This feature is available for on-premise installations only.
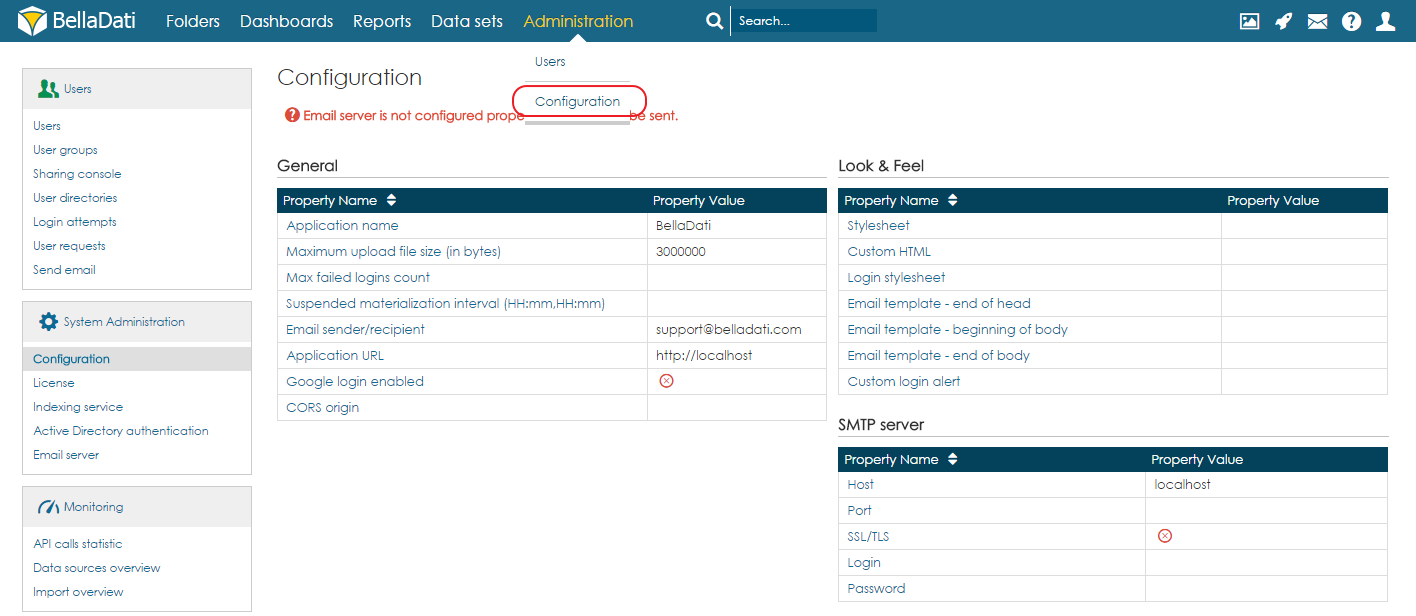
In BellaDati version 2.7.5 and higher you can set all relevant configuration parameters directly from the user interface. Configuration page is available for users with domain administrator role from the Settings top menu.
You can configure the following parameters:
General settings
| Application name | Application name shown in header, emails, exports. |
| Company name | Company name shown across the application (e.g. in footer) |
| Company website | URL of website shown across the application (e.g. in footer) |
| Enable autoregistration | When enabled, users can create their own accounts by using the registration portal. Disabled by default. |
Maximum upload file size (in bytes) | Maximum size of uploaded file. Default value: 2000000 |
Max failed logins count | Maximum failed logins count. Default value: unlimited |
Suspended materialization interval (HH:mm,HH:mm) | Defines the interval, when the materialization of joined data set is suspended. Default value: undefined |
Email sender/recipient | The email used as the email sender and recipient for email exports, notifications and mass mailing. |
| Support email | The email used as the email sender and recipient for contact form submissions. Default value: support@belladati.com |
| Application URL | Specifies the URL on which is BellaDati running. Default value: http://localhost. |
| Server file system access enabled | Allows the application to access the file system of the server. Disabled by default. |
| Backup directory | Specifies which server directory should be used for automatic backup. |
| CORS Origin | Allows to add URLs for requests from another domain |
| Allowed file path | The list of file paths which can be accessed by the user |
| Disable login alert | Hides login alerts (new BellaDati version) after the user login |
| Disable cross joins | Disables the option to set join type to Cross join. |
Look & Feel settings
| Stylesheet | Edit CSS which will be used for whitelabelling. |
| Custom HTML | Edit global custom HTML. |
| Login stylesheet | Edit CSS which will be used in login page. |
| Email template - end of head | Edit HTML which will be placed at the end of email head. |
| Email template - beginning of body | Edit HTML which will be used in the beginning of email body. |
| Email template - end of body | Edit HTML which will be used at the end of email body. |
| Custom login alert | Edit HTML which will be used as login alert. This alert will be displayed only for the first login of each user after each change of the login alert. |
| Favicon | Allows to replace the favicon of the application. |
| Application logo | Allows to replace the application logo of the application. Used in top menu and exports. |
| Application logo dark | Allows to replace the application logo of the application. Used in iFrames and Data collection forms. |
| Login logo | Allows to replace the application logo of the application. Used on login page. |
Email server
Address | SMTP server address |
Port | SMTP server port. Default value: 25 |
Ssl | SSL enabled. Default value: false |
Username | Username if need |
Password | Password |
SalesForce
ConsumerKey | Consumer key |
ConsumerSecret | Consumer secret |
ApplicationId | Application ID |
ApplicationSecret | Application secret |
ConsumerKey | Consumer key |
ConsumerSecret | Consumer secret |
Intuit
ConsumerKey | Consumer key |
ConsumerSecret | Consumer secret |
AppToken | Application token |
Client ID | Client ID |
Client secret | Client secret |
Firebase
Used for FCM notifications
Service config JSON | Service config JSON |
Database URL | Database URL |
Next steps