ここにホワイトラベリングマニュアルをご参照してください
ルックアンドフィール変更
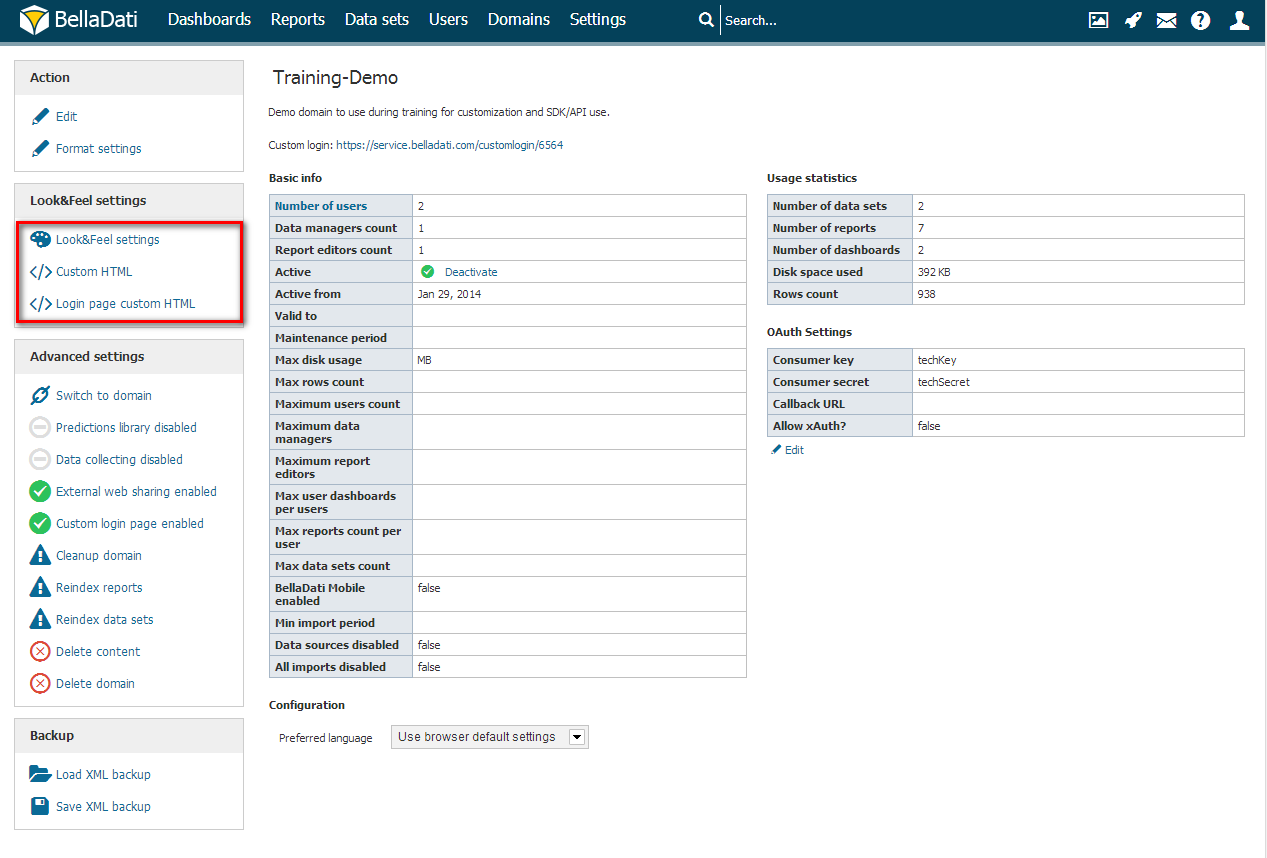
Domain (ドメイン) で左のナビゲーションバーにLook&Feel Settings (ルックアンドフィール設定) を選択します。
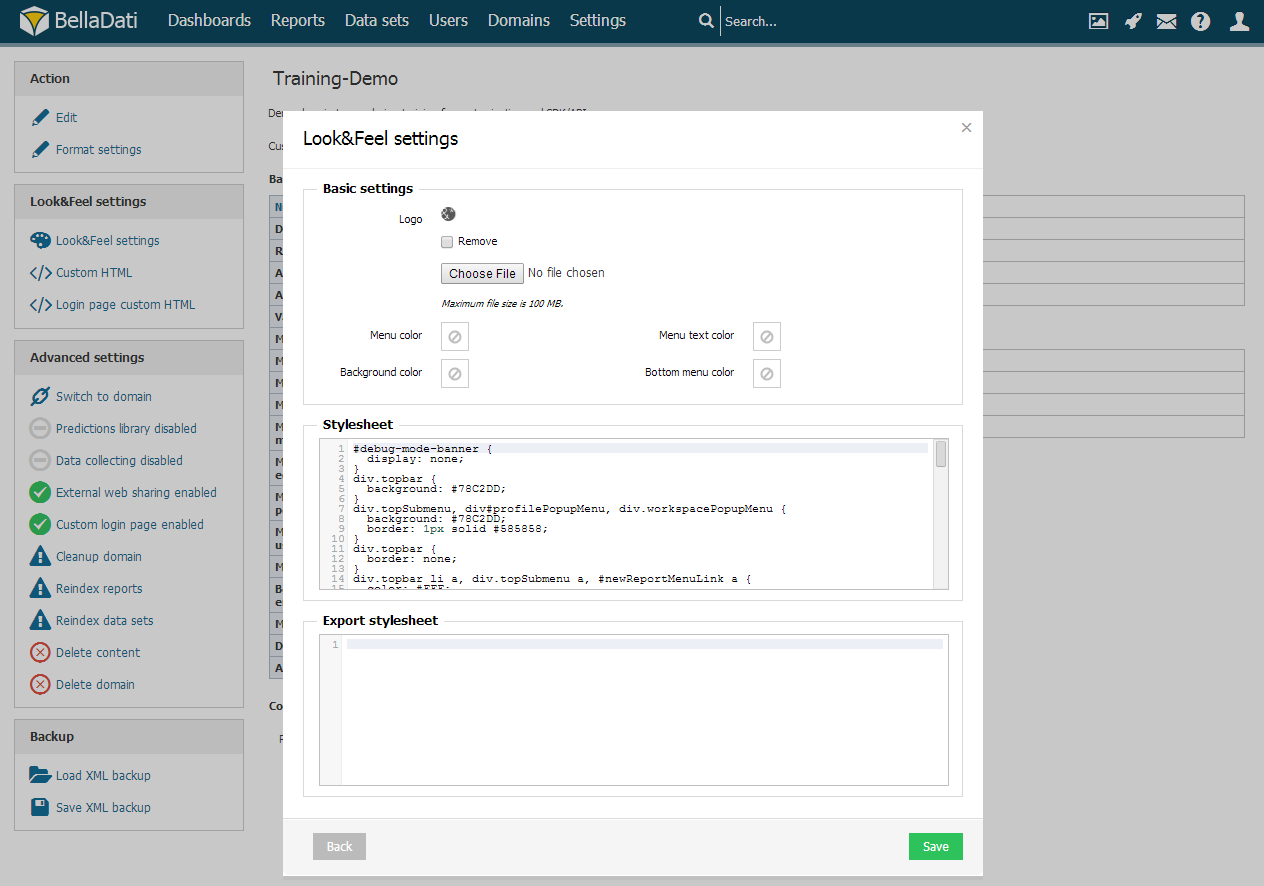
新しいロゴをアップロードするか、カラーピッカーから選択して、メニュー、背景またはフッターの色を変更します。
スタイルシートを変更するときに、FirefoxのFirebugか、ChromeのDevelopers Tools(開発者ツール)を使用することをお勧めます。
サンプルカスタムスタイルシート を試してみてください。
結果
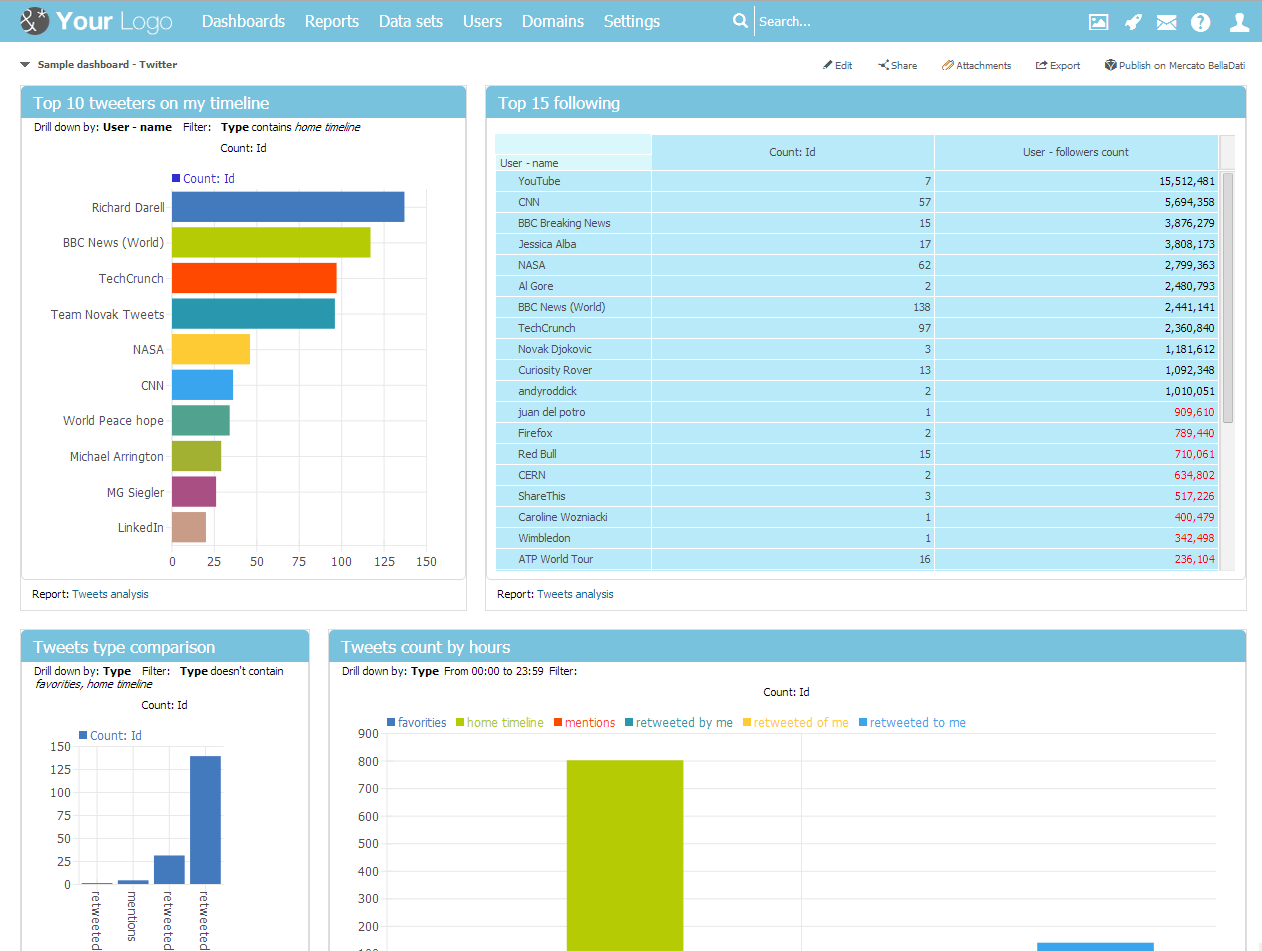
最終的には、結果は次のようになります。
ポップアップメニューの変更
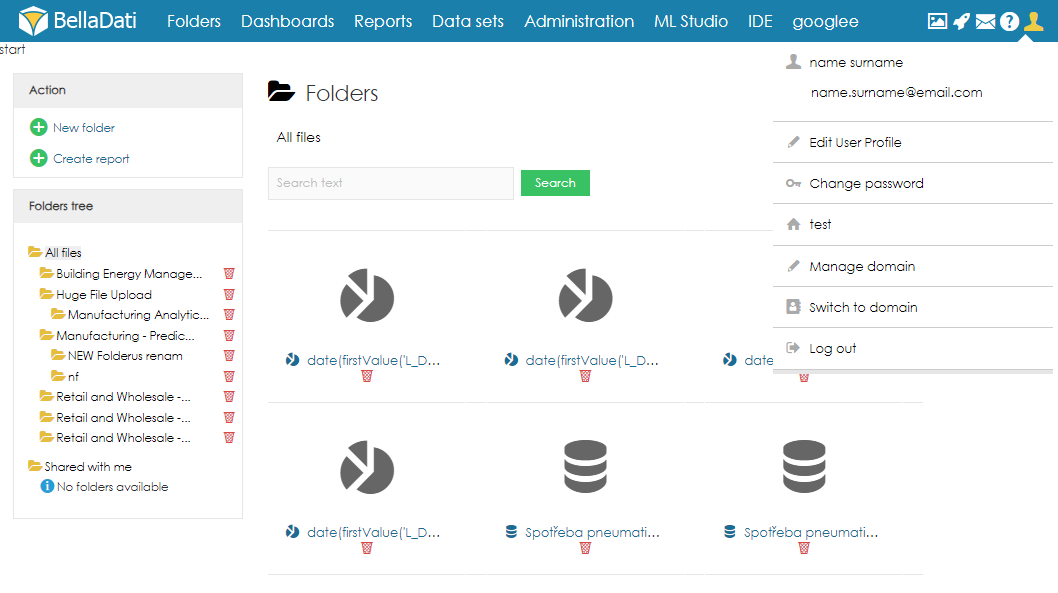
ユーザーのポップアップメニューは、追加のオプションを表示するように変更でき、見た目も異なります。
.topmenuleft_table .row {
display: block;
}
.topmenuleft_table .row .cell {
width: 100%;
}
.topmenuleft_table .user-email, .topmenuleft_table .cell.user-changepwd {
display: block;
}
.topmenuleft_table .user-email {
padding: 15px 0 0 28px;
margin-bottom: 8px;
color: black;
}
.topmenuleft_table .icon-edit:before, .topmenuleft_table .icon-address-book:before, .topmenuleft_table .icon-logout:before {
display: inline-block;
}
.topmenuleft_table .cell.ws-switch {
text-align: left;
}
.topmenuleft_table a {
color: black !important;
}
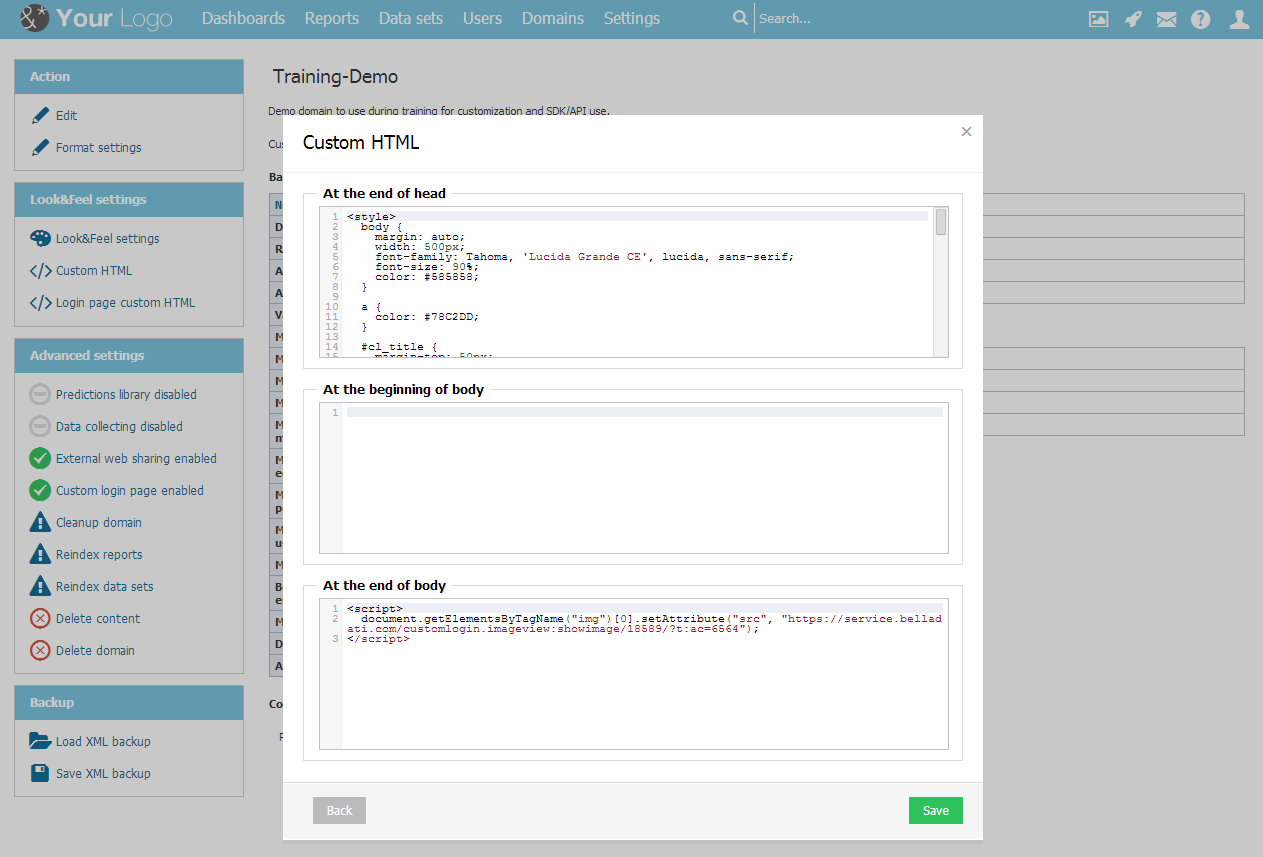
カスタムHTML追加
BellaDatiは、以下の所にカスタムHTMLを配置できます:
- ヘッドの終わり
- 本文の先頭
- 本体の端部
Domain (ドメイン) で左のナビゲーションバーにCustom HTML (カスタムHTML) を選択します。
該当するテキストボックスにHTMLを配置します。
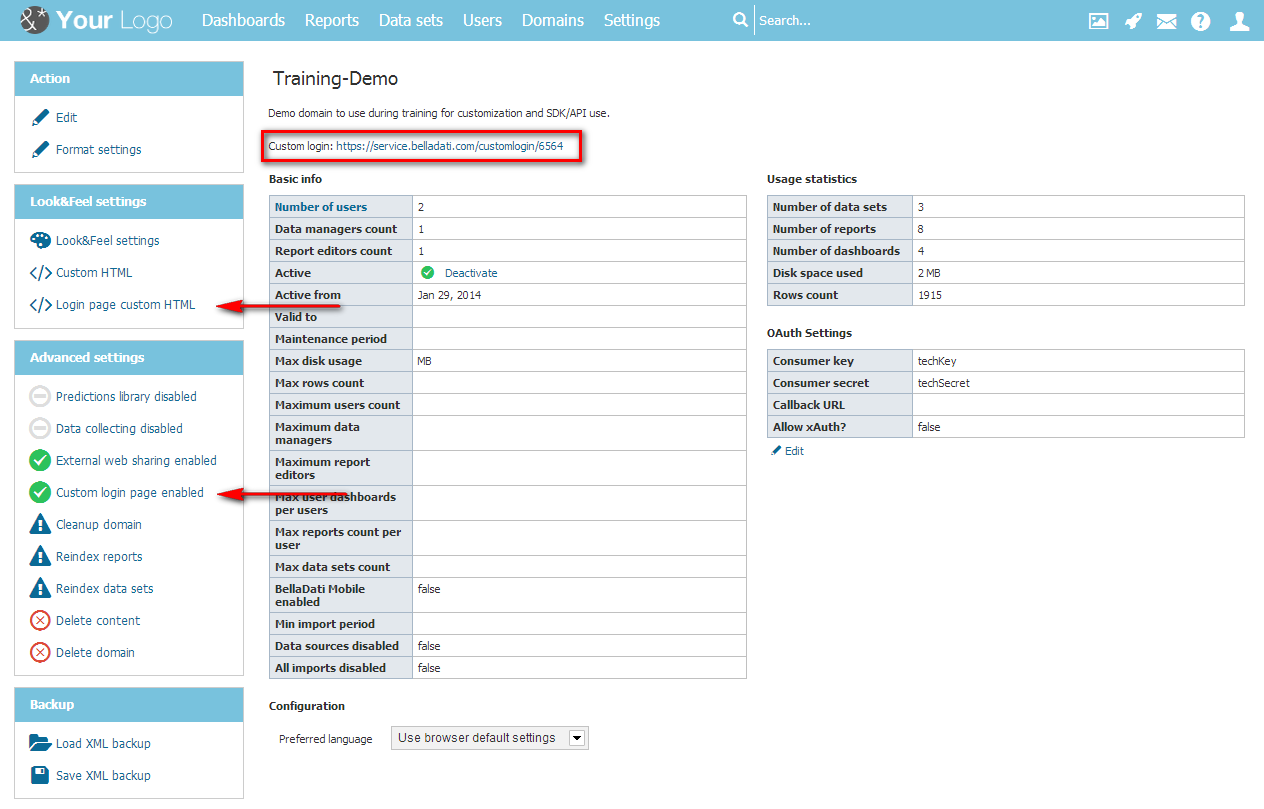
カスタムログインページ
カスタムログインを有効にして、カスタマイズしたログインページのHTMLを編集します。
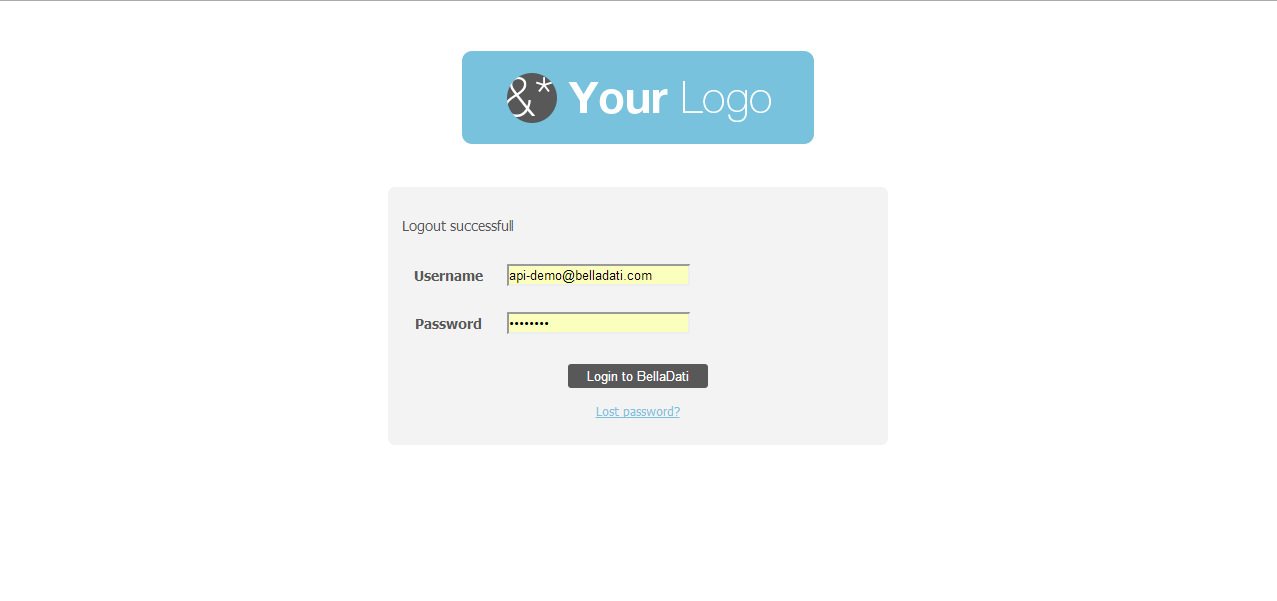
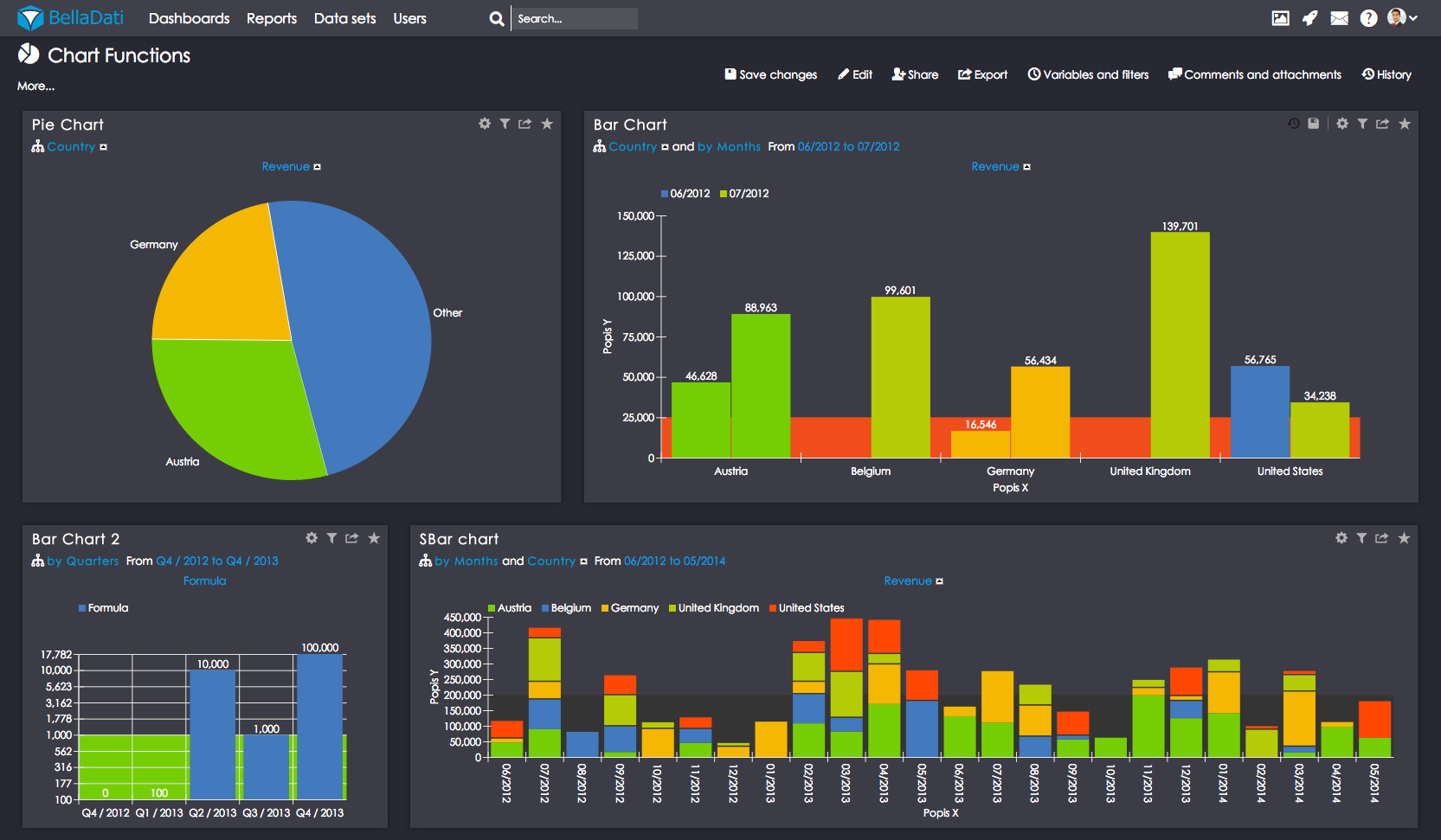
結果:
BellaDatiダークテーマ
カスタムメールテンプレート
電子メールコンテンツをカスタマイズする方法は2つあります。
1. BellaDatiのインストール全体に設定したい場合、スーパー管理者としてログインし、Settings - Configuration - Look & Feelに進みます。
2. 1つのドメインの場合にドメイン管理者としてログインし、画面の左側にあるManage Domain - Look & Feelボックスに進みます。これはまた、全体のインストールの設定を上書きます。
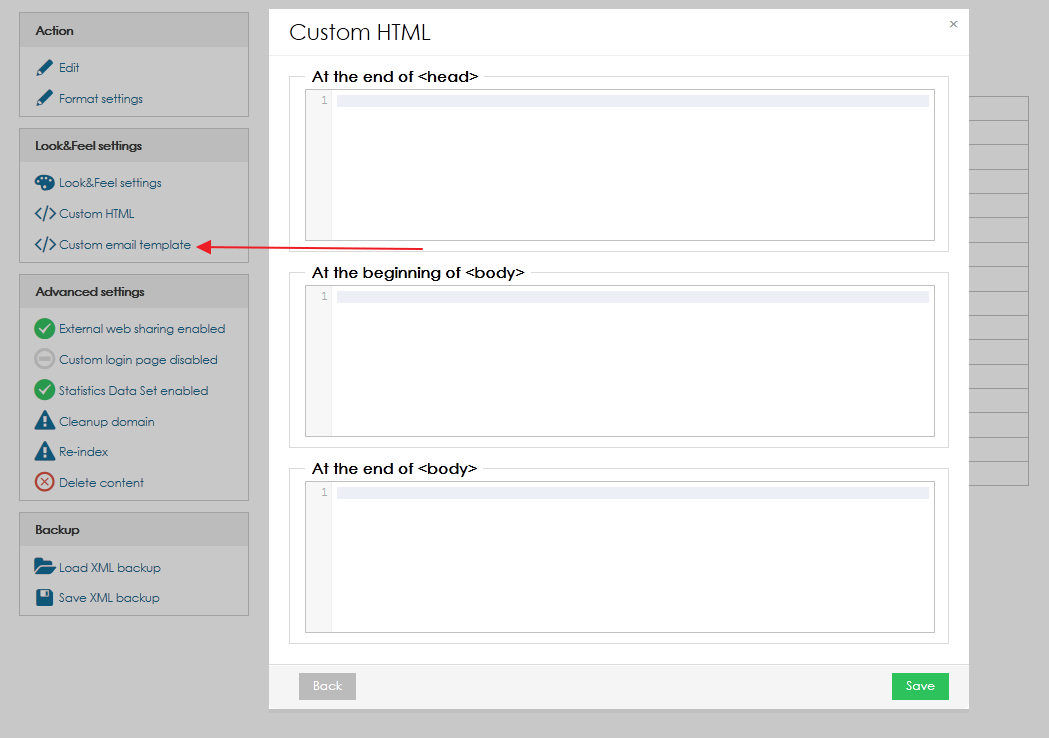
両方のオプションについては、カスタマイズ可能な3つの部分があります:
メールテンプレート・頭の終わり:テンプレートの頭をカスタマイズしたい場合は、ここにコードを追加します。
メールテンプレート ・本文の先頭:デフォルトのヘッダーを上書きしたい場合は、ここにコードを追加します。
たとえば、会社のロゴをこのHTMLコードでヘッダーに追加することができます。
<p><img src="http://www.foresealife.com/front_query/image/logo.jpg"/></p>
メールテンプレート ・ 本体の端部:デフォルトのフッターを上書きしたい場合は、ここにコードを追加します。
例えば、会社に関するいくつかの情報は、フッターに追加することができます。
<p>Company name</p> <p>Company address</p> <p>email@company.com</p>