How to use the BellaDati-android-views library
To your build.gradle(project) add these two lines to repositories section. It should looks like:
allprojects { repositories { jcenter() maven { url "https://dl.bintray.com/ktafsi46/belladati-android-views" } maven { url "https://jitpack.io" } } }Than to your build.gradle(app) add one line to dependencies section.
compile 'com.belladati:belladati-android-views:1.2'
- After this you can do xAuth to BellaDati cloud. It is in this section. The xAuth returns BellaDatiService so you can use the BellaDati-android-views library.
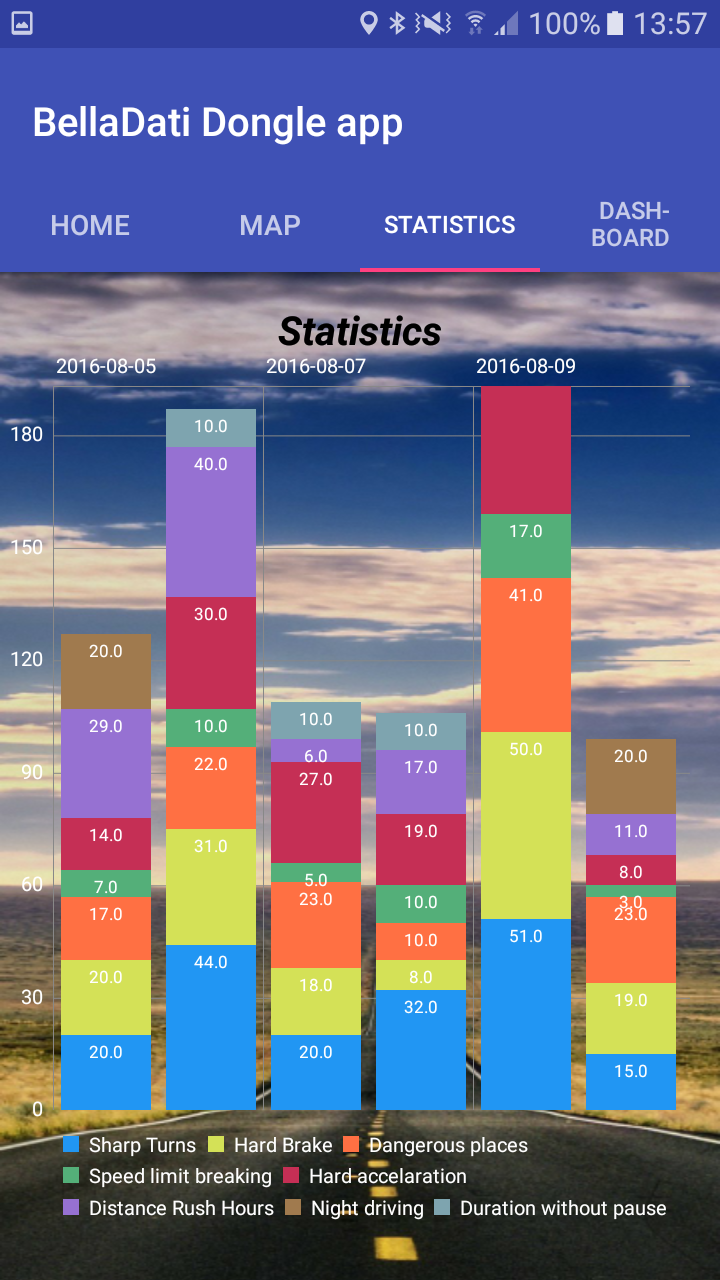
- Add to your layout.xml component which you want to use. For example I would like to use StackedBarChart, see below.
- So I added com.belladati.android.views.StackedBarChart and set it height, width and id.
In code behind java class , I have to implement this component. In onCreateView method implement chart.
StackedBarChart myChart=(StackedBarChart) rootView.findViewById(R.id.chart);
So you can use methods of StackedBarChart. First of all you have to set BellaDatiService and id chart. Service returns xAuth so you can use it. Id chart is API id from BellaDati cloud. Here is example of my StackedBarChart id.
myChart.setService(service); myChart.setIdChart(“47892-Opjy5zwHvO”);
Also you can use MultiValueFilter for set filter to your report view. For example:
Filter.MultiValueFilter fUserId; fUserId = FilterOperation.IN.createFilter(getAttribute("L_DRIVER", "32531")); fUserId.addValue(new FilterValue("D1654")); ObjectNode filterNode = new ObjectMapper().createObjectNode(); filterNode.setAll(fUserId.toJson()); mChart.setFilterNode(filterNode);Below is method getAttribute
private Attribute getAttribute(String filter, String idDataset) { for (Attribute aa : service.loadDataSet(idDataset).getAttributes()) { if (filter.equalsIgnoreCase(aa.getCode())) { return aa; } } return null; }First parameter of getAttribute is name of param in dataset which you want to filter and second is Id of dataset. See below. FilterValue parameter is value what do you want to filter. You can also filter for more parameters like date etc.
The last step is call method createStackedBarChart().
try { mChart.createStackedBarChart(); } catch (Exception e) { Log.e("error",e.getMessage()); }Now you have chart in your mobile app. There are more options to setup your chart maybe: Axes text colour, Legend text colour, ValueTextColor etc.
Charts are zoomable and you can move on x-axis and y-axis.