Page History
| Sv translation | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||
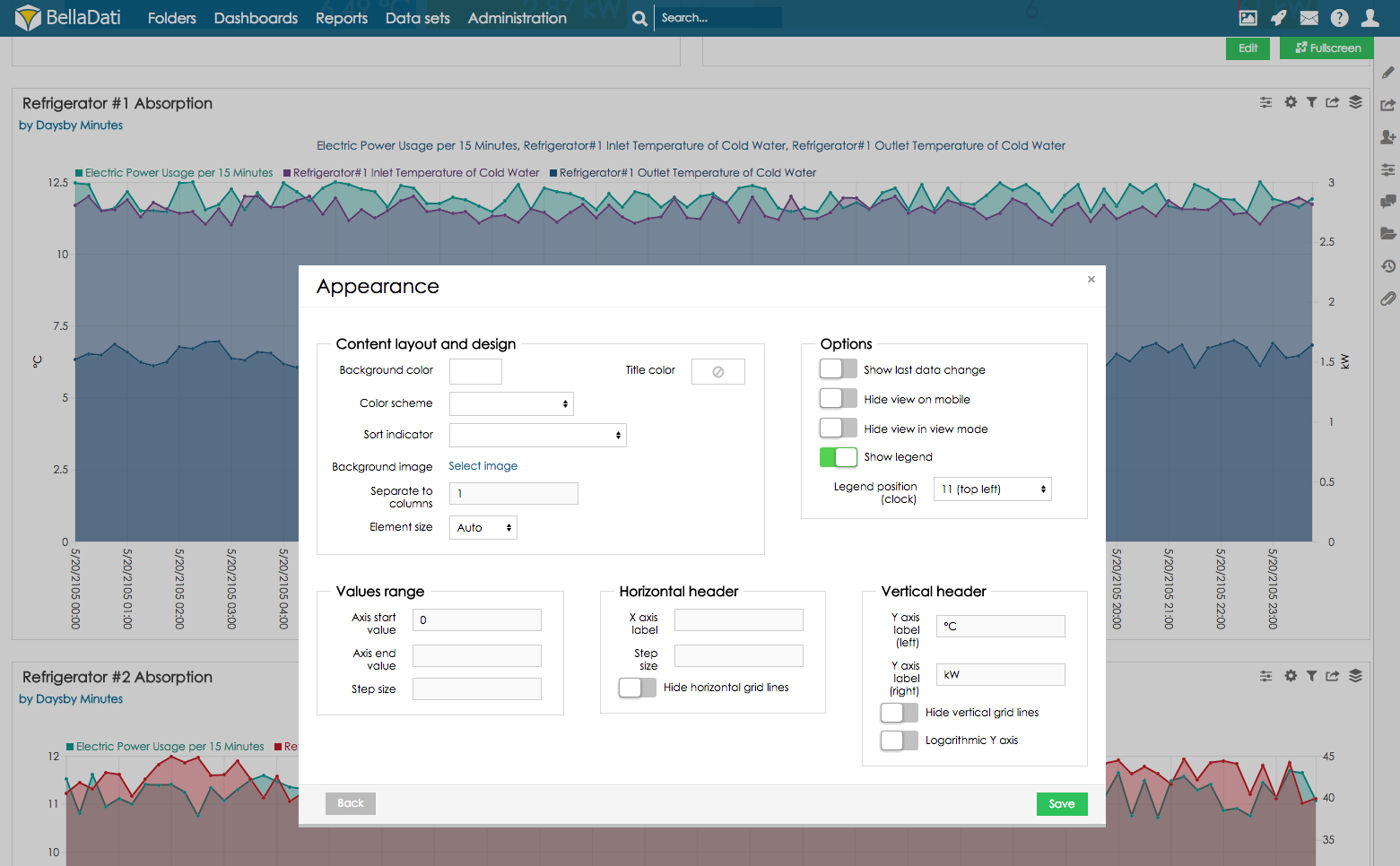
Chart appearanceYou can edit Chart appearance from Table settings dialog after selecting Chart appearance or directly from the toolbox list.
Appearance dialog allows you to:
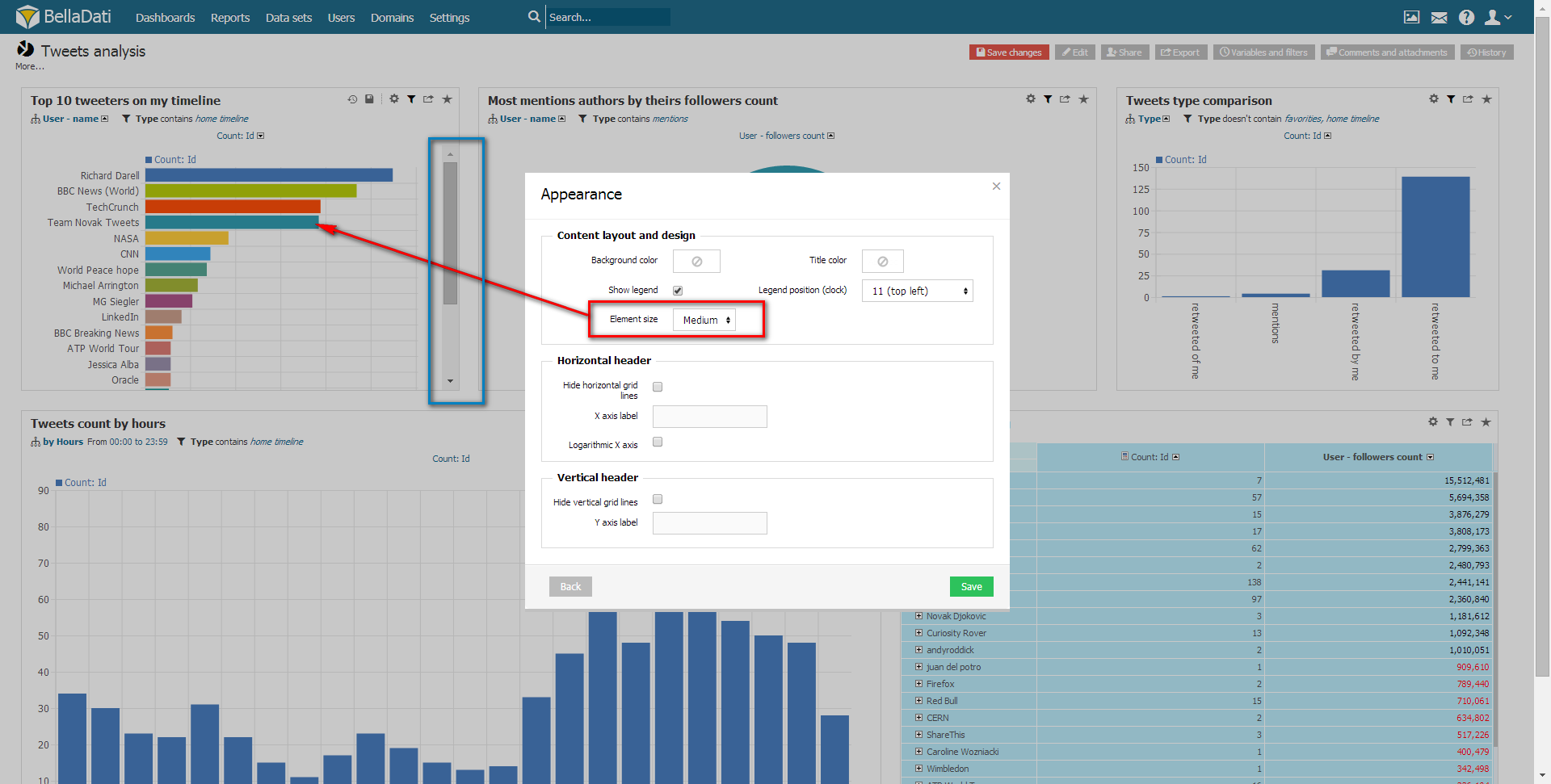
Displaying chart in "Scroll bar" modeIn case, your chart contains many elements (e.g. bars), and you won't let the system calculate the chart dimensions according to the view size, you can set the Element size parameter to specify the minimal element size. If the resulting size of chart is larger than current view size, scroll bars will appear. See the following example:
Attribute values appearanceMember appearance allows you to adjust and modify color, icon and translation of drill down members. You can access Member appearance from Attribute selection dialog. Displayed members will refer to the attribute currently selected in the Add drill down path option. Classification translation and appearance dialog enables:
See Members appearance and Attributes and members translation for more details.
|
| Sv translation | ||||
|---|---|---|---|---|
| ||||
Vzhľad grafuVzhľad grafu môžete meniť v okne nastavení grafu výberom odkazu vzhľad grafu alebo priamo zo zoznamu dostupného z ikonky nástrojov.
Okno vzhľadu Vám umožní:
Zobrazovanie grafu v "posuvníkom" módeV prípade, že sa v grafe nachádza veľký počet elementov (napr. stĺpcov) a neumožníte aplikácii automaticky určiť rozsah grafu, môžete manuálne určiť minimálnu veľkosť jedného elementu. Ak je výsledná veľkosť grafu väčšia než veľkosť pohľadu zobrazí sa posuvník.
Vzhľad hodnôt atribútuNastavenie vzhľadu hodnôt Vám umožňuje prispôsobiť farbu, ikonu a preklad jednotlivých hodnôt atribútu. K nastaveniam vzhľadu hodnôt môžete získať prístup z okna výberu atribútu. Zobrazené hodnoty budú zodpovedať atribútu vybranému v rámci nastavenia vybrať vetvenie. Okno nastavení prekladu a vzhľadu Vám umožní:
See Members appearance and Attributes and members translation for more details. |
| Sv translation | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
Vzhled grafuVzhled grafu můžete měnit v nastavaní grafu výběrem odkazu Vzhled grafu nebo přímo ze seznamu dostupného pod ikonou nástrojů.You can edit Chart appearance from Table settings dialog after selecting Chart appearance or directly from the toolbox list.
Pomocí dialogového okna vzhledu můžete:
Zobrazení grafu v "posuvníkovém móduV případě, že se v grafu nachází velký počet elementů (např. sloupců), a vy nechcete, aby aplikace přepočítávala velikost jednotlivých dimenzí vzhledem k velikosti pohledu, můžete nastavit parametr Velikost elementu, pomocí kterého můžete nastavit velikost elementů v grafu. Pokud je výsledná velikost větší než velikost pohledu, zobrazí se v pohledu posuvník. Podívejte se na příklad níže:
Vzhled hodnot atributuNastavení vzhledu větvení Vám umožňuje měnit barvu, ikonu a překlad jednotlivých hodnot atributu. K nastavení vzhledu větvení můžeze přisoupit z dialogového okna výběru položky větvení. Zobrazené hodnoty budou odpovídat atributu vybranému v rámci nastavení Výběru položky větvení. Dialogové okno Překlad a vzhled větvení Vám umožňuje:
Pro více informací přejděte na Vzhled hodnot atributu a Překlad atributů a hodnot atributu. | |||||||
チャートの外観[チャートの外観]を選択した後、または[ツールボックス]リストから直接選択後、[テーブル設定]ダイアログからチャートの外観を編集できます。
外観ダイアログでは次のことができます:
"スクロールバー"モードでチャートを表示チャートに多くの要素(バーなど)が含まれており、システムがビューサイズに応じてチャートの寸法を計算しないようにするには、要素サイズパラメーターを設定して最小要素サイズを指定できます。結果のグラフのサイズが現在のビューサイズよりも大きい場合、スクロールバーが表示されます。次の例を参照してください: 属性値の外観メンバーの外観を使用すると、ドリルダウンメンバーの色、アイコン、翻訳を調整・変更できます。 属性選択ダイアログからメンバーの外観にアクセスできます。表示されるメンバーは、[ドリルダウンパスの追加]オプションで現在選択されている属性を参照します。 分類の翻訳と外観ダイアログにより、次のことが可能になります | |||||||
| Sv translation | |||||||
| |||||||
チャートの外観チャートの外観を選択またはツールボックスリストから直接選択後、設定テーブルダイアログからチャートの外観を編集できます。
外観ダイアログでできることは:
チャートをスクロールバーモードで表示チャートが多くの要素を含んでいる場合(例. 棒)や、ビューサイズに従ってチャートの次元を計算しない場合、要素サイズパラメーターを設定し、最低要素サイズを特定できます。チャートの結果の大きさが現在のビューサイズよりも大きい場合、スクロールバーが表示されます。以下の例を見てください:
属性値の外観メンバーの外観により、ドリルダウンメンバーの翻訳・色・アイコンの調整・変更ができます。 属性セクションダイアログからメンバーの外観にアクセスできます。表示メンバーは、ドリルダウンパスの追加オプションで現在選択されている属性を参照します。 分類の翻訳と外観ダイアログでできることは:
メンバーの外観と、属性とメンバーの翻訳で詳細をご覧下さい。 | |||||||
関連コンテンツ | |||||||
| Wiki Markup |
| Sv translation | ||||
|---|---|---|---|---|
| ||||
DiagrammdarstellungSie können die Diagrammdarstellung im Dialogfeld Tabelleneinstellungen bearbeiten, nachdem Sie die Diagrammdarstellung ausgewählt haben, oder direkt aus der Toolbox-Liste.
Der Erscheinungsdialog ermöglicht es Ihnen:
Diagramm im Modus "Scrollbar" anzeigenWenn Ihr Diagramm viele Elemente (z.B. Balken) enthält und Sie nicht zulassen möchten, dass das System die Diagrammdimensionen entsprechend der Ansichtsgröße berechnet, können Sie den Parameter Elementgröße setzen, um die minimale Elementgröße festzulegen. Wenn die resultierende Größe des Diagramms größer als die aktuelle Ansichtsgröße ist, werden Bildlaufleisten angezeigt. Siehe folgendes Beispiel:
Erscheinungsbild der AttributwerteDie Wertedarstellung ermöglicht es Ihnen, Farbe, Symbol und Übersetzung der aufzuschlüsselnden Elemente anzupassen und zu modifizieren. Klassifizierungsübersetzung und Erscheinungsdialog aktiviert:
Siehe Erscheinungsbild der Werte und Attribute und Werteübersetzung für weitere Details.
|