
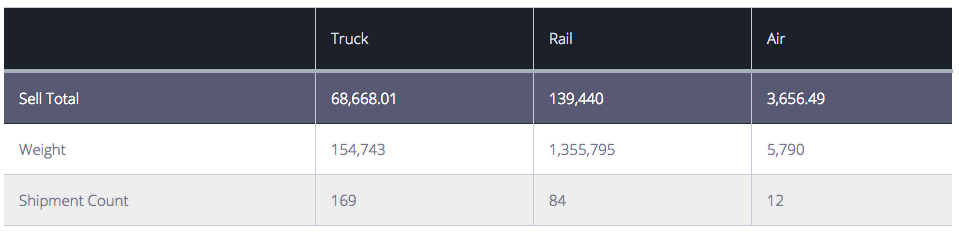
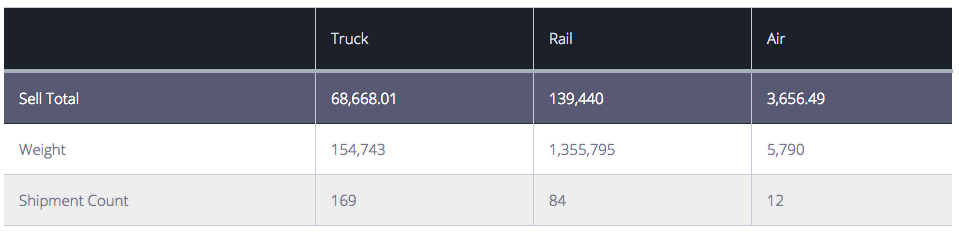
This extension can be used to change the layout of your table in BellaDati. This extension can be used to display table like following:

Import extension to BellaDati.
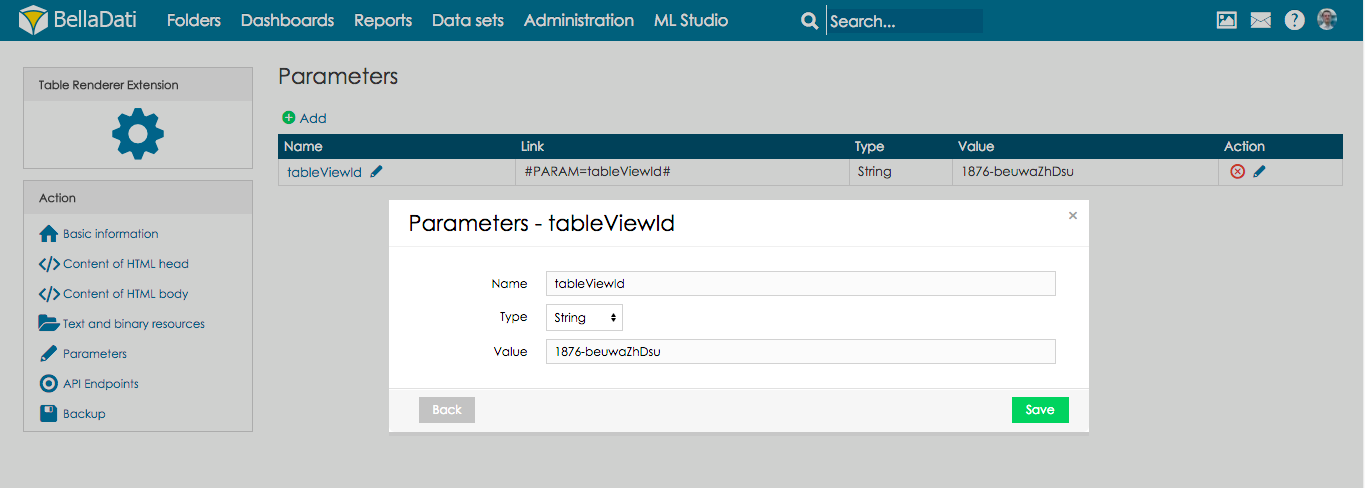
Go to parameters and add id of the view with table which you would like to render with custom layout.

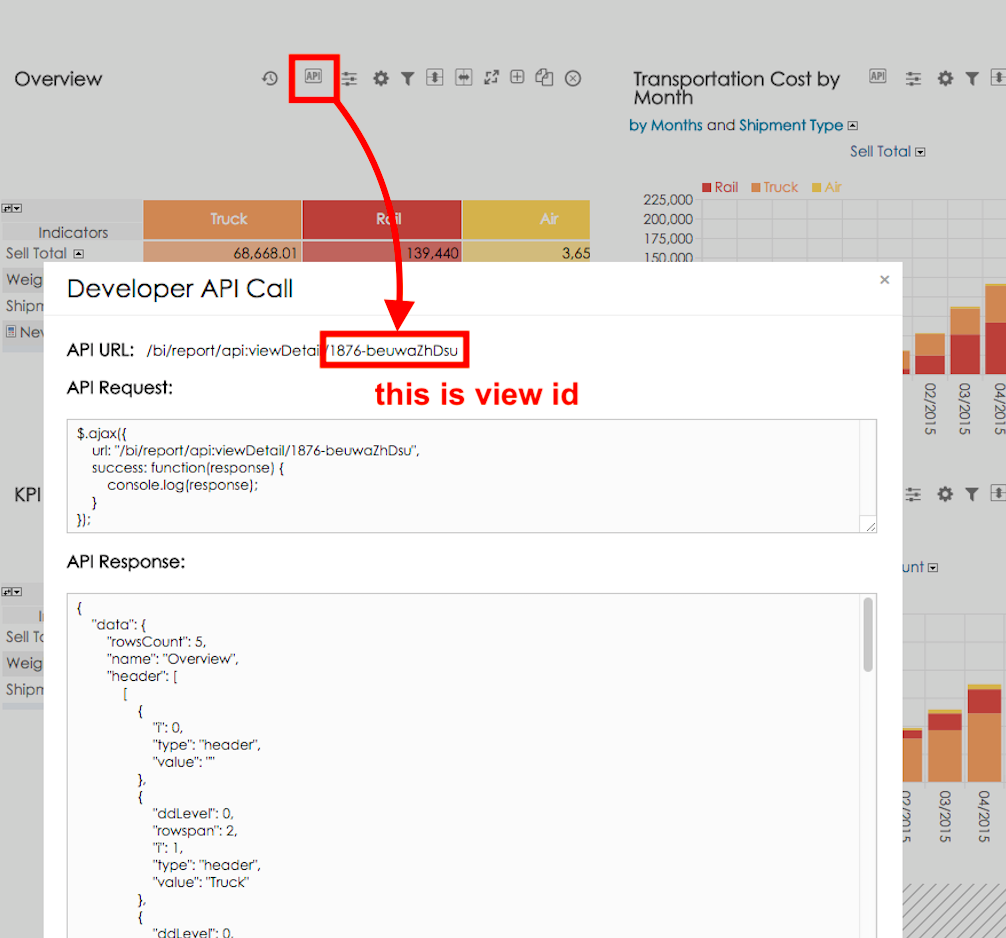
In order to get the view id, switch to developer mode, click on newly displayed button API.

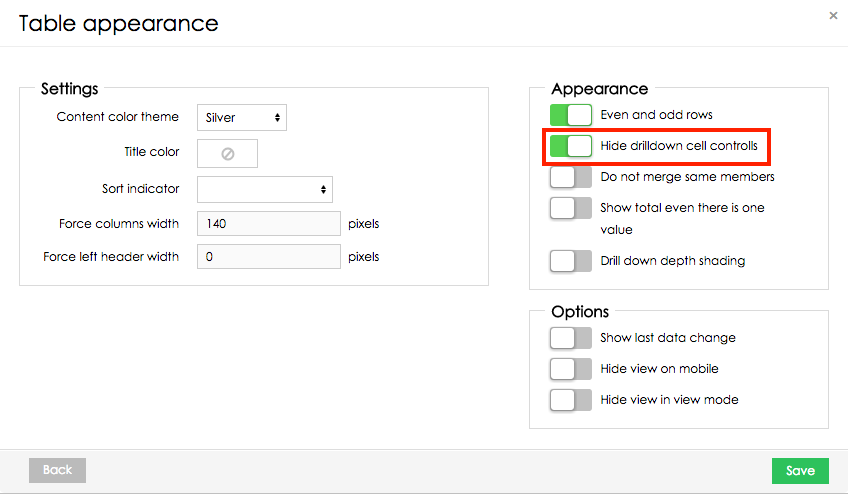
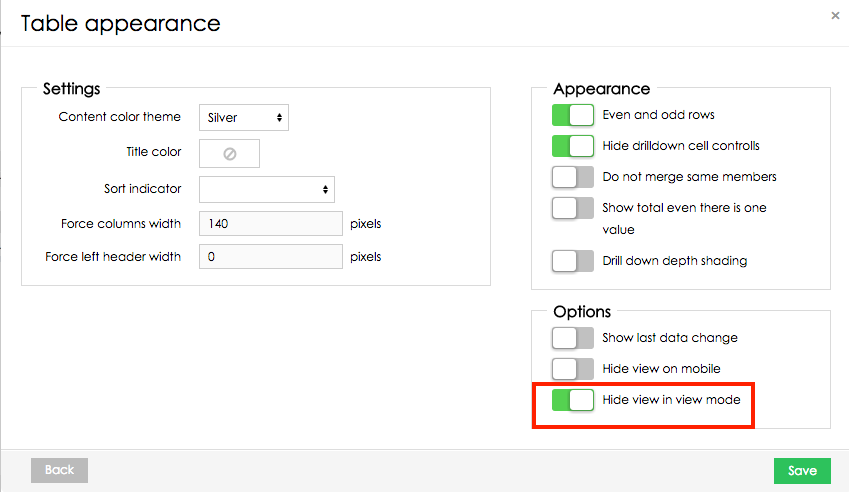
Source report should have disabled option to display drill-down and cell controls – select option Hide drilldown cell controls in Table appearance settings.
Use html code like following:
<iframe id="tableExtension" src="http://localhost:8080/extension/detail/5"></iframe>
<script>
var iframe = document.getElementById("tableExtension");
// get view container
var viewContainer = $(iframe).parents('div.t-bdlayout-content');
iframe.width = viewContainer.width();
iframe.height = viewContainer.height() - 90;
</script> |

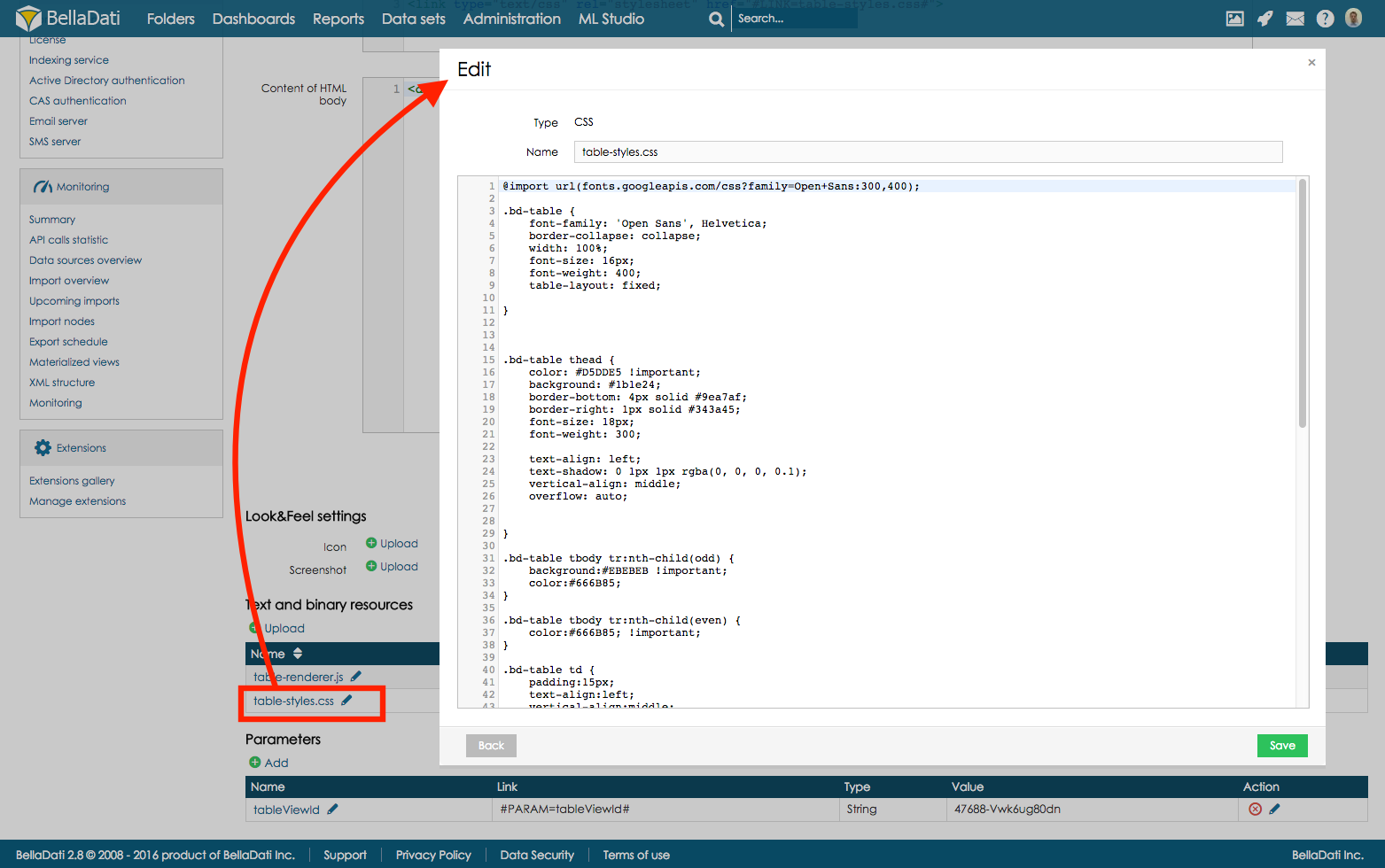
Table layout is defined by the CSS stylesheet stored in the extension. This section describes examples how to adjust layout of custom tables. In order to access the definition of stylesheet, go to section Text and binary resources and click the file table-styles.css.

Background color of table header can be changed by updating code of parameter background in tag .bd-table thead. Color of font can be changed by updating parameter color in tag .bd-table thead.
Background color of table body can be changed by updating code of parameter background in tag .bd-table tbody tr:nth-child(odd) for odd rows and tag .bd-table tbody tr:nth-child(even) for even rows. Font color can be changed by updating parameter color in tag .bd-table tbody tr:nth-child(odd) for odd rows and tag .bd-table tbody tr:nth-child(even) for even rows.
Applied fonts are defined by parameter font-family in tag .bd-table. In order to change applied fonts replace existing font with different ones.