Page History
...
| Sv translation | ||
|---|---|---|
| ||
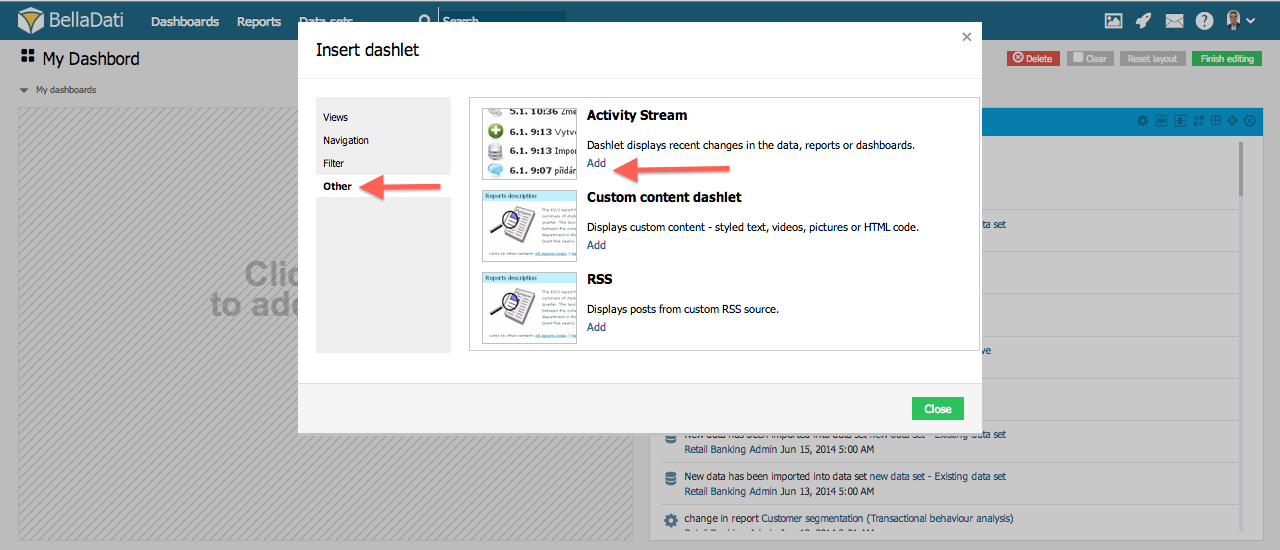
新しいコンテンツ を追加するには、ダッシュレットの追加をクリックしてください。ダッシュレット挿入ダイアローグボックスが現れます。を追加するには、空き場所にカーソルを合わせて[ダッシュレットを追加する]をクリックします。 [ダッシュレットを挿入する]ダイアログボックスが表示されます。
BellaDatiは、以下のタイプのコンテンツを提供します:
コンテンツはダッシュボードに追加されます。
BellaDatiでは以下のタイプのコンテンツを提供します。
次に |
| Sv translation | ||
|---|---|---|
| ||
Um einen neuen Inhalt hinzuzufügen, bewegen Sie den Mauszeiger über den freien Platz und klicken Sie auf Dashlet hinzufügen. Das Dialogfeld Dashlet einfügen wird eingeblendet.
BellaDati bietet folgende Arten von Inhalten an:
Der Inhalt wird an das Dashboard angehängt. Next Steps |