BellaDati Client API is a statefull HTTP based API available directly from the web browser. This API is dedicated for Javascript usage. |
You can use the BellaDati Client API to extend BellaDati front-end functions or create various UI components. The most common use-cases are: - designing and implementing own menu structure and user controls inside report or dashboard
- creating customised messaging and chatting functions
- accessing detailed information about users, reports and dashboards
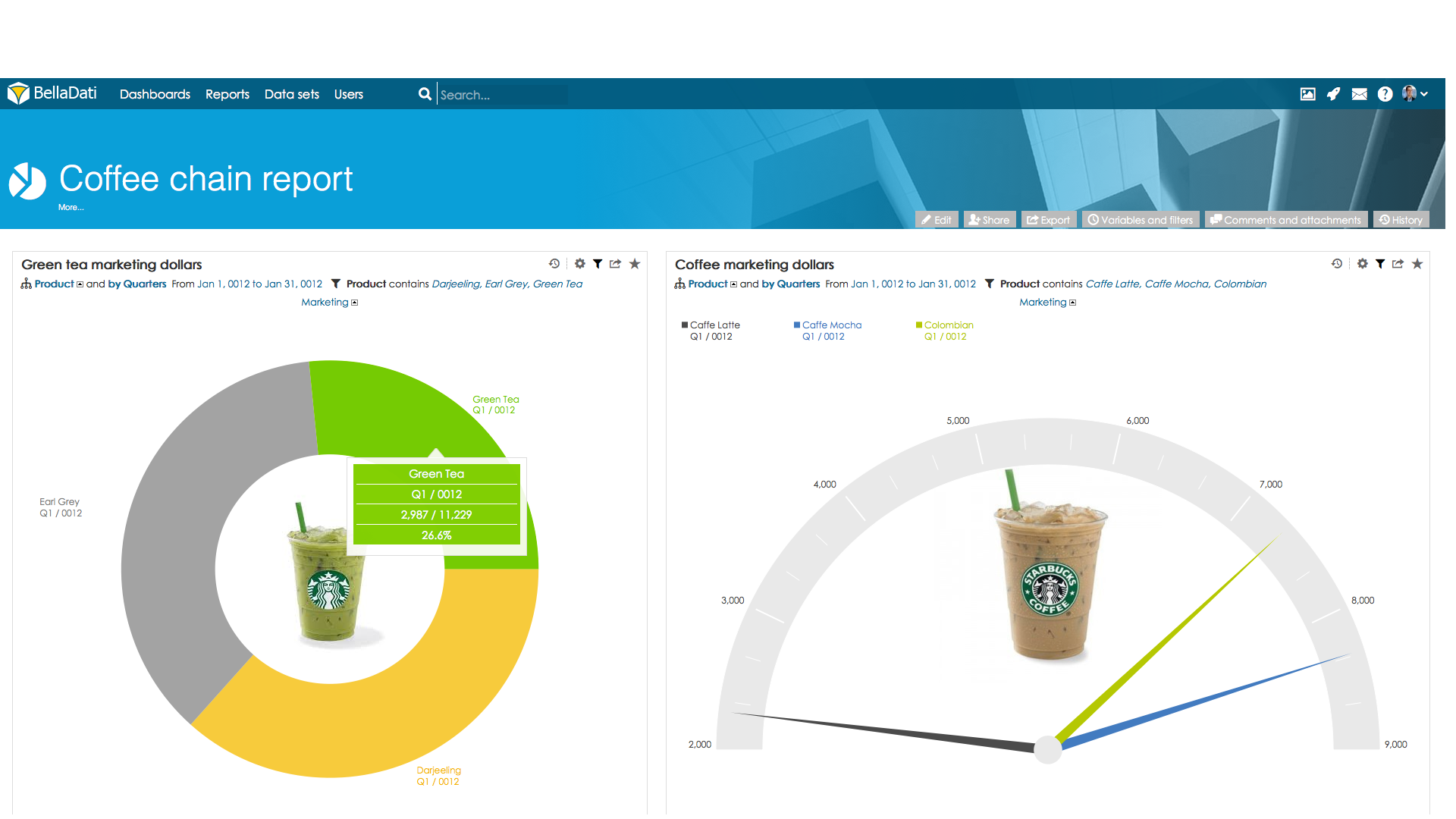
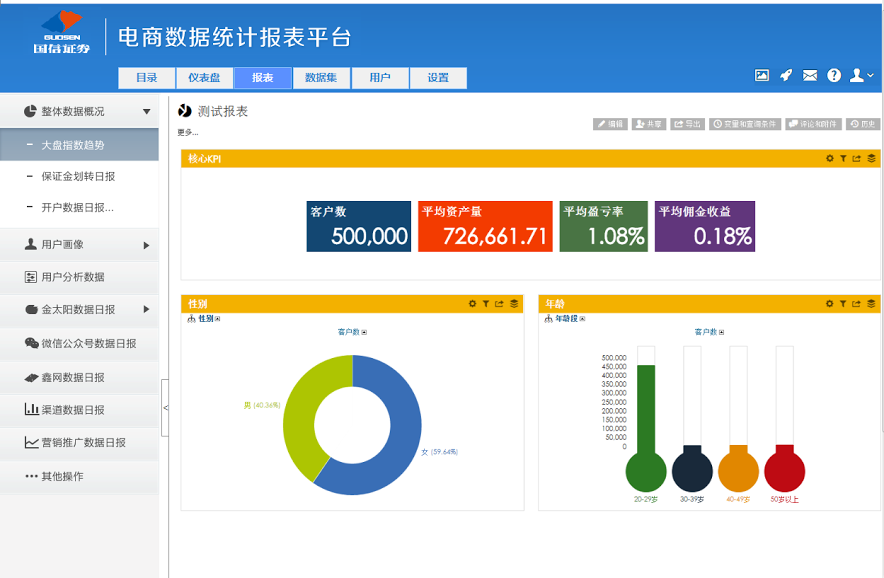
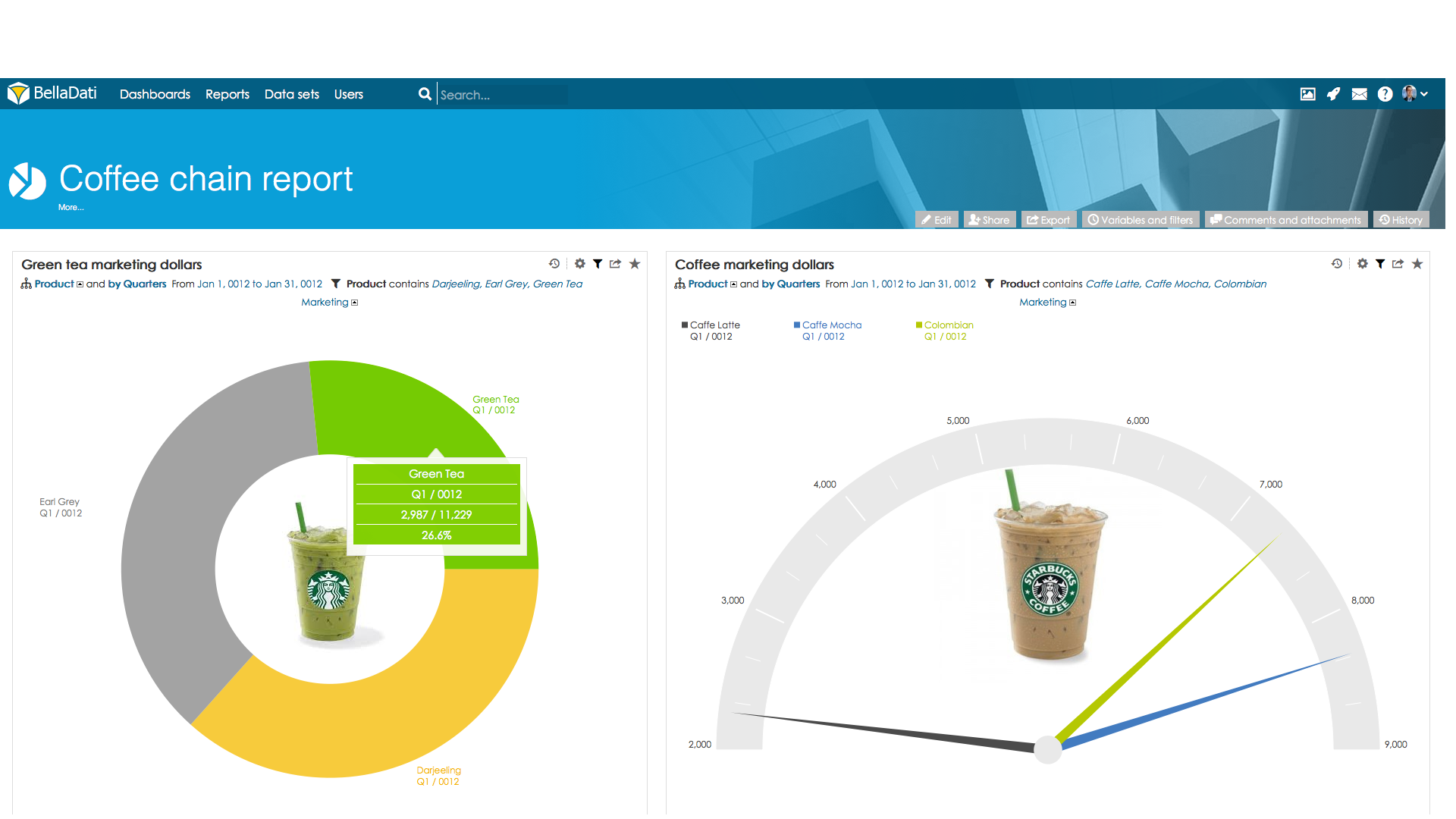
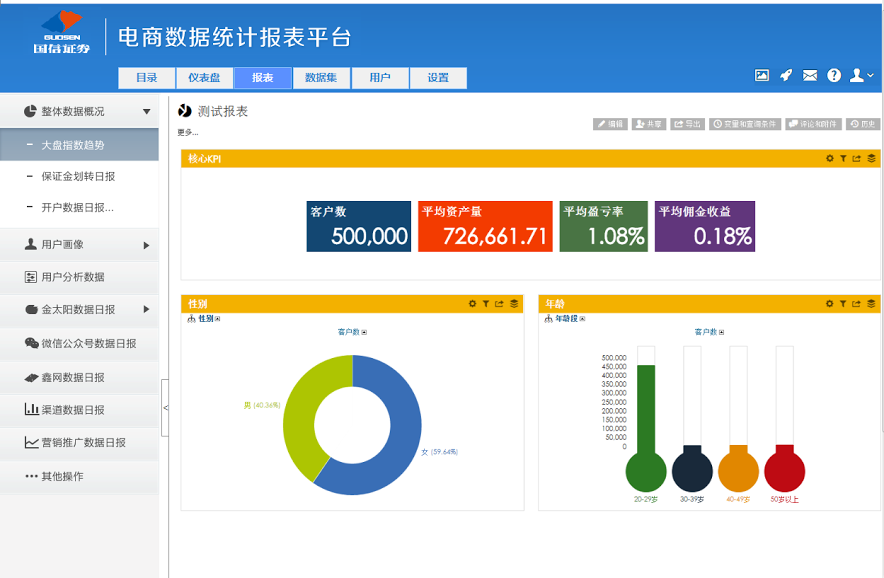
| Out-of-the-box GUI (Report Screen without coding no Client API used) | Client API applied (Report Screen with custom menus etc.) |
|---|
 |  |
|
How to start
Activate Development console in your favourite web-browser using following steps.
- Chrome Windows and Linux (Shift + Ctrl + J)
- Chrome Mac OS (Option + Command + J)
- Firefox Windows and Linux (Shift + Ctrl + K)
- Firefox Mac OS (Option + Command + K)
- Internet Explorer Windows (F12 or Fn + F12)
- Safari Mac OS ( Enable Develop option by following steps - Command + comma, than click Advanced, than select Show Develop in menu bar,close window an use keys Option + Command + C)
Hello World - Getting signed user
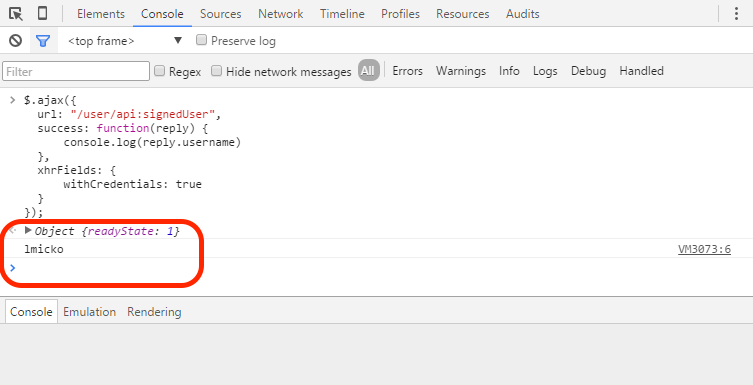
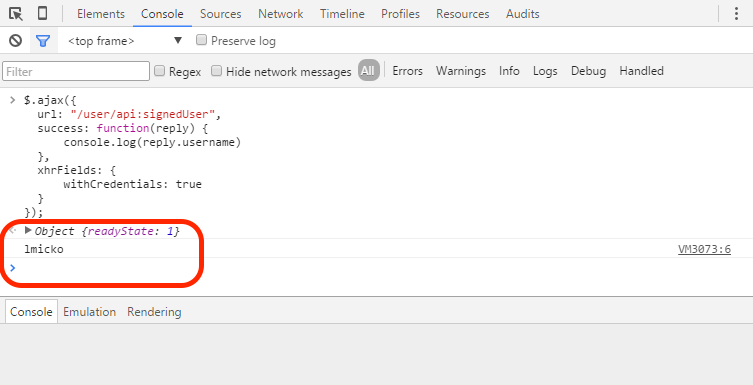
Log-in into BellaDati. Into the activated development console write following script:
$.ajax({
url: "https://service.belladati.com/user/api:signedUser",
success: function(reply) {
console.log(reply.username)
},
xhrFields: {
withCredentials: true
}
}); |
As a result, the current user's username will be displayed in the console.