In BellaDati it is possible to change the appearance of almost any elemtent on the screen. This example will show you how to change appearance of filter components. At the end basic radio buttons will be transformed into clickable buttons. Knowledge of HTML and CSS is required.
Preparation
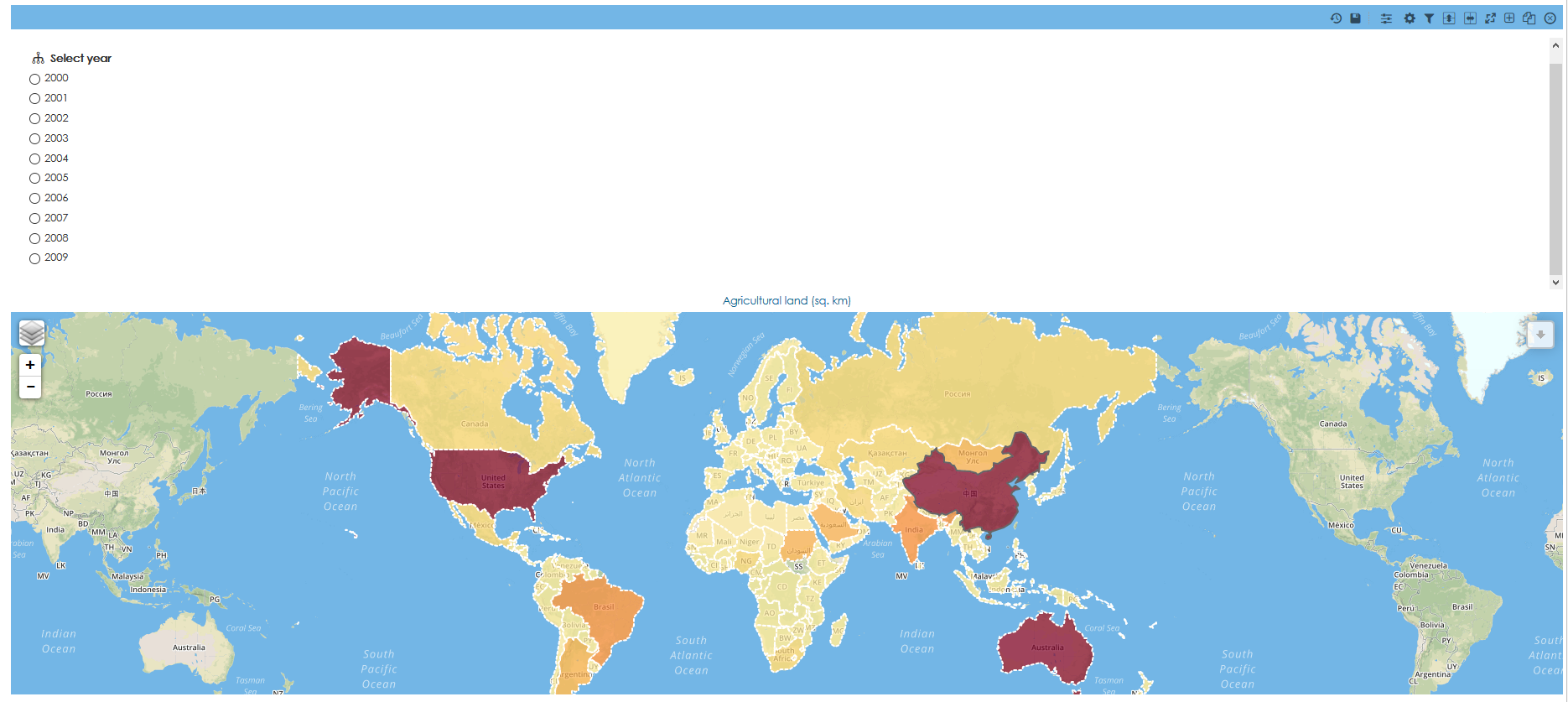
Create a report which will contain a filter with radio button component. In this example a filter inside view is used but similiar approach can be used for other types of filters. By default it will look something like this:
Custom CSS
It is possible to add custom CSS by using look and feel settings of your domain or by adding the code to a custom content. In this case custom content will be used since we want to apply the changes only on one report.
- Add new custom content to your report.
- Switch to Source mode.
Appearance Customization
All changes have to be done in Source mode. Otherwise the code won't work.