Page History
...
| Sv translation | ||
|---|---|---|
| ||
以下のコード・スニペットに対応しています
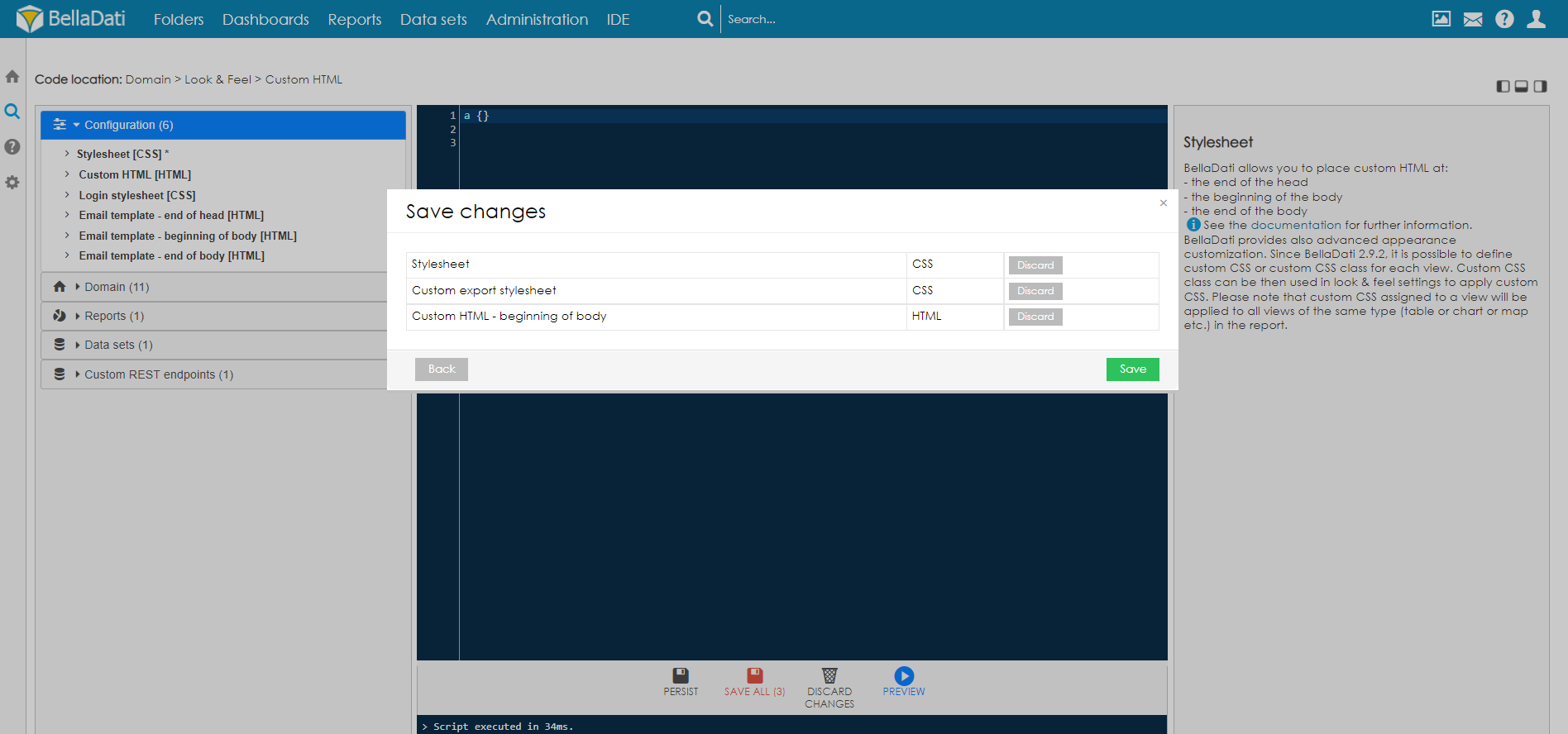
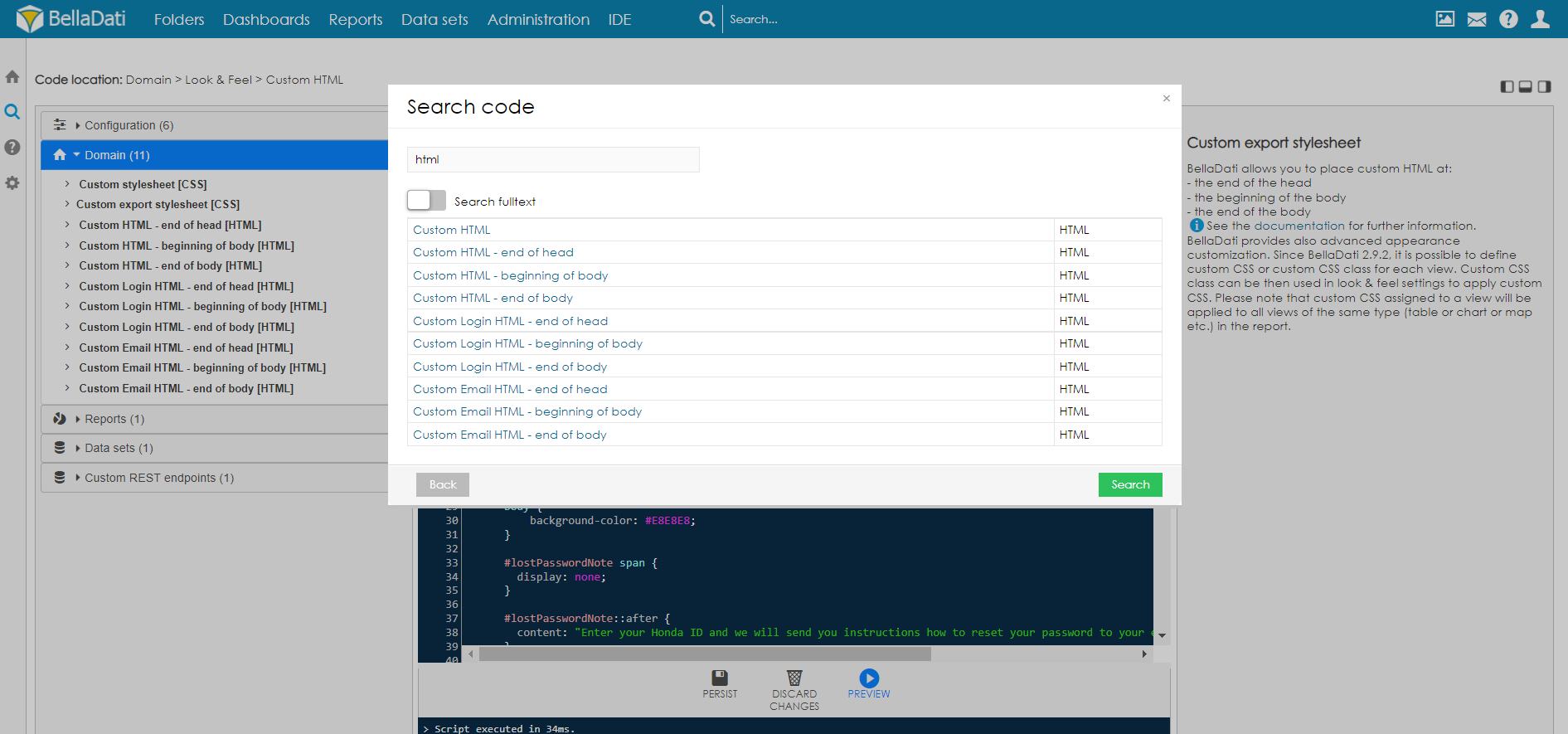
IDEへのアクセスIDEは、トップメニューから、または、レポート式の編集など、独自のスペースでスクリプトを編集する際にアクセスできます。 BellaDati IDEは、ドメイン管理者のみが利用可能で、適切なライセンスキーによって機能を有効にする必要があります。 コードナビゲーターコードフラグメントを所有者ごとにグループ化してリストアップします(例:ドメイン) コードエディタ中央の大きなエリアは、メインのコードデザインウィンドウです。ここでコード・スニペットを操作します。 操作ボタン操作ボタンでは、コードでアクションを実行することができます。以下のアクションが用意されています。
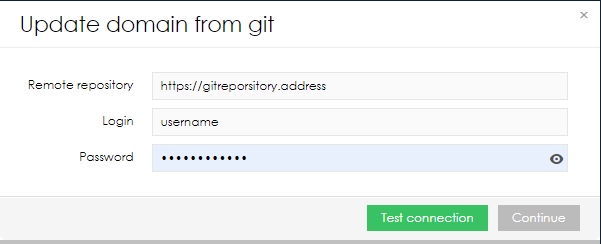
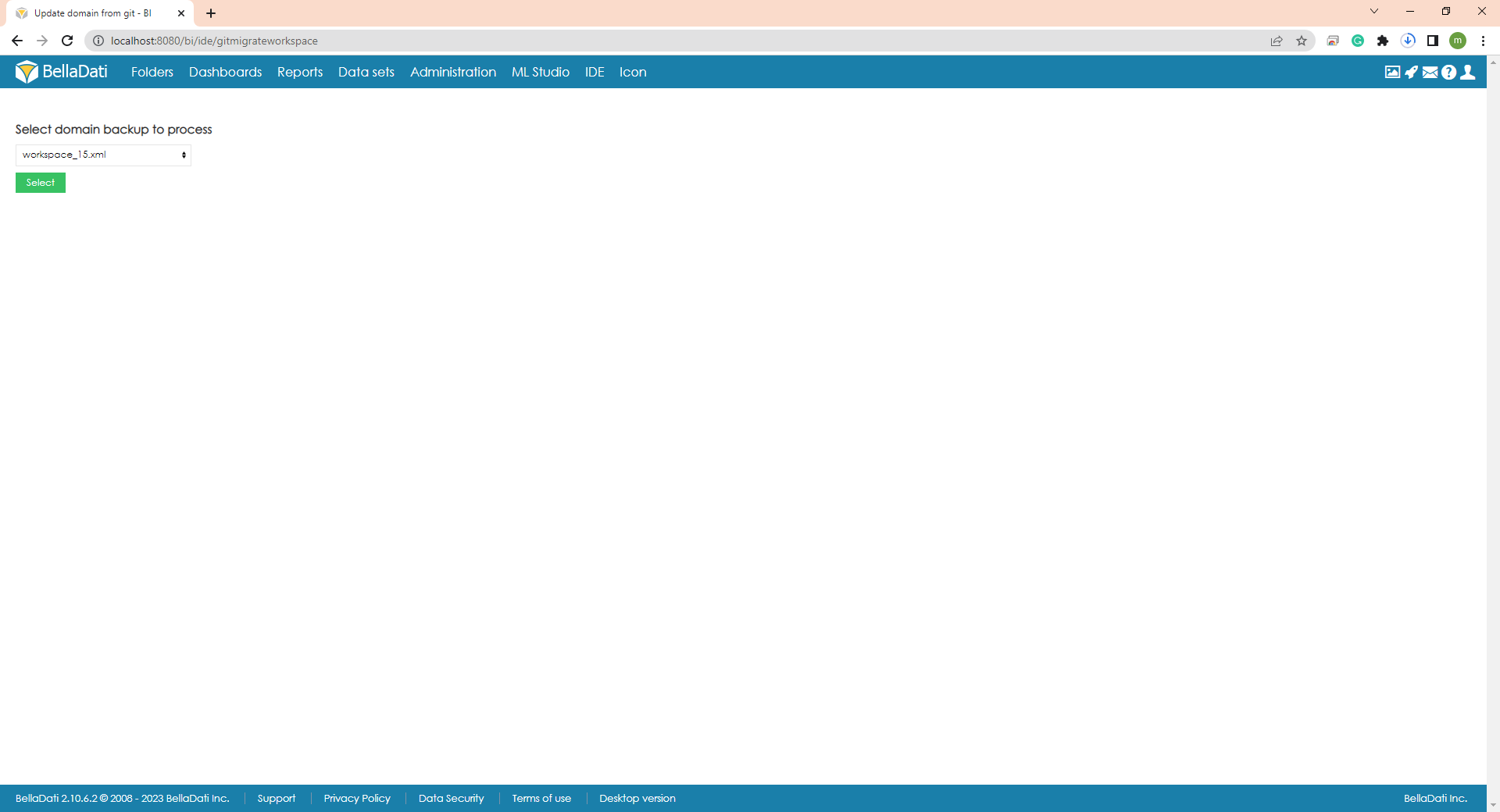
コンソール出力コードの実行で何らかの出力が発生した場合に、その出力を表示します。これは、特にデバッグ・モードを有効にしてレポート・フォーミュラを実行するときに便利です。 アシスタントウィンドウ右側には、コンテキスト・アシスタント・ウィンドウがあります。これらのウィンドウの内容は、メインウィンドウで作業している内容によって異なります。 レイアウトコントロールレイアウトコントロールにより、IDEの特定のセクションを隠したり、表示することができます。 コードの位置編集したコードスニペットの所有するオブジェクトの場所を表示します。例:レポートビューの数式では、「レポート→レポート名→ビュー名→インジケータ名」と表示されます。要素をクリックすることで、コードスニペットが適用されている場所に移動が可能です。 サイドパネルサイドパネルには、ヘルプ、設定、コードファインダーの各機能を開くためのボタンがあります。サイドパネルには、ヘルプ、設定、コードファインダー機能、GITからのアップデートドメインを開くためのボタンが用意されています。
シンタックスハイライト表示IDEに期待されるように、BellaDati IDEでは多くの言語のシンタックスハイライトがあり、あなたの直接編集をより簡単にします。 現在、BellaDati IDEは以下を提供しています。
テーマIDE がサポートするシンタックスハイライトのテーマは、すべて IDE のコードエディタに適用されます。左パネルの設定ウィンドウからテーマを選ぶことができます。現在、2つのテーマが利用可能です。Erlang darkとEclipseです。 オートセーブの変更コードエディタから離れるときに、コードに加えられた変更を自動的に持続させる便利な機能です。これらの変更は、データベースには保存されません。変更されたコードには*マークが付きます。 |