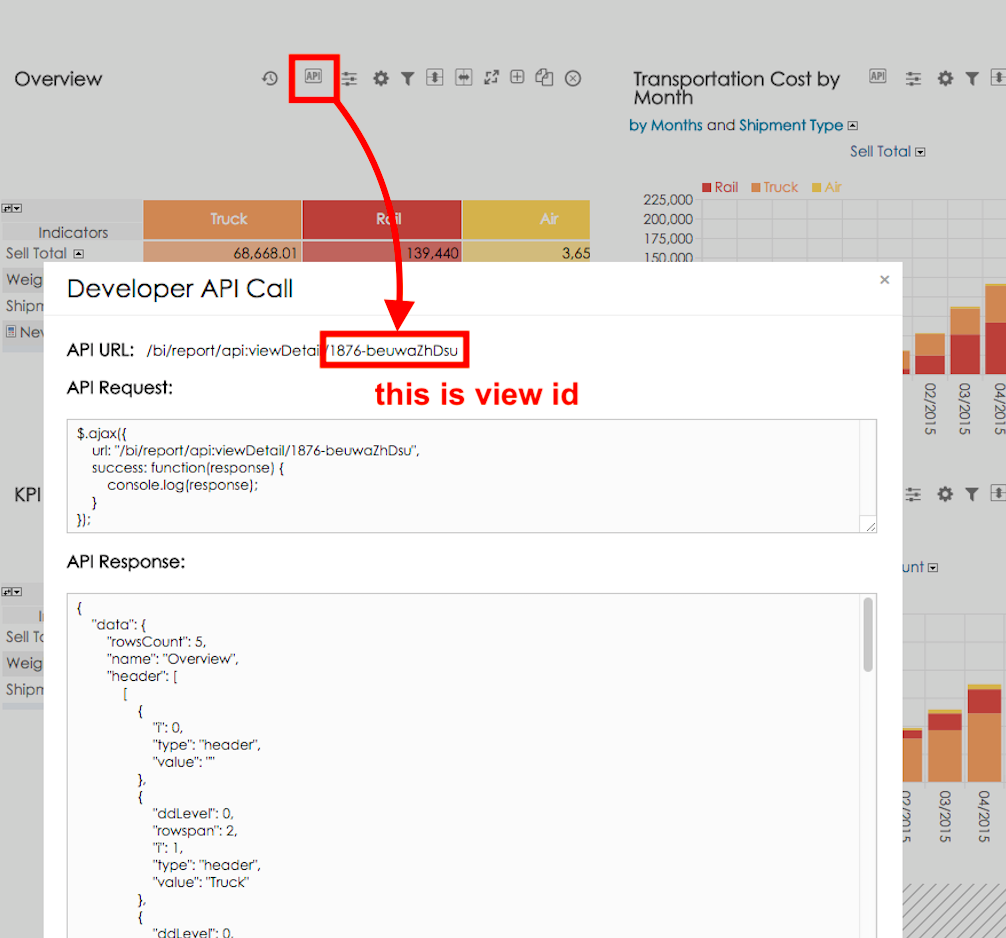
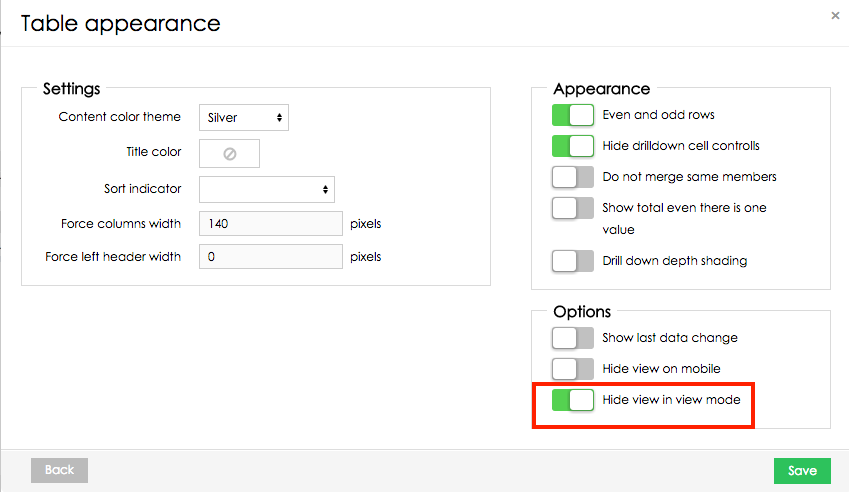
Mit dieser Erweiterung können Sie das Layout Ihrer Tabelle in BellaDati ändern. Diese Erweiterung kann verwendet werden, um Tabellen wie folgt anzuzeigen: VERWALTUNG DER ERWEITERUNGLaden Sie die Erweiterung von hier herunter. Importieren Sie die Erweiterung zu BellaDati. Gehen Sie zu den Parametern und fügen Sie die ID der View mit Tabelle hinzu, die Sie mit einem benutzerdefinierten Layout rendern möchten. Um die View-ID zu erhalten, wechseln Sie in den Entwicklermodus, klicken Sie auf die neu angezeigte Schaltfläche API. Anzeigeansicht mit benutzerdefinierter Tabelle imBerichtReport
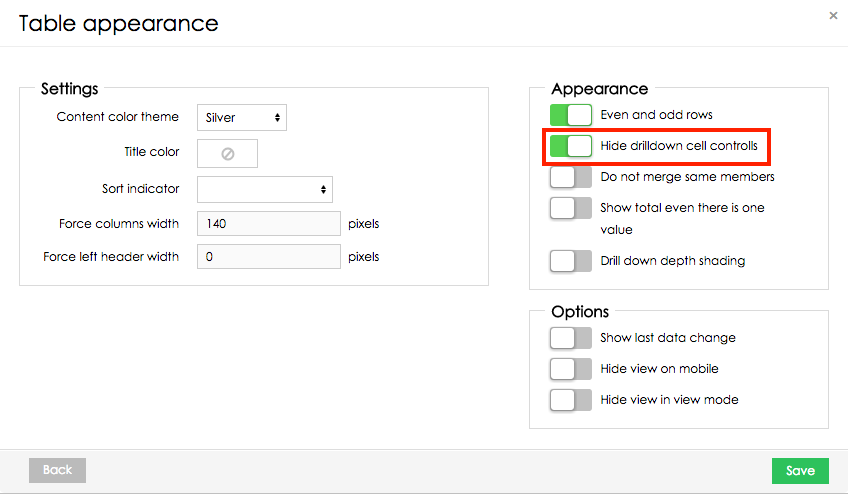
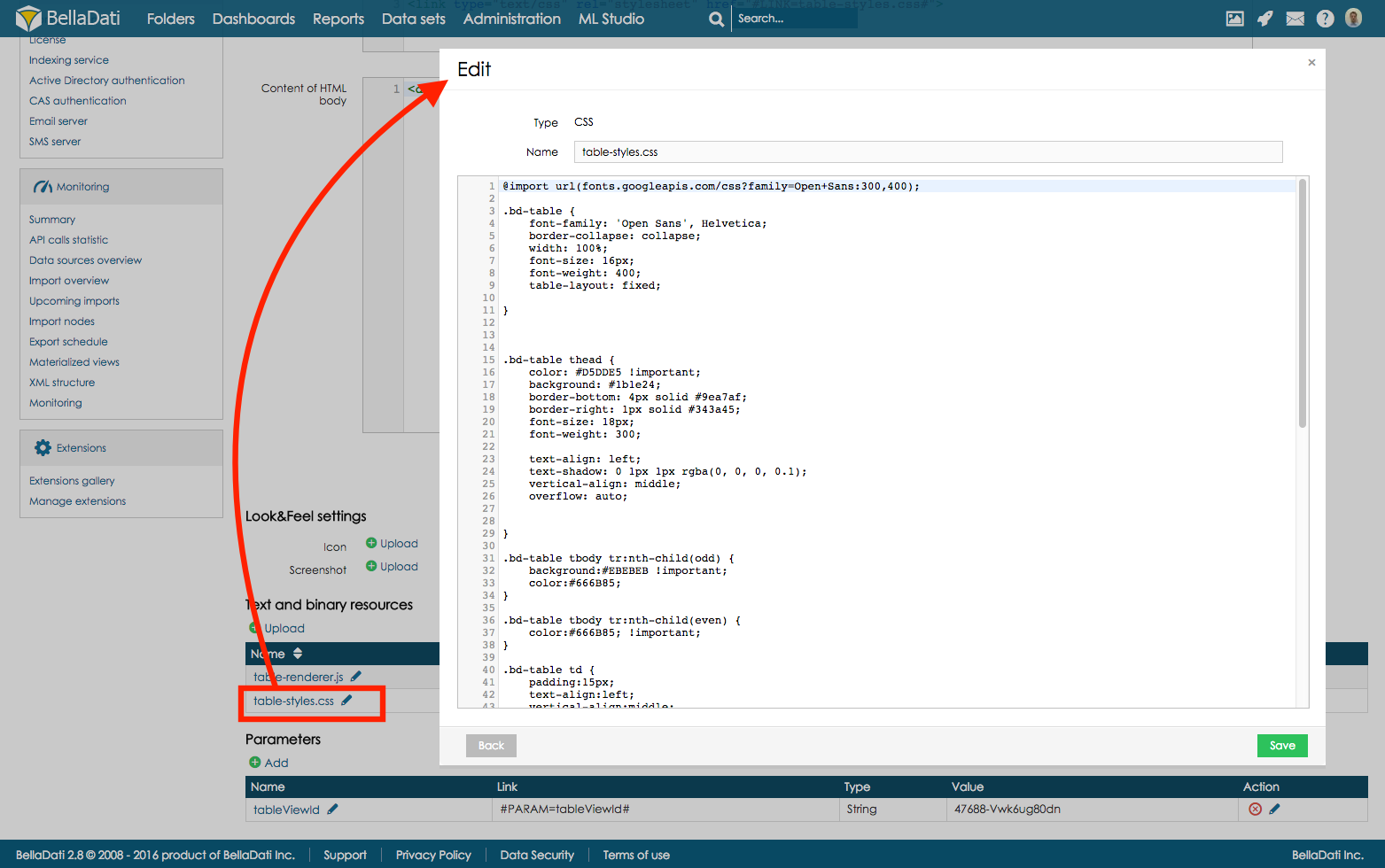
Anpassen des benutzerdefinierten TabellenlayoutsDas Tabellenlayout wird durch das in der Erweiterung gespeicherte CSS-Stylesheet definiert. In diesem Abschnitt werden Beispiele für die Anpassung des Layouts von benutzerdefinierten Tabellen beschrieben. Um auf die Definition des Stylesheets zuzugreifen, gehen Sie zum Abschnitt Text und binäre Ressourcen und klicken Sie auf die Datei table table-styles.css. Ändern der Farbe der KopfzeileDie Hintergrundfarbe des Tabellenkopfes kann durch Aktualisieren des Codes des Parameterhintergrundes in tag.bd-table thead geändert werden. Die Farbe der Schrift kann durch Aktualisieren der Parameterfarbe in tag.bd-table thead geändert werden. Ändern der Farbe des TabellenkörpersDie Hintergrundfarbe des Tabellenkörpers kann geändert werden, indem der Code des Parameterhintergrunds in tag.bd-table tbody tr:nth-child(odd) für ungerade Zeilen und tag.bd-table tbody tr:nth-child(even) für gerade Zeilen aktualisiert wird. Die Schriftfarbe kann geändert werden, indem die Parameterfarbe in tag.bd-table tbody tr:nth-child(odd) für ungerade Zeilen und tag.bd-table tbody tr:nth-child(even) für gerade Zeilen aktualisiert wird. Ändern der in der Tabelle verwendeten SchriftartAngewandte Schriften werden durch den Parameter font-family in tag.bd-table definiert. Um die angewandten Schriften zu ändern, ersetzen Sie die vorhandene Schrift durch eine andere.
|