Page History
...
| Sv translation | ||
|---|---|---|
| ||
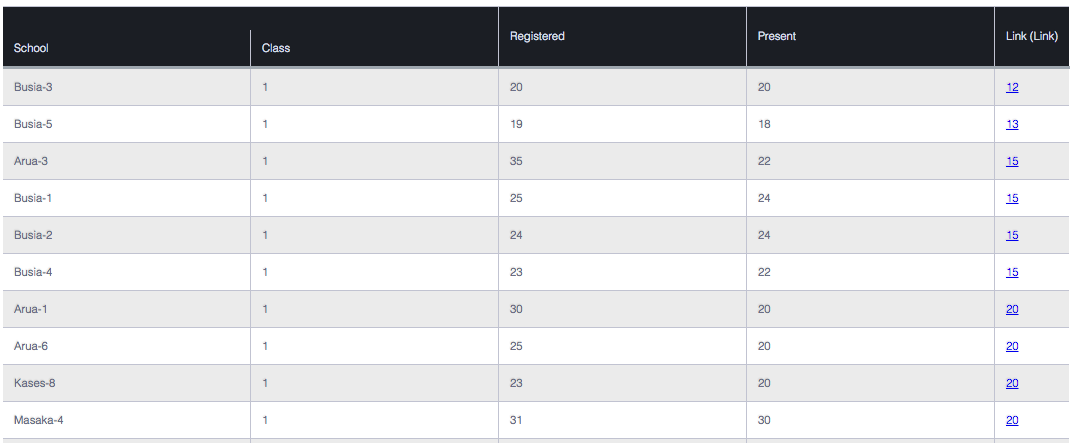
この拡張機能ではカスタムレンダラで選択したテーブルをレンダリングし、リンクとして選択したメンバーを表示することができます。このリンクは、事前定義済みのURL(BellaDatiで作成されたテーブルはカスタムレイアウトでレンダリングされます)にリダイレクトされます。 拡張設定下記のパラメータで拡張機能を設定することができます: tableViewId: カスタムレンダラでレンダリング対象ビューのIDを定義します。 indexOfColumnWithLabel: ラベルとして表示される行のインデックス(ソーステーブルの先頭行のインデックスは0です。) indexOfColumnWithLink: ラベルとして使用されるコラムのインデックス(ソーステーブルの先頭行のインデックスは0です。) レポートへのカスタムレンダラー付きテーブルの表示レポートにリンク付きのカスタムテーブルを表示できるように、カスタムコンテンツビューを作成し、htmlに切り替えて、下記のコードを使用する必要があります。
設定を保存した後に、テーブルはレンダリングされます。 |
| Sv translation | ||
|---|---|---|
| ||
Benutzerdefinierter Tabellen-Renderer mit Link [Original Seitentitel]Diese Erweiterung ermöglicht es Ihnen, ausgewählte Tabellen mit benutzerdefiniertem Renderer zu rendern und ausgewählte Elemente als Link anzuzeigen, der auf vordefinierte URLs umgeleitet wird (Tabellen, die bereits in BellaDati erstellt wurden, werden mit benutzerdefiniertem Layout gerendert). Diese Erweiterung kann hier heruntergeladen werden. Einrichtung der ErweiterungDie Erweiterung kann mit den folgenden Parametern eingerichtet werden: tableViewId: definiert die ID der View, die über einen benutzerdefinierten Renderer gerendert werden soll. indexOfColumnWithLabel: Index der Spalte, die als Label angezeigt wird (Index der ersten Spalte in der Quelltabelle ist 0). indexOfColumnWithLink: Index der Spalte, die als Link verwendet wird (Index der ersten Spalte in der Quelltabelle ist 0). Tabelle mit benutzerdefiniertem Renderer im Report anzeigenUm eine benutzerdefinierte Tabelle mit dem Link im Report anzuzeigen, sollten Sie eine benutzerdefinierte Inhaltsansicht erstellen, zu html wechseln und folgenden Code verwenden:
Die Tabelle wird nach dem Speichern der Einstellungen gerendert. |